1、H5分享h5页面(卡片链接形式)到微信
先去微信公众平台填写js接口安全域名
本来想用微信开发js-sdk的,但是做了半天好像没啥效果
概述 | 微信开放文档 (qq.com)
引入js文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js
代码部分:
单独的h5是唤不起微信的,需要原生app去集成微信的sdk,app去调微信的方法,h5再去调app的方法,才可以实现
接下来使用插件:m-share
m-share: h5页面分享组件、支持分享到微信、朋友圈、新浪微博、QQ空间、QQ好友。 (gitee.com)
注意:这种方法也是用native+微信的js-sdk实现的,且在浏览器很受限制,只有qq和uc支持
步骤一:
微信公众平台填写js接口安全域名
步骤二:
先去安装插件,因为是uniapp的项目,没有package.json文件,所以先去项目根目录cmd后执行:
npm init -y
npm install m-share
步骤三:
<template>
<view class="">
<view><button @click="but">分享</button></view>
<view><button @click="pyq">分享朋友圈</button></view>
</view>
</template>
<script>
import Mshare from 'm-share'; //引入微信分享插件
export default {
data() {
return {
isWechant:false
};
},
onLoad() {
this.isWechantFun()
console.log(Mshare, 'Mshare',this.isWechant);
},
async created() {
Mshare.init(this.getWxConfig()); //插件初始化
if (this.isWechant) {
this.getWxConfig();
}
},
methods: {
isWechantFun() { //判断是否在微信环境
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
this.isWechant=true;
} else {
this.isWechant= false;
}
},
getWxConfig() { //Mshare.init初始化配置
let url = location.href.split('#')[0];
console.log(url, 'url微信分享调接口参数');
uni.request({ //后端获取签名信息等
url: '*****',
method: 'POST',
data: {
url: location.href.split('#')[0]
},
success: res => {
let result = res.data.data;
console.log(result, '获取微信签名');
Mshare.wxConfig({
title: '微信分享的标题',
desc: '微信分享的介绍详情',
imgUrl: 'http://****',
link:'http://***',
wx: {
debug: true,
appId: result.appId,
timestamp: result.timestamp,
nonceStr: result.noncestr,
signature: result.signature
},
infoMap: {
wx: {
title: '微信分享的标题',
desc: '微信分享的介绍详情',
imgUrl: 'http://****',
link:'http://***',
}
}
});
}
});
},
innitConfig() { // Mshare初始化
let config = {
title: '微信分享的标题',
desc: '微信分享的介绍详情',
imgUrl: 'http://****',
link:'http://***',
types: ['wx', 'wxline', 'qq', 'qzone', 'sina'],
infoMap: {
wx: {
title: '微信分享的标题',
desc: '微信分享的介绍详情',
imgUrl: 'http://****',
link:'http://***',
}
},
fnDoShare(type) {
console.log('分享回调:', type);
}
};
return config;
},
but() { //点击分享
Mshare.to('wx', this.innitConfig()); //分享到微信聊天
// Mshare.to('wxline', this.innitConfig()); //分享到微信朋友圈
}
}
};
</script>
<style></style>
分为两种情况:1:在浏览器分享会唤起分享框--分享成功为卡片形式,2:在微信打开就只是引导用户去点三个点去分享--分享成功为链接形式(link的值)
如果是App的话使用uniapp官方提供的api:uni.share
const ShareWXSenceTimeline = (data) => {
// 微信朋友圈分享
// #ifdef H5
vm.$u.toast('H5暂不支持分享功能')
return
// #endif
// #ifdef H5
uni.share({
provider: "weixin",
type: 0,
scene: "WXSenceTimeline",
href: , //链接
title: this.title,//标题
summary:this.title,//内容
imageUrl:this.company_logo,//图片
success() {
// 分享完成,请注意此时不一定是成功分享
uni.hideLoading()
},
fail(e) {
uni.hideLoading()
// 分享失败
uni.showModal({
title: '提示',
content: e.msg || '分享失败',
showCancel: false,
cancelText: '',
