1.uniapp打包H5操作手法:Hbuilder->发行->网站-PC-WEB端或手机端H5访问,需要填写个访问域名,即发布后访问的域名路径
2.uniapp打包H5配置注意事项:uniapp下manifest.json文件中H5配置相关配置,路由模式选择hash,勾选上https访问。注:如果是本地访问没有https设置,则该项不要勾选,打包时勾选就行,否则本地将无法访问。
3.小程序端如何分享到微信聊天、朋友圈:
添加两个事件,此事件是右上角胶囊点开分享使用。
//这两个函数要跟onLoad函数同级,不在methods内否则不生效
//微信小程序 右上角分享给朋友,聊天记录
onShareAppMessage(res) {
if (res.from === 'button') {// 来自页面内分享按钮
}
return {
title: '分享标题',
path: '/pages/index/index'//打开小程序的路径
}
},
//微信小程序 右上角分享到朋友圈。
onShareTimeline() {
return {
title: '分享标题',
path: '/pages/index/index',//打开小程序的路径
//发送出去显示的图片,要是个可访问的图片路径
//imageUrl: 'https://cdn.uviewui.com/uview/swiper/1.jpg'
};
},如果是微信小程序页面内部自定义按钮分享代码如下:改代码调用事件onShareAppMessage
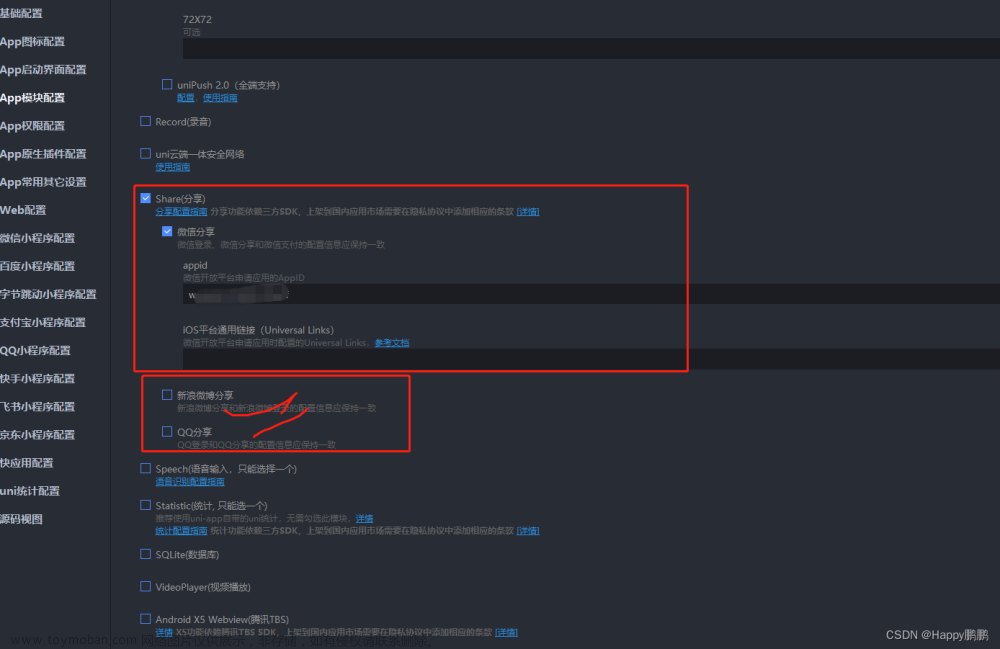
<button class="shareBtn" type="default" data-name="shareBtn" open-type="share">分享</button>4.uniAPP打包成安卓apk分享,使用uni.share,官方文档地址分享 | uni-app官网 文档说明比较细
介绍下app分享到微信小程序时,miniProgram.id 该id是小程序原始id(gh_xxx),不是APPID ,不要搞混了,否则跳转失败。miniProgram值id、path、type、webUrl都得填写上一个不能少否则会分享失败
app内分享小程序到朋友圈是分享不过去的,只能打开微信聊天页面,因此做如下调整:
APP分享到朋友圈,uni.share 类型为type=1分享图文形式,地址连接换成H5的地址。打开H5连接以后跳转到APP或者微信小程序。H5打开小程序是不能直接打开所以换一种实现思路,通过生成urlscheme连接,官方文档地址urlscheme.generate | 微信开放文档,然后通过window.location.href="weixin://dl/business/?t=xx" 改地址跳转,此时就可以打开微信小程序了。该链接可以在任何地方使用。微信IOS、安卓都可以打开。
5.微信生成urlscheme代码块(java)如下文章来源:https://www.toymoban.com/news/detail-488067.html
String urlToken ="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appid&secret=secret";
String token = "token";
Map<String,String> map = new HashMap<>();
map.put("path", "pages/index/index");
//最长1024字符。
map.put("query", "a=b");
map.put("env_version", "release");
Map<String,Object> paramMap = new HashMap<>();
paramMap.put("jump_wxa", map);
//paramMap.put("path", "pages/index/index");
//paramMap.put("query", "");
//paramMap.put("env_version", "release");
paramMap.put("expire_type", 1);
//10天有效期
paramMap.put("expire_interval", 10);
System.out.println(JSON.toJSONString(paramMap));
HttpRequest createPost = HttpUtil.createPost("https://api.weixin.qq.com/wxa/generatescheme?access_token="+token);
Map<String,String> header = new HashMap<>();
header.put("Content-Type", "application/json");
createPost.addHeaders(header);
HttpResponse execute111 = createPost.body(JSON.toJSONString(paramMap)).execute();
System.err.println(execute111.body());文章来源地址https://www.toymoban.com/news/detail-488067.html
到了这里,关于uniapp 打包H5,打包小程序,打包app分享到微信聊天、朋友圈的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!