一.HTTP工作原理
HTTP(Hypertext Transfer Protocol)是一种用于在网络上传输超文本的协议。它基于客户端-服务器模型,客户端发起请求,服务器响应请求并返回相应的数据。以下是 HTTP 的基本工作原理:
1. 客户端发起请求:客户端(通常是浏览器)向服务器发送 HTTP 请求。请求包括请求行、请求头和请求体。请求行包含请求方法(GET、POST、PUT等)和请求的目标URL。请求头包含一些额外的信息,如用户代理、内容类型等。请求体包含一些可选的请求数据,如表单数据、JSON 数据等。
2. 服务器处理请求:服务器接收到客户端的请求后,根据请求的目标URL和其他相关信息,进行相应的处理。这可能包括读取文件、查询数据库、执行业务逻辑等。
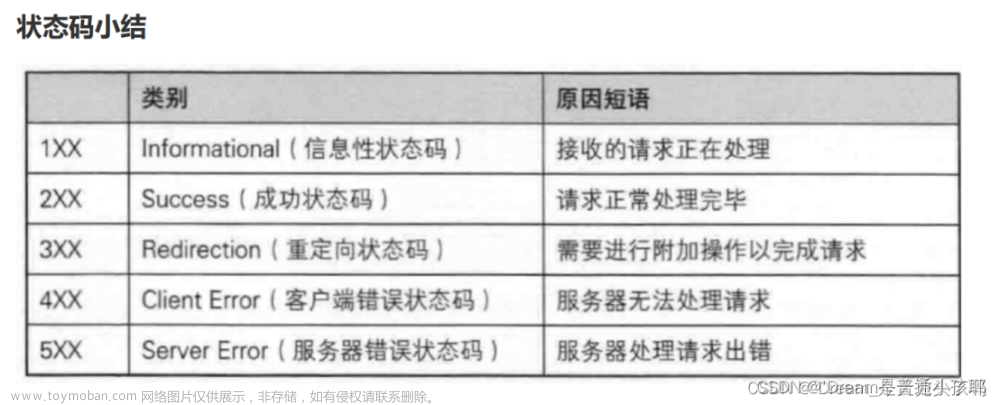
3. 服务器返回响应:服务器处理完请求后,生成一个 HTTP 响应。响应包括响应状态行、响应头和响应体。响应状态行包含响应的状态码(如200表示成功,404表示资源未找到等)。响应头包含一些额外的信息,如内容类型、缓存控制等。响应体包含实际的响应数据,如 HTML、JSON、图片等。
4. 客户端接收响应:客户端接收到服务器返回的响应后,根据响应头中的内容类型,进行相应的处理和呈现。例如,如果响应是 HTML,客户端会将其解析并在浏览器中渲染页面。
5. 可选的持续连接:在默认情况下,HTTP 是一种无状态协议,每个请求-响应周期都是相互独立的。然而,HTTP 还支持持续连接(Keep-Alive),可以在单个连接上发送多个请求和响应,以减少连接的建立和关闭开销,提高性能。
HTTP 的工作原理简单概括为客户端发起请求,服务器处理请求并返回响应。通过这种方式,HTTP 实现了客户端和服务器之间的通信和数据传输。
二.什么是 HTTPS?它与 HTTP 相比有什么不同?
