前提概述:此文章都是基于uniapp中uniPush2实现的在线、离线推送
app消息推送流程
- 登录开发者中心先填写好项目信息以及配置厂商
- 在manifest.json文件中勾选推送模块
- 打包自定义基座
- 在前端项目中创建云函数(此云函数的作用是接受后台发送的消息模板,解析出来后,发送给到uniapp后台,以此触发消息推送功能)
- 在app.vue文件中需要做三件事:
①获取客户端推送标识
②处理离线(推送点击)
③在线(接收消息、推送点击) - 真机测试
好了,以下会根据上面的五个流程给出的具体笔记。。。
坑点
在具体讲述之前,我觉得可以把坑点先记下来,方便大家避雷:
- 上传iOS证书提示“证书环境错误”的问题
需要上传的是推送证书,不是打包证书
- 配置完成后,运行到真机会出现"打包时未添加push模块,请参考…“的情况
在manifest.json勾选了push模块之后,需要重新打包自定义基座
- 账号共同的问题
你在哪个开发者账号中配置的app,对应的你的HBuilder也要登录那个账号进行开发
- 小米真机测试,出现收不到消息的情况
需要配置推送时间
- 华为离线时,收不到消息推送,若厂商信息确认配置无误,那么检测以下两个地方
1、查看开发者中心 - uniPush - 应用信息,点击 [包名再“应用详情“中”各平台信息“管理,点击前往],然后选择你的应用进行修改,一定要认真核对 Android 应用签名SHA256 是否填写正确
2、华为推送信息乱写的时候,是可能不被推送的,可以按照以下格式发送排查下:
title:订单提醒
body:您的外卖订单已接单,请耐心等候
- 官方排错文档
如果以上都不能帮助到你,那么再查看这两个文档进行排查:厂商限额和提醒方式说明、uni-push2.0 常见问题,如果都不行的话,只能添加unipush的客服咨询啦
具体处理笔记(从0到1)
1、在开发者中心填写项目信息以及配置厂商(见图)
![前端基于uniapp[uniPush]实现APP消息推送(安卓、IOS)](https://imgs.yssmx.com/Uploads/2023/06/488629-1.png)
![前端基于uniapp[uniPush]实现APP消息推送(安卓、IOS)](https://imgs.yssmx.com/Uploads/2023/06/488629-2.png)
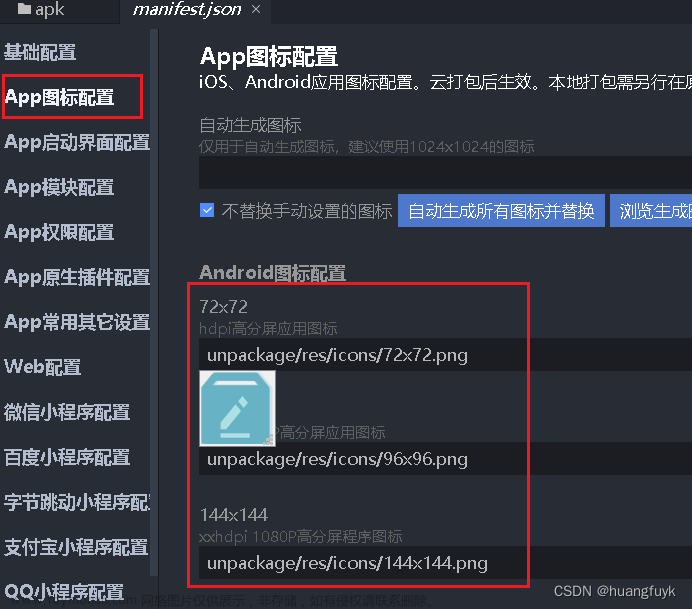
2、在manifest.json文件中勾选推送模块
![前端基于uniapp[uniPush]实现APP消息推送(安卓、IOS)](https://imgs.yssmx.com/Uploads/2023/06/488629-3.png)
上传图片注意事项和格式,看文档
3、更新自定义基座
在 发行->原生APP-云打包,点击打自定义调试基座。这一步,务必保证你前面的配置都好了,尤其是oppo的。
4、在前端项目中创建云函数
消息推送属于敏感操作,只能直接或间接由服务端触发。传统的三方push服务,需要开发者在服务端配置密钥或证书,根据服务器端文档签名获取token,再向相关URL接口发起网络请求…而unipush仅是需要我们创建一个云函数作为一个中转站
- 点击项目,右键点击创建uniCloud云开发环境,然后选择阿里云或者腾讯云
- 创建完成后,右键点击uniCloud选择关联空间
- 再右键点击cloudfunctions,选择新建云函数,新建时可选择uni-cloud-push扩展库
具体里面的内容,我们处理的不需要很多,可以具体看文档,文档写的比较详细,一直往下滑,直接看第四步
5、在app.vue处理消息
注意:安卓和IOS在线推送的情况是,是不会弹出提示的,需要我们手动创建
直接贴代码啦,具体看注释
// #ifdef APP-PLUS
// 客户端获取push客户端标记
uni.getPushClientId({
success: async (res) => {
let push_clientid = res.cid
//这个id是不会改变的,我们需要在登录必经过的页面或者方法拿到这个id传给后端存储起来
uni.setStorageSync('unipush_id', push_clientid)
},
fail(err) {
console.log('推送id获取失败:', err)
},
})
//离线推送-点击信息
plus.push.addEventListener(
'click',
async function (msg) {
setTimeout(function () {
uni.navigateTo({
url: `/${msg.payload['path']}`,
})
}, 1000)
plus.push.clear()
},
false
)
// 在线推送-接收信息
plus.push.addEventListener(
'receive',
function (msg) {
//ios平台需要多一层判断,且拿取方式不同
var platform = uni.getSystemInfoSync().platform
if (platform == 'ios') {
if (msg.type == 'receive') {
// 这里判断触发的来源,否则一直推送。
let options = { cover: false, title: msg.payload.title }
plus.push.createMessage(msg.content, msg.payload.path, options)
}
} else if (platform == 'android') {
let option = { cover: false, title: msg.title }
plus.push.createMessage(msg.content, msg.payload.path, option)
}
},
false
)
// 在线推送-点击信息
uni.onPushMessage(async (res) => {
let data = res.data.payload
if (res.type === 'click') {
setTimeout(function () {
uni.navigateTo({
url: `/${data}`,
})
}, 1000)
plus.push.clear()
plus.runtime.setBadgeNumber(0) //清除图标右上角数字
}
})
// #endif
6、真机测试
有两种测试方法:
- 后端在apipost中弄一个接口,点击发送
- 在开发者平台->unipush->消息推广->创建推送->透传消息
注意:
1、测试小米手机一定要填写定时推送
2、Android配置里面,initende的填写方式是(以下全部复制哦,然后再根据提示修改):
intent:#Intent;action=android.intent.action.oppopush;launchFlags=0x14000000;component=安卓包名/io.dcloud.PandoraEntry;S.UP-OL-SU=true;S.title=测试标题;S.content=测试内容;S.payload=test;end文章来源:https://www.toymoban.com/news/detail-488629.html
帮到你的话,就点个赞再走吧~文章来源地址https://www.toymoban.com/news/detail-488629.html
到了这里,关于前端基于uniapp[uniPush]实现APP消息推送(安卓、IOS)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!