目录
1.小程序简介
2.开发环境准备
1.注册账号
2.获取appid(不上线的小程序可以用测试的appid)
3.微信开发工具(必须)
3.微信原生框架目录结构
1.小程序结构与传统web对比
2.目录结构
3.项目整体目录结构
4.小程序配置文件
1.小程序简介
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用;
它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
① 其它小程序包括,支付宝小程序/百度小程序/QQ小程序/今日头条+抖音小程序
② 微信已经有了微信订阅号、微信服务号、微信企业号,微信小程序和这三者有什么不同
微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系
③ 微信官方文档地址:https://developers.weixin.qq.com/doc/
2.开发环境准备
1.注册账号
1.1、进入官网:微信公众平台
点击 立即注册
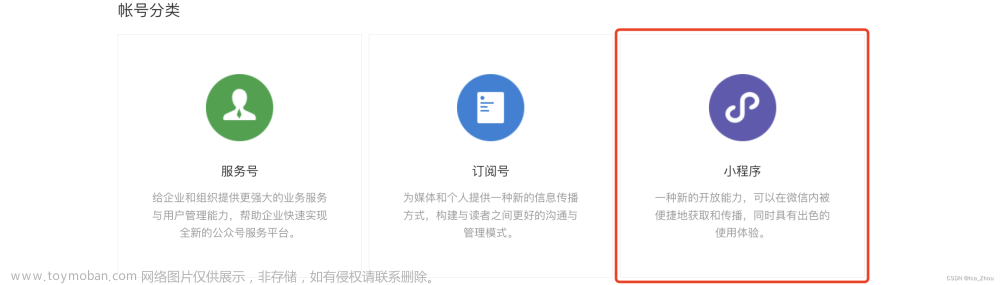
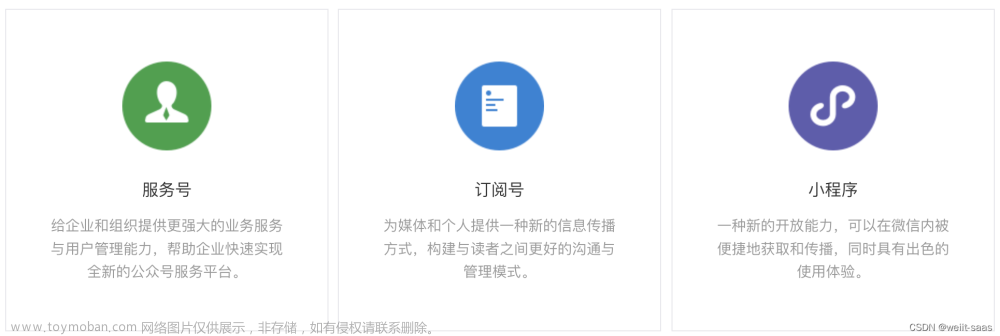
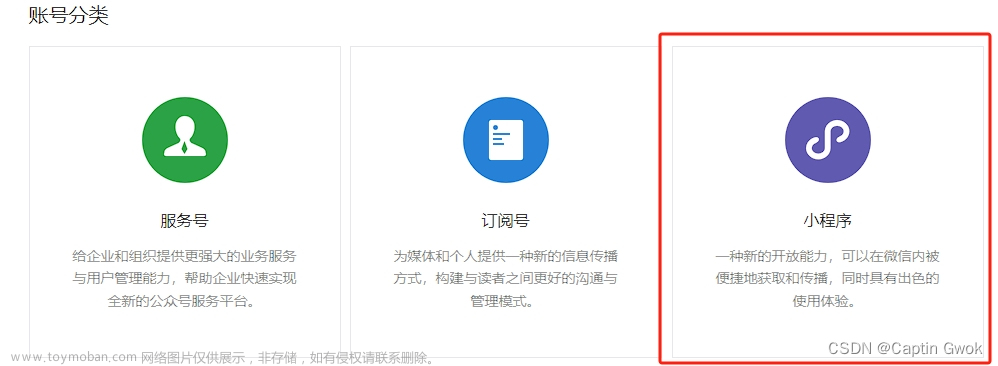
1.2、点击小程序

1.3、填写个人信息、激活账号、进入小程序注册,主体类型选个人、继续填写个人信息
2.获取appid(不上线的小程序可以用测试的appid)
1) 申请微信小程序测试号比较简单,访问https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html页面,
2)若微信没有绑定银行卡可访问https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
微信扫码登录就可以了。可以查看自己测试账号信息
3.微信开发工具(必须)
请选择稳定版下载,本教程使用的是:稳定版 Stable Build
① 此工具集成了公众号网页调试和小程序调试两种开发模式
② 此工具仅仅做为小程序预览所用,代码开发是在vscode里面编写
3.微信原生框架目录结构
小程序框架的目标是尽可能通过简单,高效的方式让开发者在微信中开发具有原生app体检的服务。
1.小程序结构与传统web对比
| 结构 | 传统web | 小程序 |
| 结构 | html | wxml |
| 样式 | css | wxss |
| 逻辑 | js | js(TypeScript) |
| 配置 | 无 | json |
2.目录结构
1.主体结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分(即app)由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
3.项目整体目录结构
| pages | 页面文件夹 |
| index | 首页 |
| logs | 日志 |
| util | 工具类(mina框架自动生成,你也可以建立一个比如:api) |
| app.js | 入口js(类似于java类中的main方法)、全局js |
| app.json | 全局配置文件 |
| app.wxss | 全局样式文件 |
| project.config.json | 跟你在详情中勾选的配置一样 |
| sitemap.json | 用来配置小程序及其页面是否允许被微信索引 |

4.小程序配置文件
1.全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
--小程序页面创建小技巧文章来源:https://www.toymoban.com/news/detail-488191.html
直接修改app.json中的pages添加一个新的元素,按下保存“ctrl+s”即可自动创建4个文件,即生成一个小程序页面。文章来源地址https://www.toymoban.com/news/detail-488191.html
到了这里,关于微信小程序简介&账号注册流程(简)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!