前言
小程序框架的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣APP体验的服务。
⼩程序框架提供了⾃⼰的视图层描述语⾔
WXML 和 WXSS,以及 JavaScript ,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。

1、小程序文件结构和传统web对比
传统web 微信小程序 项目骨架、结构 HTML WXML 页面样式 CSS WXSS 项目逻辑 Javascript Javascript 配置 无 JSON
-
通过以上对⽐得出传统web是
三层结构。⽽微信⼩程序是四层结构,多了⼀层配置.json -
当这几个文件在同一级目录下且命名相同(后缀不同),可以互相引用却不用导入
2、基本的项目目录
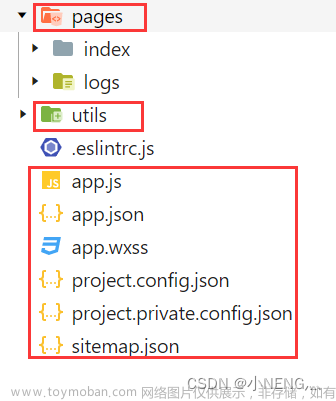
Ⅰ-项目目录解释
- 项目目录图解:

- 以
app开头的文件是应用程序级别的文件,更改一处全局生效。而页面pages的配置优先级高于全局配置(就近原则) - 小程序是允许你修改文件目录名的
3、小程序配置文件
⼀个⼩程序应⽤程序会包括最基本的两种配置⽂件。⼀种是全局的app.json 和 ⻚⾯⾃⼰的page.json
Ⅰ-全局配置app.json
-
app.json是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底部tab等。普通快速启动项⽬⾥边的 app.json 配置 -
代码
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
- 字段的含义
1)pages 字段⸺⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序⻚⾯定义在哪个⽬录。
默认显示此字段中的第一项 2)window 字段⸺定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
3)完整的配置信息请参考 app.json配置
-
tabBar-底部
tab栏的表现:
更多配置详细请看
app配置文档
Ⅱ-页面配置page.json
- 这⾥的
page.json其实⽤来表⽰⻚⾯⽬录下的 page.json 这类和⼩程序⻚⾯相关的配置。 开发者可以独⽴定义每个⻚⾯的⼀些属性,如顶部颜⾊、是否允许下拉刷新等等。 ⻚⾯的配置只能设置 app.json 中部分 window 配置项的内容,⻚⾯中配置项会覆盖 app.json 的 window 中相同的配置项。
- 常用配置属性列举:
属性 类型 默认值 描述 navigationBarBackgroundColor HexColor #000000 导航栏背景颜⾊,如 #000000 navigationBarTextStyle String white 导航栏标题颜⾊,仅⽀持 black / white navigationBarTitleText String 导航栏标题⽂字内容 backgroundColor HexColor #ffffff 窗⼝的背景⾊ backgroundTextStyle String dark 下拉 loading的样式,仅⽀持 dark / lightenablePullDownRefresh Boolean false 是否全局开启下拉刷新。 详⻅ Page.onPullDownRefresh onReachBottomDistance Number 50 ⻚⾯上拉触底事件触发时距⻚⾯底部距离,单位为px。 详⻅ Page.onReachBottom disableScroll Boolean false 设置为 true 则⻚⾯整体不能上下滚动;只在⻚⾯配置中有效,⽆法在 app.json 中设置该项
Ⅲ-sitemap 配置(了解即可)
⼩程序根⽬录下的
sitemap.json⽂件⽤于配置⼩程序及其⻚⾯是否允许被微信索引。主要服务于搜索
4、小程序框架接口
Ⅰ-App(Object object)
-
注册小程序。接受一个
Object参数,其指定小程序的生命周期回调等。 -
App() 必须在
app.js中调用,必须调用且只能调用一次。不然会出现无法预期的后果 -
相应的app()参数在下方的
小程序生命周期中有指出
AppObject getApp(Object object)
-
获取到小程序全局唯一的
App实例。 -
代码示例文章来源:https://www.toymoban.com/news/detail-487788.html
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) // I am global dat
//或者
const {GbaseUrl} =getApp() //GbaseUrl是自己在app.js定义的全局变量
- Object object
属性 类型 默认值 必填 说明 最低版本 allowDefault boolean false 否 在 App未定义时返回默认实现。当App被调用时,默认实现中定义的属性会被覆盖合并到App中。一般用于独立分包2.2.4
- 注意
- 不要在定义于
App()内的函数中,或调用App前调用getApp()。使用this就可以拿到 app 实例。- 通过
getApp()获取实例之后,不要私自调用生命周期函数
 文章来源地址https://www.toymoban.com/news/detail-487788.html
文章来源地址https://www.toymoban.com/news/detail-487788.html
到了这里,关于【微信小程序丨第二篇】小程序的基本目录结构与文件作用剖析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!