SCSS是一门很好用的类CSS,在平时的工作中几乎都不用CSS,而是使用类CSS语言,比如:SCSS,LESS,Stylus,那么如何在微信小程序中使用scss来提高我们的开发效率呢
目录
第一步,打开vscode在插件市场中搜索 easysass 插件并安装
第二步,打开微信开发工具,在插件市场里选择导入vscode扩展>>>导入已安装的vscode扩展
第三步,等待导入完成,点击 编辑>>>打开编辑器扩展目录
第四步,在项目中使用scss
第一步,打开vscode在插件市场中搜索 easysass 插件并安装

第二步,打开微信开发工具,在插件市场里选择导入vscode扩展>>>导入已安装的vscode扩展

第三步,等待导入完成,点击 编辑>>>打开编辑器扩展目录

找到spook.easysass-0.0.6文件夹 进入后修改package.json 文件中的配置如下图



然后保存 关闭微信开发工具
重新打开微信开发工具 关闭项目重新打开项目文章来源:https://www.toymoban.com/news/detail-488068.html
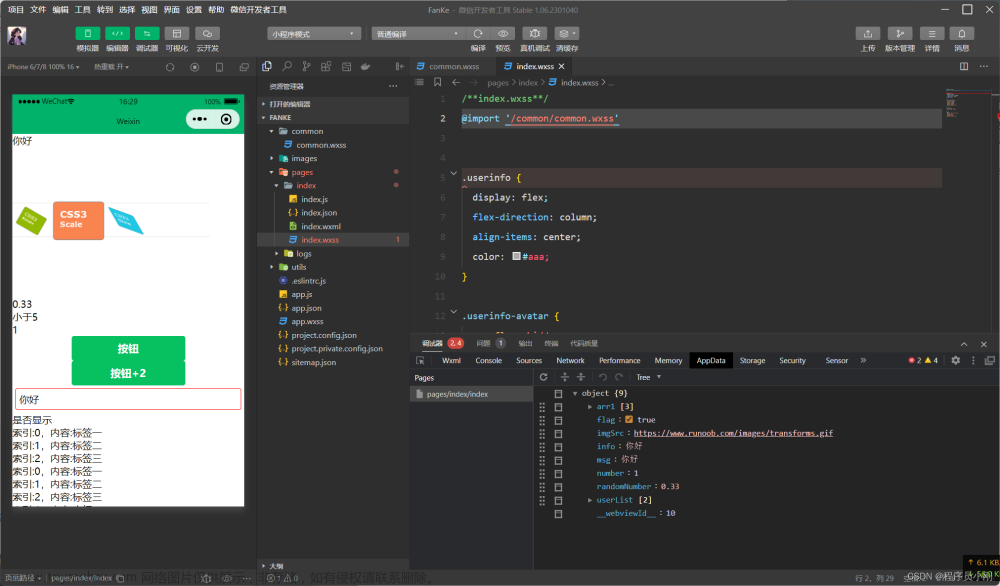
第四步,在项目中使用scss
新建.scss文件然后写入css嵌套的样式, 保存 编译就会生成.wxss文件文章来源地址https://www.toymoban.com/news/detail-488068.html
保存 编译就会生成.wxss文件文章来源地址https://www.toymoban.com/news/detail-488068.html
到了这里,关于微信小程序轻中愉快使用scss构建wxss文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!