目 录
1.系统描述 1
1.1 问题描述 1
1.2 功能描述 1
1.3 数据需求 2
1.4 设计意义 2
2.背景介绍 2
2.1 Android系统概述 2
2.2 Android开发组件 4
2.2.1 Activity组件 4
2.2.2 Service 组件 7
2.2.3 BroadcastReceiver 组件 8
2.2.4 Content Provider 组件 8
2.3 Android数据库 9
2.3.1 SQLite数据库 9
2.3.2 SQLite数据库特点 10
3.可行性研究 11
3.1 技术可行性 11
3.2 经济可行性 11
3.3 操作可行性 11
4.需求分析 12
4.1 前期调研 12
4.2 数据流图 12
4.3 数据字典 13
5.系统设计 14
5.1 总体设计 14
5.2 数据库表结构 14
5.2.1 实体 14
5.2.2 系统E-R图 15
5.2.3 数据库表设计 15
5.3 输入/输出设计 16
5.4 处理过程设计 17
5.4.1 业务流程图 17
5.4.2 系统Activity设计 18
5.4.3 功能处理设计 19
5.4.4 系统界面设计 23
6.详细设计 28
6.1 开发环境 28
6.2 程序设计 29
6.2.1 数据类设计 29
6.2.2 Main(Activity)设计 32
6.2.3 AddNew(Activity)设计 33
6.2.4 UserDetail(Activity)设计 34
6.2.5 MainPrivacy(Activity)设计 35
7.系统测试 36
7.1 程序调试 36
7.2 系统的测试 36
7.2.1 测试的意义及目的 36
7.2.2 测试步骤 36
7.2.3 测试的主要内容 37
7.3 测试数据 38
7.3.1 添加模块测试 38
7.3.2 查看编辑模块测试 39
7.3.3 查询模块测试 41
7.3.4 删除模块测试 43
7.3.5 备份与还原模块测试 46
8设计总结 48
8.1 设计特点 48
8.2 经验与收获 49
本科生课程设计成绩评定表 51
4.需求分析
4.1 前期调研
通过对已有的手机通讯录的研究,对其基本业务流程进行分析,确定出基本的处理需求:
用户的行为:增、删、改、查、备份与还原。
增:增加联系人的基本信息;
删:删除已有联系人的基本信息;
改:修改已有联系人的信息;
查:查询联系人的基本信息;
备份与还原:备份该通讯录数据库中的数据到SD卡上,或者从SD卡上还原备份的数据。
4.2 数据流图
根据“功能分解,逐步求精”的原则,此次需求分析的数据流图主要分为三层:顶层数据流图:确定系统的输入与输出、第一层数据流图:对系统进行第一层功能分解,确定系统的主要工作、第二层数据流图:确定系统详细的工作流图
顶层数据流图:
底层数据流图:
4.3 数据字典
数据流图表达了数据和处理的关系,数据字典则是系统中的各类数据描述的集合,是进行详细的数据手机和数据分析做得到的主要成果,可以自己设计一套适合阅读的图表。
本设计的数据字典有:联系人的信息,具体如下:
5.系统设计
5.1 总体设计
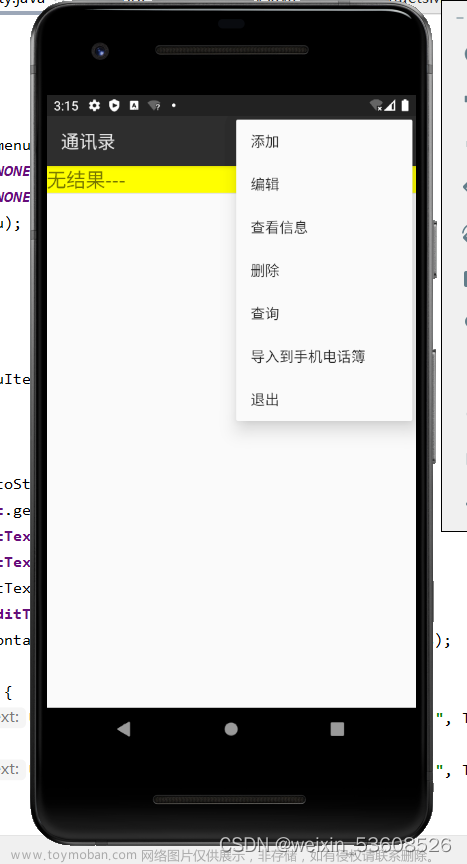
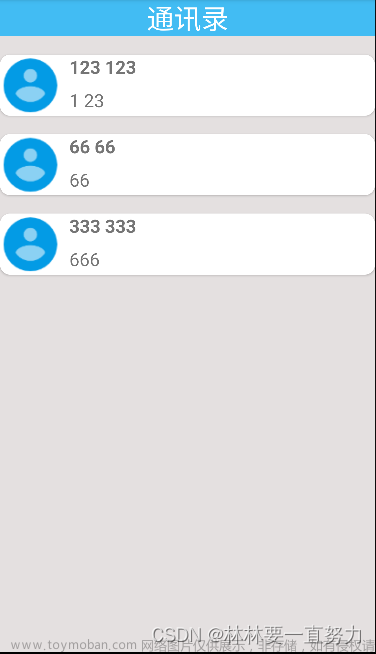
Android手机通讯管理软件主要功能模块包括:联系人添加、联系人查看、联系人编辑、联系人删除、联系人查找、呼叫、发送短信、数据备份与还原、个人空间等,如图5-1所示:
图5-1 总体设计图文章来源:https://www.toymoban.com/news/detail-487801.html
package com.luting.contact;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Gallery;
import android.widget.ImageButton;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
import com.luting.contact.db.DBHelper;
import com.luting.contact.entity.User;
import com.luting.contact.R;
public class AddNew extends Activity implements ViewFactory {
EditText et_name;
EditText et_mobilePhone;
EditText et_officePhone;
EditText et_familyPhone;
EditText et_position;
EditText et_company;
EditText et_address;
EditText et_zipCode;
EditText et_otherContact;
EditText et_email;
EditText et_remark;
Button btn_save;
Button btn_return;
int privacy;//用于判断添加的用户是不是保密的
ImageButton imageButton;//头像按钮
View imageChooseView;//图像选择的视图
AlertDialog imageChooseDialog;//头像选择对话框
Gallery gallery;//头像的Gallery
ImageSwitcher is;//头像的ImageSwitcher
int currentImagePosition;//用于记录当前选中图像在图像数组中的位置
int previousImagePosition;//用于记录上一次图片的位置
boolean imageChanged;//判断头像有没有变化
/**
* 所有的图像图片
*/
private int[] images = {
R.drawable.image1,R.drawable.image2,
R.drawable.image3,R.drawable.image4,
R.drawable.image5,R.drawable.image6,
R.drawable.image7,R.drawable.image8,
R.drawable.image9,R.drawable.image10,
R.drawable.image11,R.drawable.image12,
R.drawable.image13,R.drawable.image14,
R.drawable.image15,R.drawable.image16,
R.drawable.image17,R.drawable.image18,
R.drawable.image19,R.drawable.image20,
R.drawable.image21,R.drawable.image22,
R.drawable.image23,R.drawable.image24,
R.drawable.image25,R.drawable.image26,
R.drawable.image27,R.drawable.image28,
R.drawable.image29,R.drawable.image30,
/*R.drawable.bane,R.drawable.bat,
R.drawable.bb,R.drawable.bl,
R.drawable.bm,R.drawable.br,
R.drawable.bs,R.drawable.bt,
