先看效果
先贴代码:
1、先下载依赖
npm install jweixin-module --save
2、main.js
Vue.config.ignoredElements.push('wx-open-launch-weapp')
3、使用的页面引入(或者main引入)
import wx from 'jweixin-module'
4、初始化、注册
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: "XXXXXXXXXXX", // 必填,公众号的唯一标识
timestamp: this.timestamp, // 必填,生成签名的时间戳
nonceStr: this.nonceStr, // 必填,生成签名的随机串
signature: this.signautre, // 必填,签名
jsApiList: ["wx-open-launch-weapp"], // 必填,需要使用的JS接口列表
openTagList:['wx-open-launch-weapp'], // 可选,需要使用的开放标签列表,例如['wx-open-launch-weapp','wx-open-launch-app']
});
wx.ready(function() {
//config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中
});
wx.error(function(res) {
console.log('res',res);
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
5、html
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index.html?user=123&action=abc"
>
<template>
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</template>
</wx-open-launch-weapp>
接下来才是重点:
要在公众号后台配置JS接口安全域名、网页授权域名、IP白名单,而且域名需要备案,在微信开发者工具中不能通过ip调试,可以修改本地hosts代理一下127.0.0.1,用域名访问:
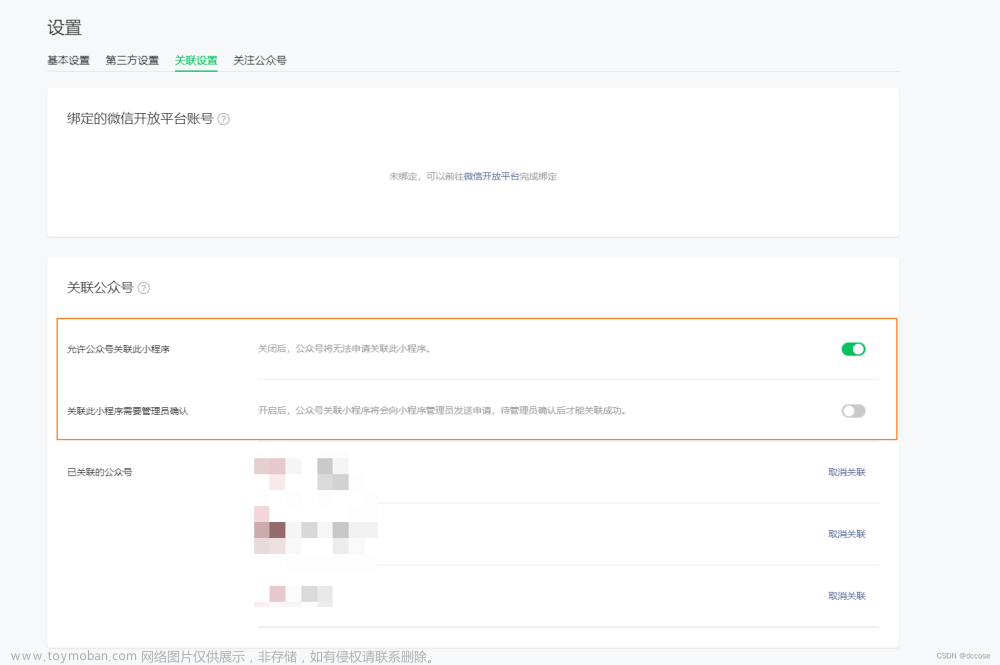
公众号后台配置:

hosts文件修改
微信开发者工具:
现在可以开发了,结果一直注册失败,以下是我的代码:
这里的wx.config里面的参数最好通过调后端接口返回,前端也能自己生成,但是不建议(为了安全),下面是我自己的代码,以供参考:
import webConfig from '@/config/config.js' // 我自己的配置参数,用来获取公众号appId
created() {
this.getConfig()
}
getConfig() {
let hrefs = ''
if (uni.getSystemInfoSync().platform == 'ios') {
hrefs = window.location.href.split('#')[0] || window.location.href
} else {
hrefs = window.location.href
}
console.log(hrefs, 'hrefs')
const params = {
url: encodeURIComponent(hrefs),
appId: webConfig.appId
}
this._$getWxVerify(params).then(res => { // 调接口获取
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.data.appid, // 必填,公众号的唯一标识,填自己的!
timestamp: res.data.timestamp, // 必填,生成签名的时间戳,刚才接口拿到的数据
nonceStr: res.data.noncestr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名,见附录1
jsApiList: ['wx-open-launch-weapp'],
openTagList: ['wx-open-launch-weapp'] // 跳转小程序时必填
});
wx.ready(res => {
console.log(res);
// this.$nextTick(() => {
// let btn = document.getElementById('launch-btn');
// btn.addEventListener('launch', e => {
// console.log('success');
// });
// btn.addEventListener('error', e => {
// console.log('fail', e.detail);
// });
// });
});
wx.error(res => {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
console.log(res, 'res');
});
})
}
<wx-open-launch-weapp
@launch="handleLaunchFn"
class="launch-btn"
:username="item.originid"
:path="item.pageUrl"
style="display: block;"
>
<script type="text/wxtag-template">
<style>
.grid_icon {
width: 33px;
height: 33px;
display: block;
margin: auto;
margin-bottom: 5px;
}
.text {
font-size: 14px;
}
</style>
<image v-if="_legalUrl(item.icon)" src={{item.icon}} class="grid_icon"></image>
<view class="text">{{ item.name }}</view>
</script>
</wx-open-launch-weapp>
handleLaunchFn (e) {
console.log('success', e)
}
运行后,在微信开发者工具中提示invalid signature
这个时候我打开微信文档仔细核对,附文档地址:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#66
发现没有任何问题,此时已经崩溃,最后发现了端倪,我的请求url是这样的 文章来源:https://www.toymoban.com/news/detail-487763.html
文章来源:https://www.toymoban.com/news/detail-487763.html
后端拿到后,用http%253A%252F%252Fprewnyitong.gjyxtest.top%252Fgxyy 生成了签名,但是我用来注册用的url是用window.location.href.split(‘#’)[0]拿到的,是http://prewnyitong.gjyxtest.top/gxyy,对不上,所以报错,所以又让后端拿到url后转码,转成http://prewnyitong.gjyxtest.top/gxyy后再生成签名返回给我,然后报错又变成了invalid url domain,又找了一圈csdn,还是没解决,最后部署到准生产后,用手机试了试,没报错,返回“errMsg:ok”
解决了。微信开发者工具会一直报invalid url domain,不用管。
备注:微信开发者工具不显示用wx-open-launch-weapp包裹的内容,所以是空的,样式也没法调,只能盲调,扔到服务器在手机调试,手机正常显示
最后需要注意的是样式的书写方式,要写在wx-open-launch-weapp里面,可以仔细看看我的写法文章来源地址https://www.toymoban.com/news/detail-487763.html
到了这里,关于uniapp微信公众号跳转到小程序(是点击微信页面上面的按钮/菜单跳转)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!