confirmText: '确定',
success: res => {},
fail: () => {},
complete: () => {}
});
}
})
// #endif
}2、H5分享小程序到微信(调用小程序)
先判断在哪个浏览器中:
isWx() {
//判断是否为微信
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
}
return false;
},1)、在微信浏览器中
目录 | 微信开放文档 (qq.com)
先注入微信权限在onload中调用
getWxConfig() {
uni.request({
url: 'https:/*****************',
method: 'POST',
data: {
url: location.href.split('#')[0]
},
success: res => {
let result = res.data.data;
console.log('result', result, {
debug: false,
appId: result.appId,
timestamp: result.timestamp,
nonceStr: result.noncestr,
signature: result.signature,
jsApiList: ['scanQRCode', 'updateAppMessageShareData', 'updateTimelineShareData'], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
openTagList: ['wx-open-launch-weapp']
});
wx.config({
debug: false,
appId: result.appId,
timestamp: result.timestamp,
nonceStr: result.noncestr,
signature: result.signature,
jsApiList: ['scanQRCode', 'updateAppMessageShareData', 'updateTimelineShareData'], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
openTagList: ['wx-open-launch-weapp']
});
wx.ready(function() {
console.log('ready');
});
}
});
},视图及事件
this.wxPath = 'pages/homepage/home?label_no=' + this.label_no;
--------------------------------------------
<div class="btn active" v-bind:class="{ Taa: isclass }" v-if="isWx()">
<wx-open-launch-weapp
id="launch-weapp"
username="gh_********"
:path="wxPath"
@launch="onLaunch"
@error="onError"
>
<script type="text/wxtag-template">
<div class='wxbtn'>
进入房间
</div>
<style>
.wxbtn{
color:#fff;
line-height:33px;
font-size:20px;
margin:5px 0;
}
</style>
</script>
</wx-open-launch-weapp>
</div>
-----------------------------------------------
onLaunch() {
alert('onLaunch');
},
onError() {
alert('error');
},2)、在其他浏览器中
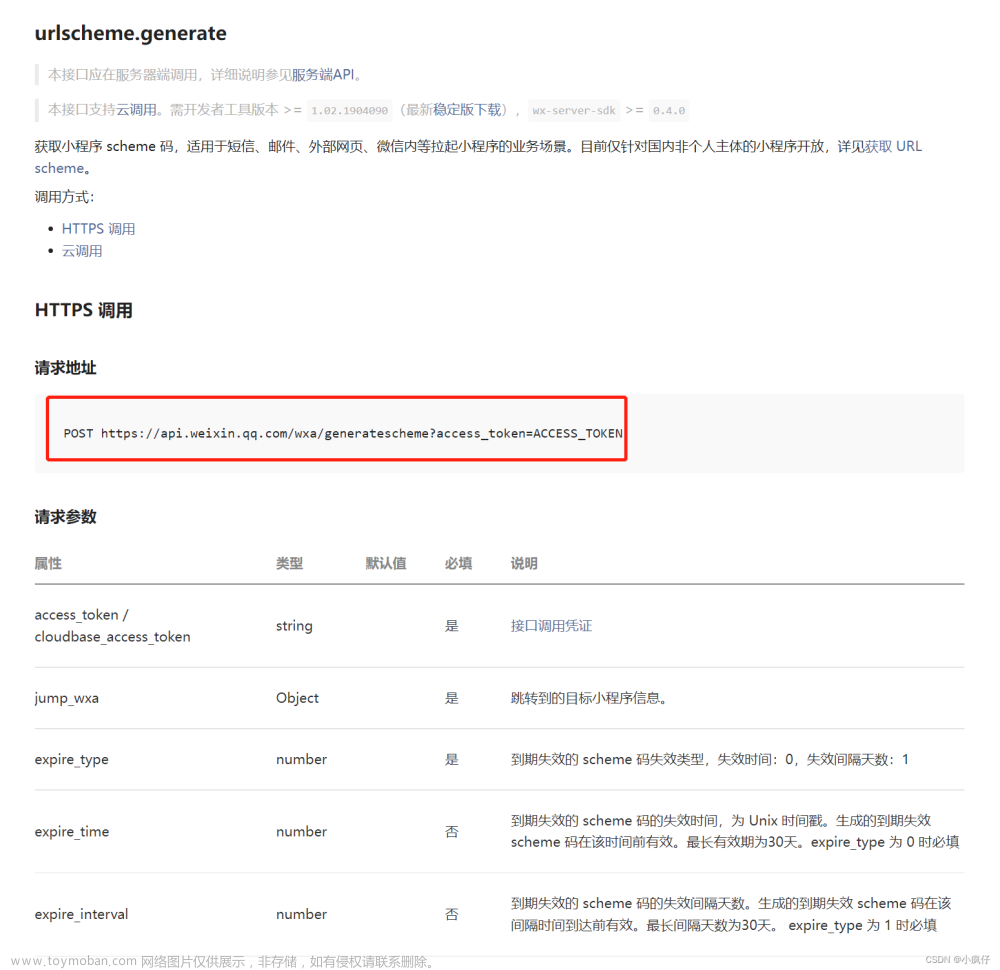
获取 URL Scheme | 微信开放文档 (qq.com)
<u-button
class="btn active"
v-bind:class="{ Taa: isclass }"
type="primary"
size="medium"
@tap="getscheme"
v-else
>
进入房间
</u-button>
---------------------------------------------------
getscheme() {
let _this=this;
if(this.label_no!==''){
uni.request({
url: this.siteBaseUrl+'/appBaseUser/generatescheme',
method: 'POST',
data:{
url:'pages/homepage/home',
query:"label_no=" + this.label_no
},
success(res) {
if(_this.label_no!==''){
location.href = res.data.data.openlink;
}
}
});}
},3、H5分享图片到微信
app是可以实现的,app的内嵌h5也可以实现,单独的h5不能实现
如果是App的话使用uniapp官方提供的api:uni.share
(100条消息) h5 点击按钮生成图片分享微信朋友圈_后端点击按钮分享朋友圈怎么弄_有脾气的程序媛的博客-CSDN博客
H5保存图片到本地
h5在浏览器保存图片到本地也是不太可行的,
如果是App的话使用uniapp官方提供的api:文章来源:https://www.toymoban.com/news/detail-487410.html
具体代码参考:(100条消息) APP、H5保存图片到本地_白酱酱的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-487410.html
到了这里,关于H5分享h5页面、小程序到微信的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!