1.前言:
本篇教程全萌新向,即便新手也可以看懂(希望大家点个赞)。
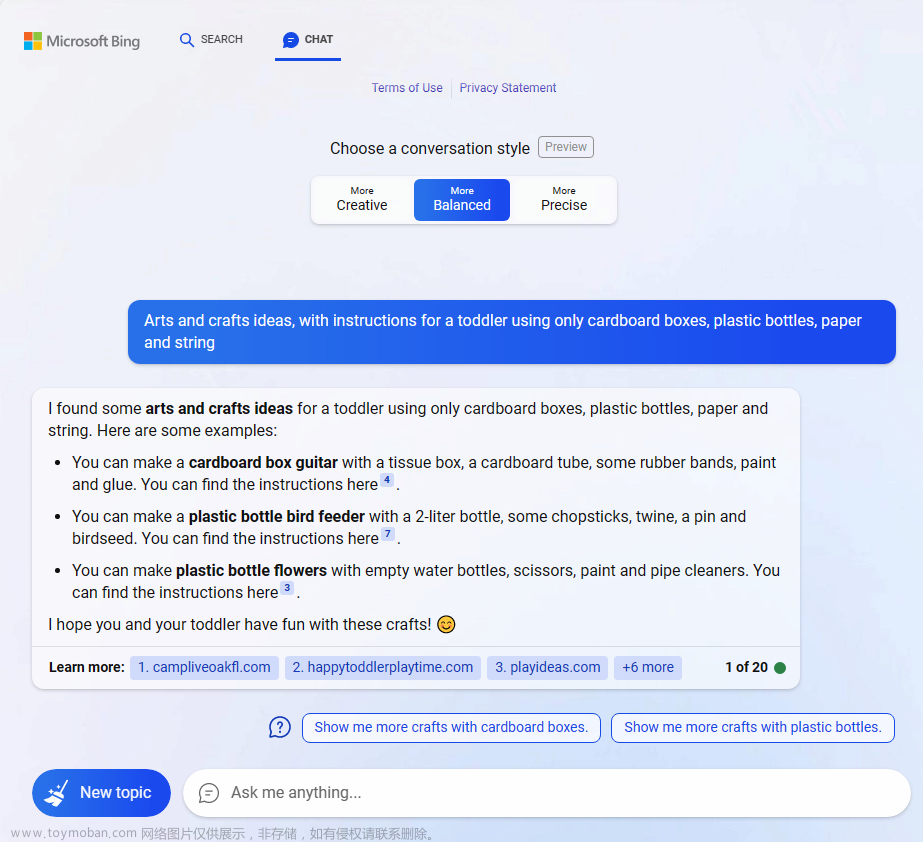
演示效果如图。
本篇文章以nginx反代为题带来一次new bing 的反代实践,可以搭建在自己的服务器上自用,使用起来更方便一点。
- 我们首先感谢 adams549659584大佬贡献的项目。

