自定义使用tabbar步骤
文章目录
- 一、为什么要使用自定义tabBar?
- 二、使用步骤
- 总结
一、为什么要使用tabbar?
微信小程序官方默认的tabbar有很多局限性,比如无法调整图片和文字大小、不能动态调整个数等。
二、使用步骤
小程序开发版本:RC Build (1.06.2206271)
1.导入自定义tabBar代码
在小程序开发文档中找到指南--》基础能力--》自定义tabBar,并点击在开发者工具中预览效果

文章来源:https://www.toymoban.com/news/detail-488451.html
2.将示例代码中的custom-tab-bar文件夹拷贝到自己的项目中

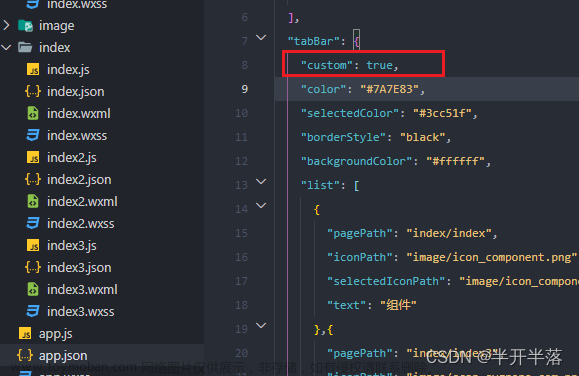
3、修改custom-tab-bar中的index.js的页面列表
这里iconPath是组件图标路径,selectedIconPath是选中此icon的图片

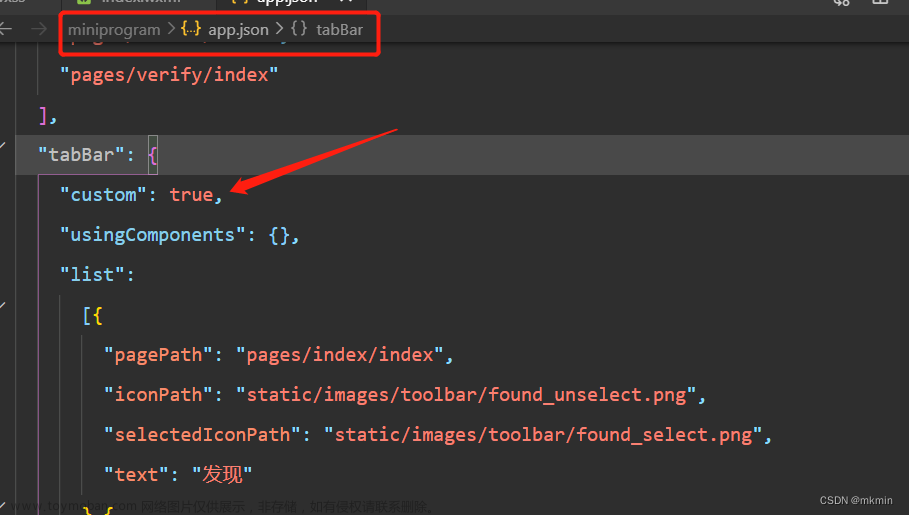
4、根目录下全局app.json中也要同步添加组件列表

5、最后写下每个页面中的onshow函数,这个函数的作用是设置选中的是那个组件,若不设置,则点击图标的时候会错乱
这里的selected:3是对应的个人中心,这个selected是下标从0开始的,每个页面的js中都要设置

总结
微信小程序的tabbar使用不是很复杂,按照步骤进行即可。需要注意的是,不仅仅custom-tab-bar中的index.js需要添加页面列表,而且全局app.json中也要写。文章来源地址https://www.toymoban.com/news/detail-488451.html
到了这里,关于微信小程序自定义tabBar使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!