WPF 透明窗体和鼠标事件穿透
一个自定义WPF窗体的解决方案,借鉴了吕毅老师的WPF制作高性能的透明背景的异形窗口一文,并在此基础上增加了鼠标穿透的功能。可以使得透明窗体的鼠标事件穿透到下层,在下层窗体中响应。这一功能在开发一些截图工具,直播、会议标注工具的时候会有比较多的应用,简单记录下来希望可以帮到大家。
这个方法不一定是制作WPF透明窗体最合适的方法,请各路大大不要喷。
代码可以从以下仓库找到
Github: https://github.com/mrchipset/simple-wpf
一、 去除标题栏
去除标题栏的方式非常简单,就是设置WindowStyle为None
<Window x:Class="NonFrameWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:NonFrameWindow"
mc:Ignorable="d"
WindowStyle ="None" ResizeMode="CanMinimize"
Title="MainWindow" Height="450" Width="800">

二、 设置窗体模板显示透明背景和内容
使用WindowChrome类自定义窗体样式,设置 GlassFrameThickness 为-1表示遮挡住整个原生窗口。设置Window模板增加透明的边框背景,嵌套一个圆角边框并配置阴影属性,在边框中展示其他内容控件
<WindowChrome.WindowChrome>
<WindowChrome GlassFrameThickness="-1"/>
</WindowChrome.WindowChrome>
<Window.Template>
<ControlTemplate TargetType="Window">
<Border Padding="64" Background="Transparent">
<Border CornerRadius="16" Background="#10FF1010">
<Border.Effect>
<DropShadowEffect BlurRadius="64" />
</Border.Effect>
<ContentPresenter ClipToBounds="True" />
</Border>
</Border>
</ControlTemplate>
</Window.Template>

三、设置窗口属性使得鼠标事件穿透到下层窗体
引入user32.dll的函数,对窗口属性进行设置
private const int WS_EX_TRANSPARENT = 0x20;
private const int GWL_EXSTYLE = -20;
[DllImport("user32", EntryPoint = "SetWindowLong")]
private static extern uint SetWindowLong(IntPtr hwnd, int nIndex, uint dwNewLong);
[DllImport("user32", EntryPoint = "GetWindowLong")]
private static extern uint GetWindowLong(IntPtr hwnd, int nIndex);
在Window初始化时,通过调用Windows APISetWindowLong设置窗口属性可以被穿透
<Window x:Class="MouseTransparentWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MouseTransparentWindow"
mc:Ignorable="d"
WindowStyle="None" ResizeMode="CanMinimize" AllowsTransparency="True"
Title="MainWindow" Height="450" Width="800" SourceInitialized="Window_SourceInitialized">
在Xaml代码中还修改Window的xaml标签的属性,增加允许穿透和资源初始化事件处理函数
WS_EX_TRANSPARENT属性的描述
|
WS_EX_TRANSPARENT 0x00000020L |
The window should not be painted until siblings beneath the window (that were created by the same thread) have been painted. The window appears transparent because the bits of underlying sibling windows have already been painted. To achieve transparency without these restrictions, use the SetWindowRgn function. |
|---|
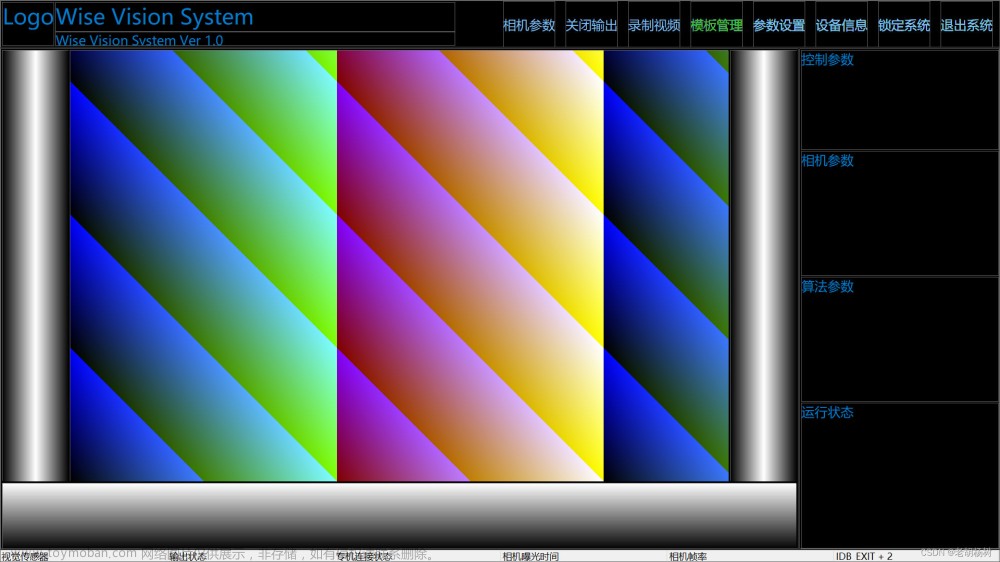
演示效果
在设置Window属性前,鼠标无法穿透窗口对VS代码编辑区域滚动
设置窗体属性和xaml标签中允许透明穿透后,鼠标事件在下层应用中响应

SetWindowLong接受的GWL_EXSTYLE属性
| Constant/value | Description |
|---|---|
|
WS_EX_ACCEPTFILES 0x00000010L |
The window accepts drag-drop files. |
|
WS_EX_APPWINDOW 0x00040000L |
Forces a top-level window onto the taskbar when the window is visible. |
|
WS_EX_CLIENTEDGE 0x00000200L |
The window has a border with a sunken edge. |
|
WS_EX_COMPOSITED 0x02000000L |
Paints all descendants of a window in bottom-to-top painting order using double-buffering. Bottom-to-top painting order allows a descendent window to have translucency (alpha) and transparency (color-key) effects, but only if the descendent window also has the WS_EX_TRANSPARENT bit set. Double-buffering allows the window and its descendents to be painted without flicker. This cannot be used if the window has a class style of either CS_OWNDC or CS_CLASSDC. Windows 2000: This style is not supported. |