项目地址:
- go-proxy-bing bing项目演示(go + vue)
- 部署准备:
- 一台有公网ip的
inux服务器(我的是国内群晖,外网更方便一点)- 一个域名(用于https
反向代理)
- 我们的部署目标:
go-proxy-bing演示核心项目nginx(其他项目也行,支持https反代就可以)聊天服务器(国内服务器最好搭建一个用于处理bing请求)
2. 部署过程:
2.1.部署go-proxy-bing 项目:
-
linux主机需要安装docker,安装docker具有多设备的普适性,无论软路由,还是linux,群晖都可以安装。(许多系统都能一键安装,没安装的建议自行搜索)
-
部署go-proxy-bing:
如果你是外网服务器可以不设置代理
docker run -d -p 8081:8080 --name go-proxy-bingai --restart=unless-stopped adams549659584/go-proxy-bingai
这里端口设置8081是防止和nginx端口冲突(当然如果不是一台主机部署可以另说)
docker run -d -p 8081:8080 --name go-proxy-bingai --restart=unless-stopped adams549659584/go-proxy-bingai
然后核心项目就配置好了。
2.1.部署nginx反代:
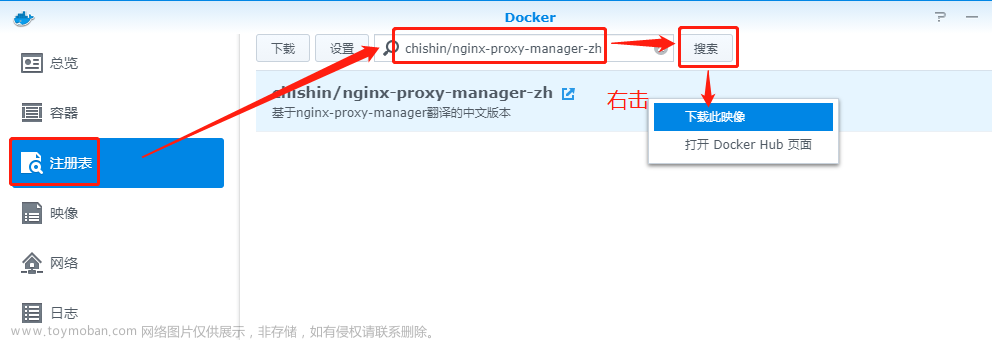
我这里为了给新手减少难度使用nginx的第三方ui进行部署(该ui内置nginx)。
- nginx网页配置工具 感谢cym1102大佬
- 创建挂载目录
mkdir -p /home/nginxWebUI:/home/nginxWebUI
- 运行部署nginx-ui
docker run -itd \
-v /home/nginxWebUI:/home/nginxWebUI \
-e BOOT_OPTIONS="--server.port=8080" \
--privileged=true \
--net=host \
cym1102/nginxwebui:latest
由于我们go-bing开到了8081端口,所以这个nginx可以直接部署。
同时这一步需要docker支持host网络模式,部分封闭式路由无法开启host和privileged(如爱快)
*3. 映射端口(正常服务器跳过)
把你的端口映射到外网
我这里吧群晖的8080-8090(8080家宽需要更改,因为不能用)映射到外网,这样就可以外网打开了
- 配置https反向代理
- 打开nginx-ui设置密码
ip:8080(第一次初始化设置密码)
- 配置nginx反代证书
- 到对应域名网站申请免费证书(我这里以阿里为例)。.

输入相关信息申请后就如上图所示。 - 下载证书(选择
nginx版本的下载)
下载后是一个pem和一个key文件
- 上传到nginx

4. 配置https反向代理(记得选择刚刚上传绑定的域名证书)
没有使用nginx-ui的可以参考如下配置。
server {
server_name `域名`;
listen 8085 ssl http2;
ssl_certificate /home/nginxWebUI/cert/null/bing.nuliyangguang.top.pem;
ssl_certificate_key /home/nginxWebUI/cert/null/bing.nuliyangguang.top.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
listen 8081;
if ($scheme = http) {
return 301 https://$host:8085$request_uri;
}
location / {
proxy_pass localhost:8081;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect http:// https://;
}
}
我这里是选择的8085端口,如果443端口能用肯定是443方便。
下面因为我go-bing在同一台主机上所以代理ip填的localhost:8081,如果在其他主机上请填写其他内网ip或者公网ip.
然后保存重启。
这两步完成实际上就可以访问了,

当然如果想更流畅的访问还是建议配置一个聊天服务器(一个小型的反代js)
3.部署聊天服务器:
需要的准备:
- 一个免费的cloudfare账号。cloudfare官网
反代js:
js地址 需要复制一下
-
添加站点

需要在对应域名服务器把dns服务器修改成cloudfare服务器,让cloudfare接管dns解析。
-
创建worker服务

先创建再修改,修改为上文反代js。 -
创建触发器

这里添加自定义域会自动把你的域名解析到worker。
这里等待两分钟。
4. 搭建成功

访问域名,显示这样就搭建成功,可以粘贴到 new bing中使用了。 文章来源:https://www.toymoban.com/news/detail-488494.html
文章来源:https://www.toymoban.com/news/detail-488494.html
代表链接成功!
这里把我的聊天服务器贴出来用于大家自己测试,如果有其他疑问欢迎私信讨论。聊天服务器 : https://sydeny.yanguangshare.top/文章来源地址https://www.toymoban.com/news/detail-488494.html
到了这里,关于搭建自己的 new bing网站----nginx反代(群晖,全docker版)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!