HTTPS(Hypertext Transfer Protocol Secure)是在 HTTP 基础上添加了安全性功能的协议。它使用 SSL(Secure Sockets Layer)或 TLS(Transport Layer Security)协议对通信进行加密,确保数据在传输过程中的保密性和完整性。以下是 HTTPS 和 HTTP 的主要区别:
1. 安全性:HTTPS 提供了加密和身份验证的功能,通过使用公钥加密算法对通信进行加密,防止中间人攻击和数据被窃听。它还使用数字证书对服务器进行身份验证,确保客户端与服务器之间建立安全的连接。而 HTTP 不提供加密功能,数据以明文形式传输,容易受到攻击。
2. 默认端口:HTTP 默认使用端口80进行通信,而 HTTPS 默认使用端口443。这使得服务器能够区分使用 HTTP 还是 HTTPS 进行通信。
3. URL 前缀:HTTP 的 URL 以 "http://" 开头,而 HTTPS 的 URL 以 "https://" 开头。这是浏览器识别和区分两种协议的方式。
4. 证书:HTTPS 使用数字证书对服务器进行身份验证。证书由可信的第三方机构颁发,用于证明服务器的身份和加密密钥的合法性。客户端浏览器会验证证书的有效性和合法性。HTTP 不使用证书进行身份验证。
5. 性能:由于 HTTPS 需要进行加密和解密的过程,相对于 HTTP 来说,会增加一些计算和通信的开销,因此会稍微降低一些性能。但是,随着硬件和网络的进步,这种性能差距已经大大减小,很多网站和应用程序已经采用了 HTTPS。
总之,HTTPS 在 HTTP 的基础上增加了安全性,通过加密和身份验证保护数据的传输。它是一种更安全的协议,适用于涉及敏感信息传输的场景,如用户登录、支付等。随着对网络安全的需求增加,越来越多的网站和应用程序采用了 HTTPS 来保护用户数据的安全。
三.什么是跨站点脚本攻击(XSS)?如何防止 XSS 攻击?
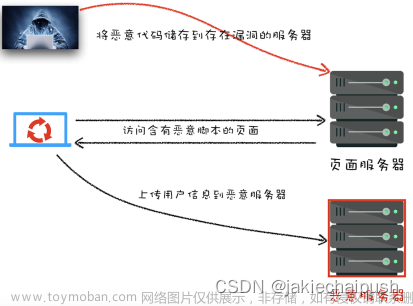
跨站点脚本攻击(Cross-Site Scripting,XSS)是一种常见的安全漏洞,攻击者通过在受信任的网站上注入恶意脚本,使其在用户浏览器中执行。XSS 攻击可以导致用户的敏感信息被盗取、会话劫持、恶意操作等安全问题。
XSS 攻击通常分为以下几种类型:
1. 存储型 XSS:攻击者将恶意脚本存储在目标网站的数据库中,当用户访问包含恶意脚本的页面时,脚本会被执行。
2. 反射型 XSS:攻击者将恶意脚本作为参数附加在 URL 中,当用户点击包含恶意脚本的链接时,脚本会被执行。
3. DOM 型 XSS:攻击者利用前端 JavaScript 操作页面的缺陷,使得恶意脚本被执行。
防止 XSS 攻击的主要方法包括以下几点:
1. 输入验证和过滤:对用户输入的数据进行验证和过滤,确保输入数据的合法性。可以使用白名单机制,只允许特定的字符和格式通过,过滤掉潜在的恶意脚本。
2. 输出编码:在将用户输入的数据输出到页面时,对特殊字符进行编码转义,确保它们不会被浏览器解释为脚本。常用的编码方法有 HTML 编码、URL 编码等。
3. 使用安全的 API:避免使用不安全的 JavaScript API,如 `innerHTML`、`eval` 等,因为它们可能会执行恶意脚本。推荐使用安全的 API 来操作 DOM 元素,如 `textContent`、`setAttribute` 等。
4. 设置 HTTP 头部:通过设置适当的 HTTP 头部来增强安全性,如设置 `Content-Security-Policy`(CSP)头部来限制脚本的执行范围和来源。
5. 使用安全框架和工具:使用安全框架和工具,如使用 Web 应用程序防火墙(WAF)来检测和阻止恶意请求,使用安全扫描工具来定期检查和修复潜在的安全漏洞。文章来源:https://www.toymoban.com/news/detail-488788.html
6. 定期更新和安全维护:及时更新和修复应用程序中的安全漏洞,包括第三方库和组件。文章来源地址https://www.toymoban.com/news/detail-488788.html
到了这里,关于前端面试题---HTTP/HTTPS以及XSS攻击的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!