|
WS_EX_CONTEXTHELP 0x00000400L |
The title bar of the window includes a question mark. When the user clicks the question mark, the cursor changes to a question mark with a pointer. If the user then clicks a child window, the child receives a WM_HELP message. The child window should pass the message to the parent window procedure, which should call the WinHelp function using the HELP_WM_HELP command. The Help application displays a pop-up window that typically contains help for the child window. WS_EX_CONTEXTHELP cannot be used with the WS_MAXIMIZEBOX or WS_MINIMIZEBOX styles. |
|
WS_EX_CONTROLPARENT 0x00010000L |
The window itself contains child windows that should take part in dialog box navigation. If this style is specified, the dialog manager recurses into children of this window when performing navigation operations such as handling the TAB key, an arrow key, or a keyboard mnemonic. |
|
WS_EX_DLGMODALFRAME 0x00000001L |
The window has a double border; the window can, optionally, be created with a title bar by specifying the WS_CAPTION style in the dwStyle parameter. |
|
WS_EX_LAYERED 0x00080000 |
The window is a layered window. This style cannot be used if the window has a class style of either CS_OWNDC or CS_CLASSDC. Windows 8: The WS_EX_LAYERED style is supported for top-level windows and child windows. Previous Windows versions support WS_EX_LAYERED only for top-level windows. |
|
WS_EX_LAYOUTRTL 0x00400000L |
If the shell language is Hebrew, Arabic, or another language that supports reading order alignment, the horizontal origin of the window is on the right edge. Increasing horizontal values advance to the left. |
|
WS_EX_LEFT 0x00000000L |
The window has generic left-aligned properties. This is the default. |
|
WS_EX_LEFTSCROLLBAR 0x00004000L |
If the shell language is Hebrew, Arabic, or another language that supports reading order alignment, the vertical scroll bar (if present) is to the left of the client area. For other languages, the style is ignored. |
|
WS_EX_LTRREADING 0x00000000L |
The window text is displayed using left-to-right reading-order properties. This is the default. |
|
WS_EX_MDICHILD 0x00000040L |
The window is a MDI child window. |
|
WS_EX_NOACTIVATE 0x08000000L |
A top-level window created with this style does not become the foreground window when the user clicks it. The system does not bring this window to the foreground when the user minimizes or closes the foreground window. The window should not be activated through programmatic access or via keyboard navigation by accessible technology, such as Narrator. To activate the window, use the SetActiveWindow or SetForegroundWindow function. The window does not appear on the taskbar by default. To force the window to appear on the taskbar, use the WS_EX_APPWINDOW style. |
|
WS_EX_NOINHERITLAYOUT 0x00100000L |
The window does not pass its window layout to its child windows. |
|
WS_EX_NOPARENTNOTIFY 0x00000004L |
