症状
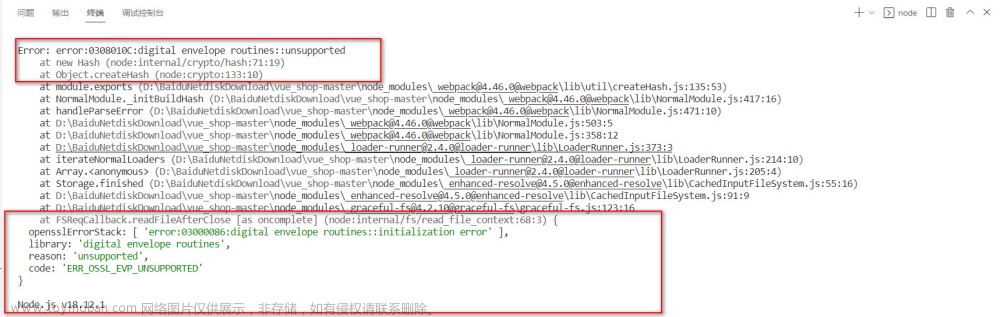
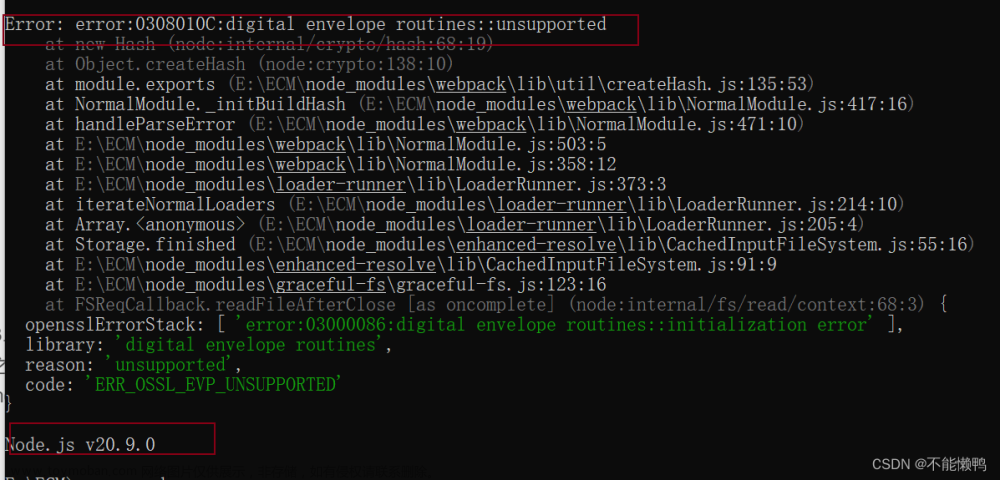
Vue 报错error:0308010C:digital envelope routines::unsupported
原因
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响.
解决方法
方法1
打开终端(按健win+R弹出窗口,键盘输入cmd,然后敲回车)并按照说明粘贴这些:(不一定行,本人失败了)
Linux & Mac OS (windows git bash)
export NODE_OPTIONS=--openssl-legacy-provider
windows命令提示符:
set NODE_OPTIONS=--openssl-legacy-provider
方法2
尝试卸载Node.js 17+版本并重新安装Node.js 16+版本,然后再重新启动
1、安装nvm管理工具(先关掉360等软件,不然会弹出警告!)
2、从官网下载安装包 ,下载:nvm-setup.exe
3、开始进行nvm安装:
(1) 鼠标双击nvm-setup.exe文件,选择“我接受…”那一行,点击next
(2) 可以根据自身情况自定义选择路径盘,路径不要出现空格或中文符号(路径最好是在路径盘的根目录下,如C盘、D盘下的根目录),选好后点击next
(3) 选择node.js的安装位置,可以根据自身情况自定义选择路径盘,路径不要出现空格或中文符号(路径最好是在路径盘的根目录下新建一个文件夹,如C盘、D盘下的根目录),选好后点击next。(若系统中已经安装node.js,则cmd打开终端,输入where node,查看node的位置,选择此文件目录)
(4) 最后一步,点击 install 即可安装完成。
4、验证是否安装成功
进入命令控制行窗口(win+R,输入cmd),
输入nvm -v,出现版本号即成功。
5、安装node.js
(1) 输入命令行nvm ls available查看可用的node.js版本号
若报错:Could not retrieve https://nodejs.org/dist/latest/.....
则打开nvm的安装目录,打开settings.txt文件,增加2行,然后保存
node_mirror:https://npm.taobao.org/mirrors/node/
npm_mirror:https://npm.taobao.org/mirrors/npm/
(2) 输入命令行nvm install node版本号(例如:nvm install 16.17.0)
(3) 安装成功后,输入命令行nvm use node版本号(nvm use 16.17.0)
若报错exit status 1 则权限不够,以管理员身份运行cmd 。
具体方法:点击电脑左下方搜索->输入cmd->以管理员身份运行(命令提示符)->重新输入nvm use
(4) 验证是否成功
分别输入命令行node -v和npm -v,检验node.js以及对应npm是否安装成功,如果可以显示版本号这说明安装成功。
小窍门:
(1) 输入命令行nvm ls可查看你安装的所有node.js版本号,以及你当前所选择的node.js运行版本
(2) 如果想删除某node.js版本的话,输入命令行nvm uninstall node版本号(例如:nvm uninstall 18.10.0)即可删除对应版本文章来源:https://www.toymoban.com/news/detail-487424.html
方法3
package.json增加配置文章来源地址https://www.toymoban.com/news/detail-487424.html
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "vue-cli-service build"
},
到了这里,关于Vue 报错 error:0308010C:digital envelope routines::unsupported的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!