R.drawable.chen,R.drawable.ck,
R.drawable.coco,R.drawable.cw,
R.drawable.df,R.drawable.dk,
R.drawable.doom,R.drawable.dp,
R.drawable.dr,R.drawable.ds,
R.drawable.eh,R.drawable.en,
R.drawable.fv,R.drawable.fw,
R.drawable.ga,R.drawable.goblin,
R.drawable.huskar,R.drawable.jugg,
R.drawable.kael,R.drawable.kotl,
R.drawable.lich,R.drawable.lina,
R.drawable.lion,R.drawable.loa,
R.drawable.luna,R.drawable.mag,
R.drawable.magic,R.drawable.med,
R.drawable.meepo,R.drawable.mk,
R.drawable.mor,R.drawable.na,
R.drawable.naga,R.drawable.naix,
R.drawable.nec,R.drawable.ns,
R.drawable.nw,R.drawable.od,
R.drawable.ok,R.drawable.om,
R.drawable.pa,R.drawable.panda,
R.drawable.pl,R.drawable.pom,
R.drawable.puck,R.drawable.pugna,
R.drawable.qop,R.drawable.razor,
R.drawable.sa,R.drawable.sb,
R.drawable.sf,R.drawable.sg,
R.drawable.sk,R.drawable.sniper,
R.drawable.snk,R.drawable.spe,
R.drawable.spe,R.drawable.ss,
R.drawable.st,R.drawable.sven,
R.drawable.ta,R.drawable.tc,
R.drawable.tf,R.drawable.th,
R.drawable.thd,R.drawable.tiny,
R.drawable.tp,R.drawable.troll,
R.drawable.ts,R.drawable.ud,
R.drawable.ursa,R.drawable.veno,
R.drawable.vip,R.drawable.visage,
R.drawable.vs,R.drawable.wd,
R.drawable.wl,R.drawable.wr,*/};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.addnew);
Intent intent = getIntent();
//先确定好保密类型
if(intent.getExtras()!=null && intent.getExtras().getInt("privacy") == 1) {
privacy = 1;
} else {
privacy = 0;
}
et_name = (EditText)findViewById(R.id.username);
et_mobilePhone = (EditText)findViewById(R.id.mobilephone);
et_officePhone = (EditText)findViewById(R.id.officephone);
et_familyPhone = (EditText)findViewById(R.id.familyphone);
et_position = (EditText)findViewById(R.id.position);
et_company = (EditText)findViewById(R.id.company);
et_address = (EditText)findViewById(R.id.address);
et_zipCode = (EditText)findViewById(R.id.zipcode);
et_otherContact = (EditText)findViewById(R.id.othercontact);
et_email = (EditText)findViewById(R.id.email);
et_remark = (EditText)findViewById(R.id.remark);
btn_save = (Button)findViewById(R.id.save);
btn_return = (Button)findViewById(R.id.btn_return);
imageButton = (ImageButton)findViewById(R.id.image_button);
/**
* 响应点击事件
*/
btn_save.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
//判断姓名是否为空
String name = et_name.getText().toString();
if(name.trim().equals("")) {
Toast.makeText(AddNew.this, "姓名不许为空!", Toast.LENGTH_LONG).show();
return;
}
//从表单上获取数据
User user = new User();
user.username = name;
user.address = et_address.getText().toString();
user.company = et_company.getText().toString();
user.email = et_email.getText().toString();
user.familyPhone = et_familyPhone.getText().toString();
user.mobilePhone = et_mobilePhone.getText().toString();
user.officePhone = et_officePhone.getText().toString();
user.otherContact = et_otherContact.getText().toString();
user.position = et_position.getText().toString();
user.remark = et_remark.getText().toString();
user.zipCode = et_zipCode.getText().toString();
//判断头像是否改变,若改变,则用当前的位置,若没有改变,则用前一回的位置
if(imageChanged) {
user.imageId = images[currentImagePosition%images.length];
} else {
user.imageId = images[previousImagePosition%images.length];
}
user.privacy = privacy;
//创建数据库帮助类
DBHelper helper = new DBHelper(AddNew.this);
//打开数据库