The child window created with this style does not send the WM_PARENTNOTIFY message to its parent window when it is created or destroyed. |
|
WS_EX_NOREDIRECTIONBITMAP 0x00200000L |
The window does not render to a redirection surface. This is for windows that do not have visible content or that use mechanisms other than surfaces to provide their visual. |
|
WS_EX_OVERLAPPEDWINDOW (WS_EX_WINDOWEDGE |
WS_EX_CLIENTEDGE) |
|
WS_EX_PALETTEWINDOW (WS_EX_WINDOWEDGE |
WS_EX_TOOLWINDOW |
|
WS_EX_RIGHT 0x00001000L |
The window has generic “right-aligned” properties. This depends on the window class. This style has an effect only if the shell language is Hebrew, Arabic, or another language that supports reading-order alignment; otherwise, the style is ignored. Using the WS_EX_RIGHT style for static or edit controls has the same effect as using the SS_RIGHT or ES_RIGHT style, respectively. Using this style with button controls has the same effect as using BS_RIGHT and BS_RIGHTBUTTON styles. |
|
WS_EX_RIGHTSCROLLBAR 0x00000000L |
The vertical scroll bar (if present) is to the right of the client area. This is the default. |
|
WS_EX_RTLREADING 0x00002000L |
If the shell language is Hebrew, Arabic, or another language that supports reading-order alignment, the window text is displayed using right-to-left reading-order properties. For other languages, the style is ignored. |
|
WS_EX_STATICEDGE 0x00020000L |
The window has a three-dimensional border style intended to be used for items that do not accept user input. |
|
WS_EX_TOOLWINDOW 0x00000080L |
The window is intended to be used as a floating toolbar. A tool window has a title bar that is shorter than a normal title bar, and the window title is drawn using a smaller font. A tool window does not appear in the taskbar or in the dialog that appears when the user presses ALT+TAB. If a tool window has a system menu, its icon is not displayed on the title bar. However, you can display the system menu by right-clicking or by typing ALT+SPACE. |
|
WS_EX_TOPMOST 0x00000008L |
The window should be placed above all non-topmost windows and should stay above them, even when the window is deactivated. To add or remove this style, use the SetWindowPos function. |
|
WS_EX_TRANSPARENT 0x00000020L |
The window should not be painted until siblings beneath the window (that were created by the same thread) have been painted. The window appears transparent because the bits of underlying sibling windows have already been painted. To achieve transparency without these restrictions, use the SetWindowRgn function. |
|
WS_EX_WINDOWEDGE 0x00000100L |
The window has a border with a raised edge. |
参考
吕毅——WPF 制作高性能的透明背景异形窗口(使用 WindowChrome 而不要使用 AllowsTransparency=True)
[WPF 自定义控件]使用WindowChrome的问题
WPF桌面程序开发怎么实现鼠标窗体穿透效果-利用win32 接口 实现窗体透明可穿透例子
WPF 实现窗体鼠标事件穿透
SetWindowLongA function (winuser.h)
GetWindowLongA function (winuser.h)
Extended Window Styles文章来源:https://www.toymoban.com/news/detail-487334.html
WindowChrome Class文章来源地址https://www.toymoban.com/news/detail-487334.html
到了这里,关于Simple WPF:实现一个透明、无边框、鼠标穿透的WPF窗体的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!