提示:本文章主要讲述js点击跳转外链
前言
一、示例模板
二、使用步骤
1.需点击跳转页面(假设为a)
2.跳转页面(假设为b)
3.json文件中配置路由
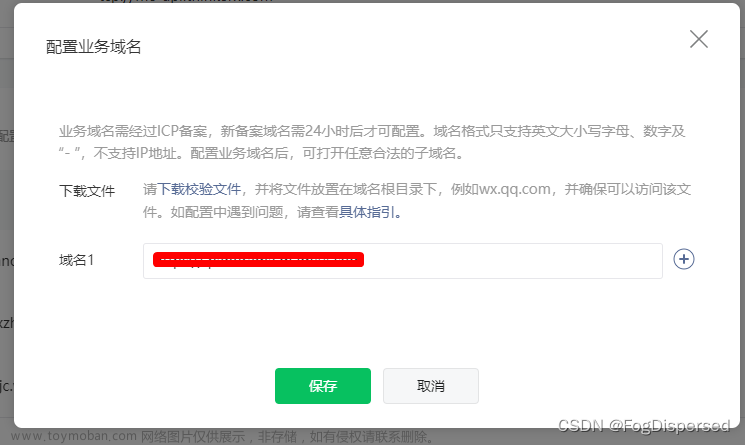
4.配置业务域名
总结
前言
官方介绍,web-view这个组件就是一个webview容器,所以你想要加载一个网页必须在你的页面上新建页面。
然后通过小程序的跳转,跳转到这个页面。就会变成点击后加载跳转html
提示:以下是本篇文章正文内容,下面案例可供参考
一、示例模板
<web-view src="你的网页地址"></web-view>二、使用步骤
1.需点击跳转页面(假设为a)
代码如下(此示例为外部链接带参数):
HTML部分
<view class="box">
<image src="../../static/zaixian.png" mode="" style="width: 325rpx;height: 200rpx;" @click="contact">
</image>
</view>JS部分
注解:
- 若外部链接带参数(跳转前处理外部链接)
encodeURIComponent() 函数可把字符串作为 URI 组件进行编码
decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码。
methods:{
contact() {
let url =
"http://hahaha.com/robot/index.html?source=360_heihei_m_d_00032582&open=123"
uni.navigateTo({
url: "/pages/my/goto?src=" + encodeURIComponent(url)
})
},
}- 不带参数同理,不用处理链接
2.跳转页面(假设为b)
代码如下(示例):
<template>
<web-view :src="src"></web-view>
</template>
<script>
export default {
data() {
return {
src: ""
};
},
onLoad(e) {
console.log(e);
this.src = decodeURIComponent(e.src)
},
};
</script>3.json文件中配置路由
"pages":[
"pages/a/a",
"pages/b/b"
],4.配置业务域名
小程序管理后台——开发(开发管理)——开发设置:新增业务域名

注意:文章来源:https://www.toymoban.com/news/detail-487605.html
- 将你需要的外部链接域名配置完之后,再下载校验文件(校验文件需要放到当前域名的根目录下)
- 如果只是测试或者玩玩,不要忘记勾选(在开发者工具中点设置-项目设置-在不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书 前面打上对勾)
总结
以上就是今天要讲的内容啦,希望能够帮到大家,也希望大家多多支持。文章来源地址https://www.toymoban.com/news/detail-487605.html
到了这里,关于webview跳转外部链接的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!