小程序项目
代码涉及的主要文件有:
- app.json
- pages/index/index.wxml
- pages/index/index.wxss
- pages/index/index.js

app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#1c424d",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages/index/index.html
<view class="box">
<image src="/static/images/aito.jpg"></image>
<text class="title">AITO 问界M5</text>
<text>{{desc}}</text>
</view>
pages/index/index.wxss
.box{
margin: 50rpx;
display: flex;
flex-direction: column;
align-items: center;
}
image{
width: 100rpx;
height: 100rpx;
border-radius: 50%;
}
.title{
padding: 20rpx;
font-size: 28rpx;
color: rgba(0,0,0,0.7);
}
pages/index/index.js
Page({
data:{
desc:""
}
})
发送网络请求
网络请求函数
微信小程序提供了 wx.request(Object object) 这个API,用于发送网络请求,该API接受一个对象作为参数,该对象包含多个属性,其中常用的有:
-
url,请求的地址,string类型,必填。 -
data,请求的参数,可以是一个字符串或一个对象,非必填。 -
method,请求的方法,string类型,默认值是"GET"。 -
success,请求成功的回调函数,非必填。 -
fail,请求失败的回调函数,非必填。
代码变更涉及的文件有:pages/index/index.js。
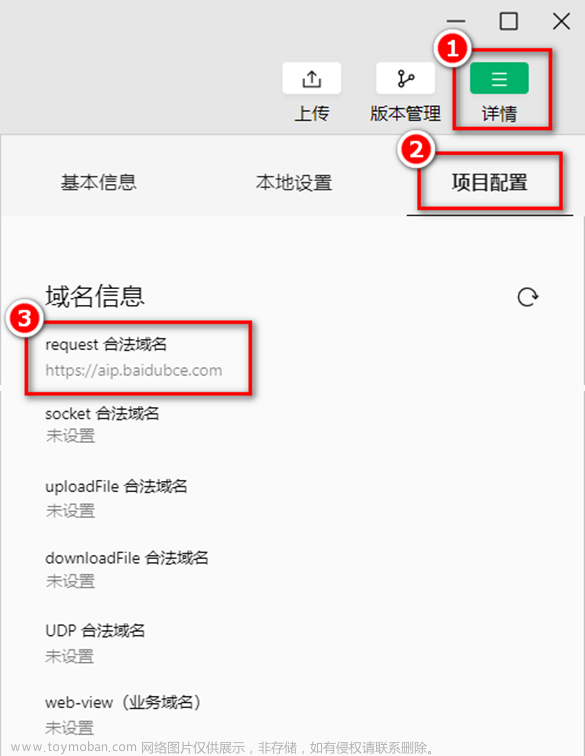
如果想让发送请求的测试跑通,需要在微信开发者工具中进行简单设置:
详情>本地设置,勾选不检验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书。

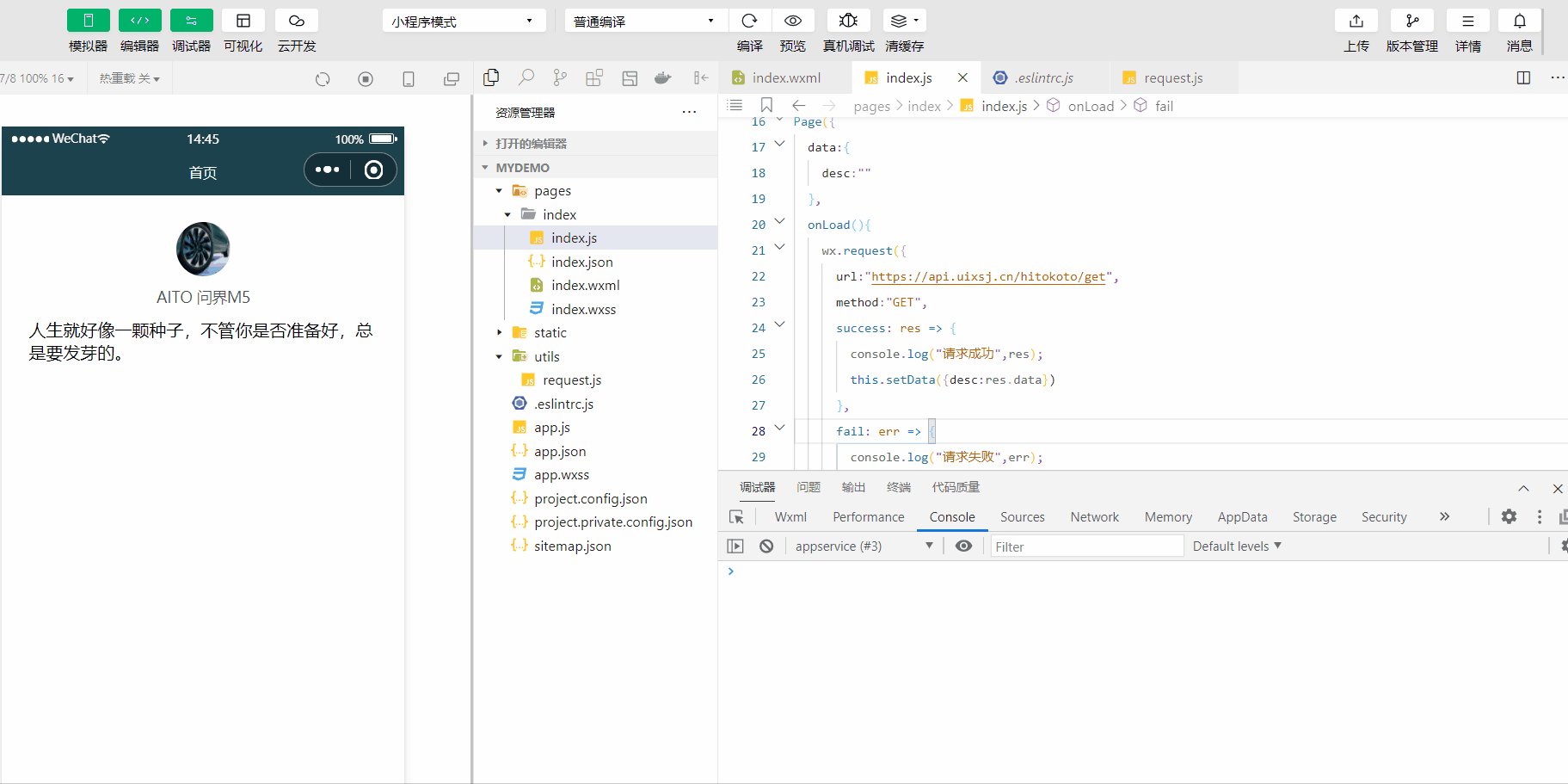
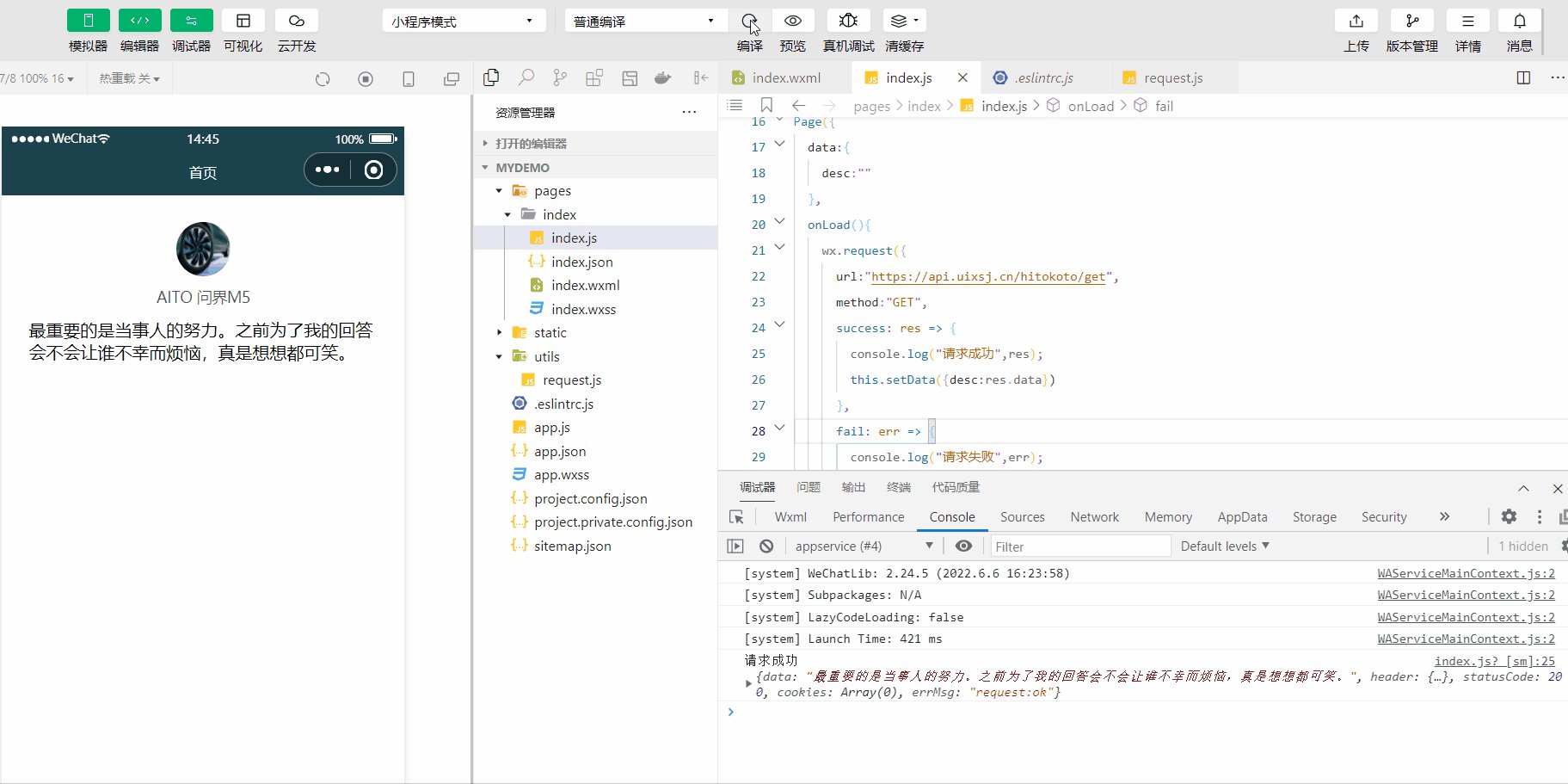
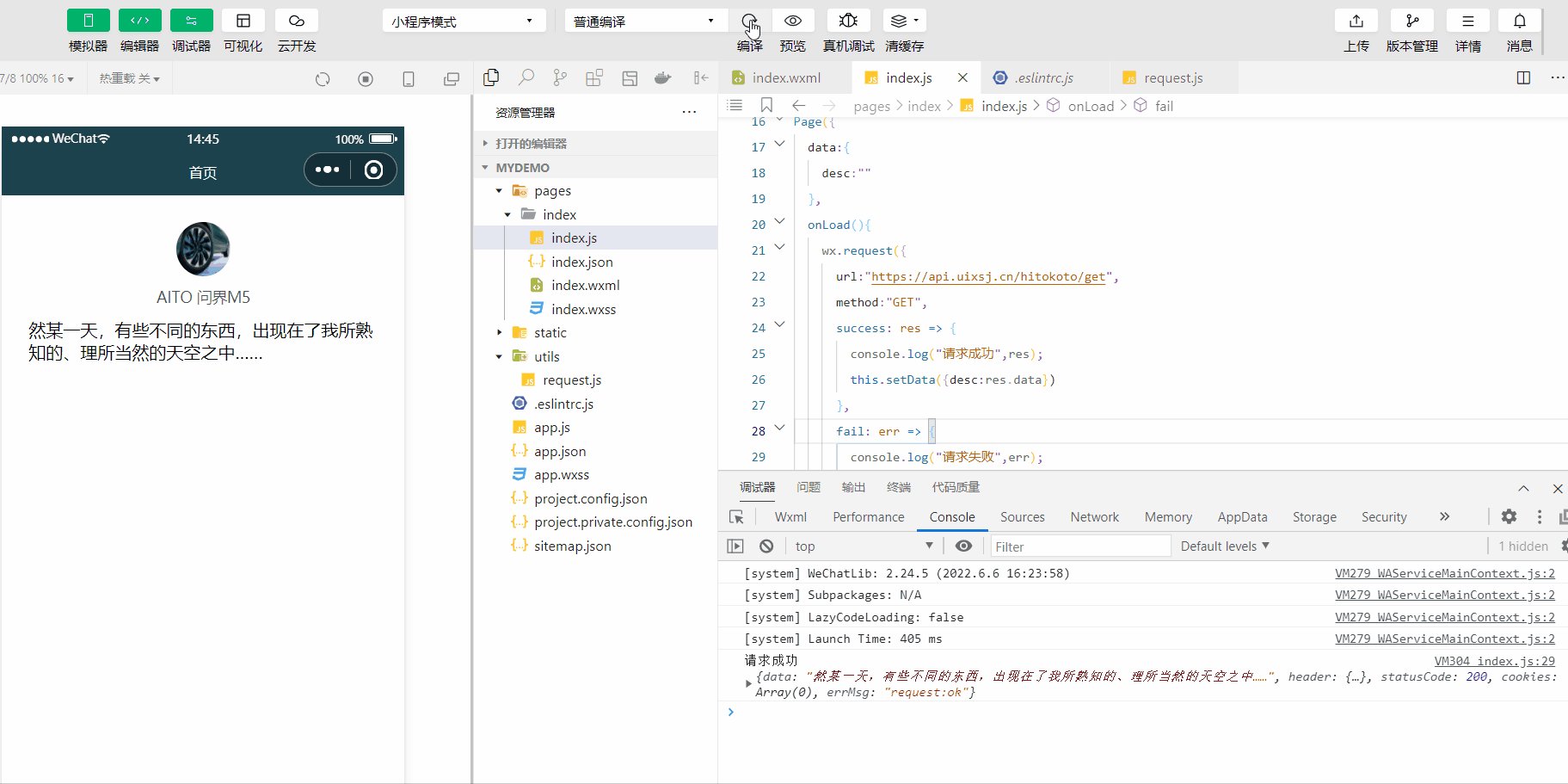
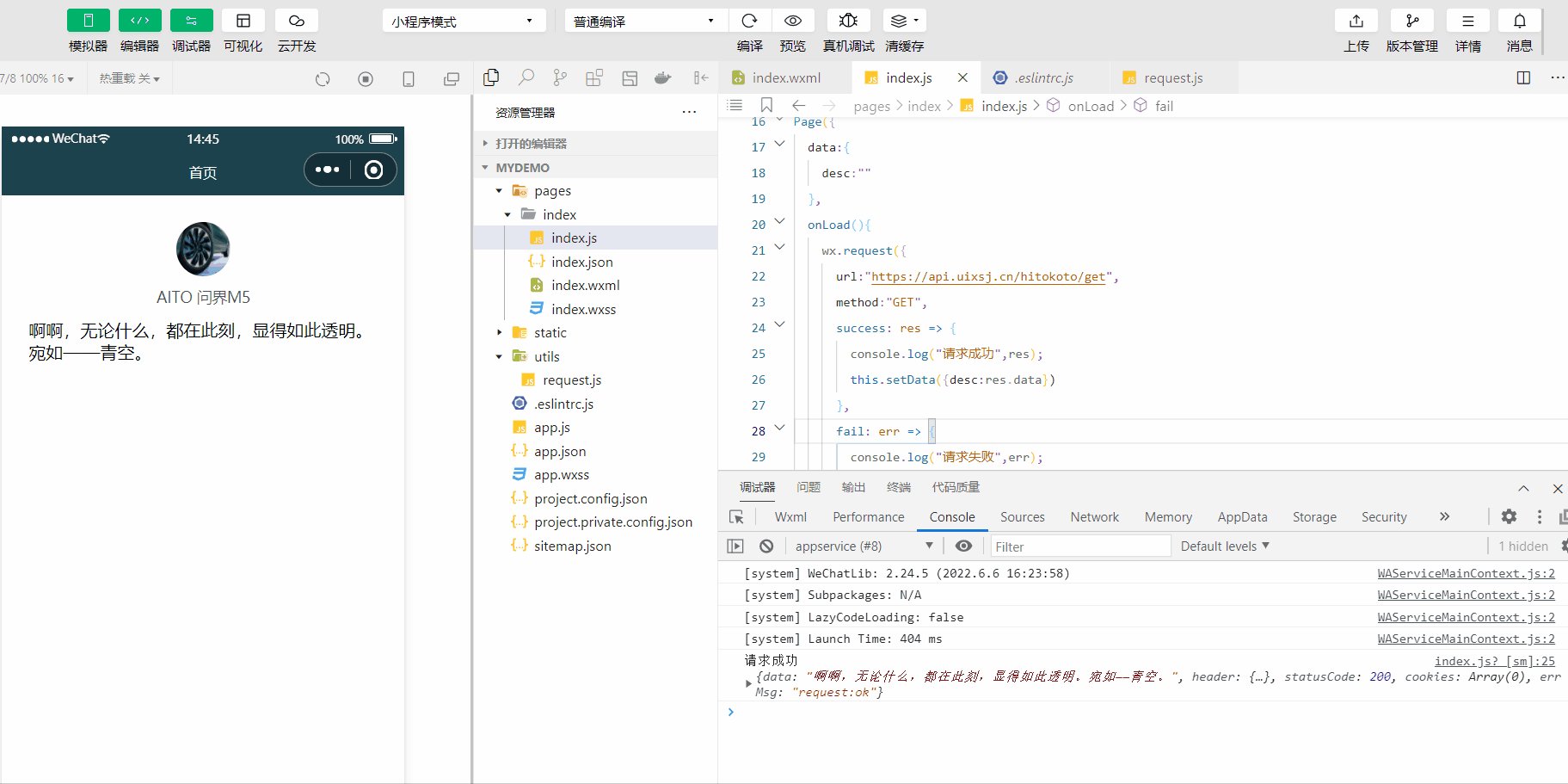
pages/index/index.js
Page({
data:{
desc:""
},
onLoad(){
wx.request({
url:"https://api.uixsj.cn/hitokoto/get",
method:"GET",
success: res => {
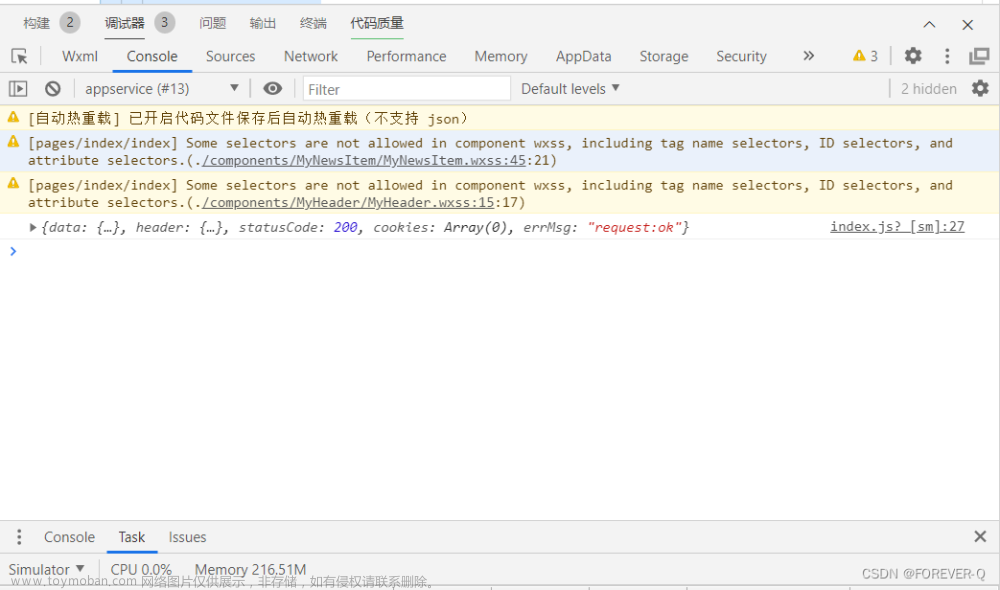
console.log("请求成功",res);
this.setData({desc:res.data})
},
fail: err => {
console.log("请求失败",err);
}
})
}
})
封装网络请求函数
代码变更涉及的文件有:文章来源:https://www.toymoban.com/news/detail-488321.html
- pages/index/index.js。
- utils/request.js。项目根目录下新建目录:utils,utils下新建文件:request.js。
pages/index/index.js
import request from "../../utils/request";
Page({
data:{
desc:""
},
onLoad(){
this.getDataFromServer();
},
async getDataFromServer(){
let result = await request("https://api.uixsj.cn/hitokoto/get");
console.log(result);
this.setData({desc:result})
}
})
utils/request.js
export default (url,data={},method="GET") => {
return new Promise((resolve,reject) => {
wx.request({
url,
data,
method,
success: res => {
console.log("请求成功");
resolve(res.data);
},
fail: err => {
console.log("请求失败");
reject(err);
}
})
})
}
相关链接
【微信小程序】小程序与服务端的http通信文章来源地址https://www.toymoban.com/news/detail-488321.html
到了这里,关于微信小程序中发送网络请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!