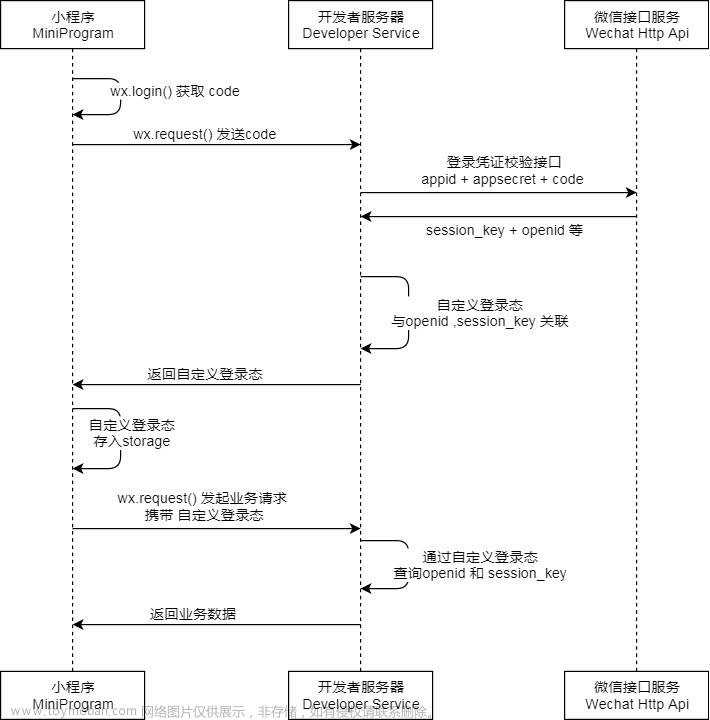
1.使用完整服务也就是用户登录并且允许获取头像和昵称的时候,微信小程序通过方法wx.login获取到code(5 分钟内有效),携带code、appid和appSecret发送请求到服务器端;
2.服务器端利用appId、appSecret 和code调用相对应的接口(auth.code2Session)发送请求到微信官方服务器进行校验,获取用户在该小程序的唯一标识openid和会话密钥session_key。(如果当前小程序已绑定到微信开放平台帐号,还返回用户在微信开放平台帐号下的唯一标识UnionID),将这些数据存储在服务器;
3.之后,服务器端响应给前端一个由jwt生成的token,微信小程序(调用wx.setStorage)异步存储或者(wx.setStorageSync)同步存储token, 异步就是不管数据保存成功了没有,程序都会继续往下执行,可以设置数据保存成功的回调函数;同步是等保存成功了,才会执行下面的代码;使用异步,性能会更好;而使用同步,数据会更安全。
4.之后,前端判断用户是否授权获取个人信息(wx.getSettings),如果已授权,则获取用户个人信息(wx.getUserInfo);这个时候应该获取用户的手机号,可以是触发button组件的点击事件,设置这个button的open-type为getPhoneNumber,弹出一个弹窗给用户,用户点击授权按钮之后触发了bindgetphonenumber事件执行事件处理函数,会接受一个事件对象,事件对象里有5分钟有效期的code(e.detail.code)一串字符串表明用户是否已允许获取手机号,判断这串字符串然后携带code和token或者session_key发送请求到服务器端,服务器端调用接口phonenumber.getPhoneNumber消费code发送请求到微信官方服务器获取该用户的手机号,之后返回给前端渲染。(bindgetphonenumber事件处理函数返回的 code 与 wx.login 返回的 code 作用是不一样的,不能混用.)
5.前端每次发送请求都在请求头中携带token,服务器端判断有无token,有token就调用jwt.verify方法验证,验证成功就获取相对应的数据,验证失败或者没有token就响应状态码401(请求授权失败)
6.如果前端拿到的状态码为401,就清除token的存储信息并且重新登录
相关文章:
Openid是什么,与unionid的区别文章来源:https://www.toymoban.com/news/detail-488084.html
http 常见的响应状态码文章来源地址https://www.toymoban.com/news/detail-488084.html
到了这里,关于微信小程序的登录流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!