helper.openDatabase();
//把user存储到数据库里
long result = helper.insert(user);
//通过结果来判断是否插入成功,若为1,则表示插入数据失败
if(result == -1 ) {
Toast.makeText(AddNew.this, "添加失败!", Toast.LENGTH_LONG);
}
setTitle("联系人添加成功!");
//返回到上一个Activity,也就是Main.activity
setResult(3);
//销毁当前视图
finish();
}
});
btn_return.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
finish();
}
});
imageButton.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
loadImage();//为gallery装载图片
initImageChooseDialog();//初始化imageChooseDialog
imageChooseDialog.show();
}
});
}
public void loadImage() {
if(imageChooseView == null) {
LayoutInflater li = LayoutInflater.from(AddNew.this);
imageChooseView = li.inflate(R.layout.imageswitch, null);
//通过渲染xml文件,得到一个视图(View),再拿到这个View里面的Gallery
gallery = (Gallery)imageChooseView.findViewById(R.id.gallery);
//为Gallery装载图片
gallery.setAdapter(new ImageAdapter(this));
gallery.setSelection(images.length/2);
is = (ImageSwitcher)imageChooseView.findViewById(R.id.imageswitch);
is.setFactory(this);
is.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
//卸载图片的动画效果
is.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
gallery.setOnItemSelectedListener(new OnItemSelectedListener(){
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
//当前的头像位置为选中的位置
currentImagePosition = arg2;
//为ImageSwitcher设置图像
is.setImageResource(images[arg2 % images.length]);
}
public void onNothingSelected(AdapterView<?> arg0) {
}});
}
}
/**
* 自定义Gallery的适配器
* @author Administrator
*
*/
class ImageAdapter extends BaseAdapter {
private Context context;
public ImageAdapter(Context context) {
this.context = context;
}
public int getCount() {
return Integer.MAX_VALUE;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
/**
* gallery从这个方法中拿到image
*/
public View getView(int position, View convertView, ViewGroup parent) {
ImageView iv = new ImageView(context);
iv.setImageResource(images[position%images.length]);
iv.setAdjustViewBounds(true);
iv.setLayoutParams(new Gallery.LayoutParams(80,80));
iv.setPadding(15, 10, 15, 10);
return iv;
}
}
public View makeView() {
ImageView view = new ImageView(this);
view.setBackgroundColor(0xff000000);
view.setScaleType(ScaleType.FIT_CENTER);
view.setLayoutParams(new ImageSwitcher.LayoutParams(90,90));
return view;
}
public void initImageChooseDialog() {
if(imageChooseDialog == null) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择图像:")
.setView(imageChooseView).setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
imageChanged = true;
previousImagePosition = currentImagePosition;
imageButton.setImageResource(images[currentImagePosition%images.length]);
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
currentImagePosition = previousImagePosition;
}
});
imageChooseDialog = builder.create();
}
}
/**
* 当退出的时候,回收资源
*/
protected void onDestroy() {
if(is != null) {
is = null;
}
if(gallery != null) {
gallery = null;
}
if(imageChooseDialog != null) {
imageChooseDialog = null;
}
if(imageChooseView != null) {
imageChooseView = null;
}
if(imageButton != null) {
imageButton = null;
}
super.onDestroy();
}
}



























 文章来源地址https://www.toymoban.com/news/detail-487801.html
文章来源地址https://www.toymoban.com/news/detail-487801.html
到了这里,关于基于Android的手机通讯录设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!