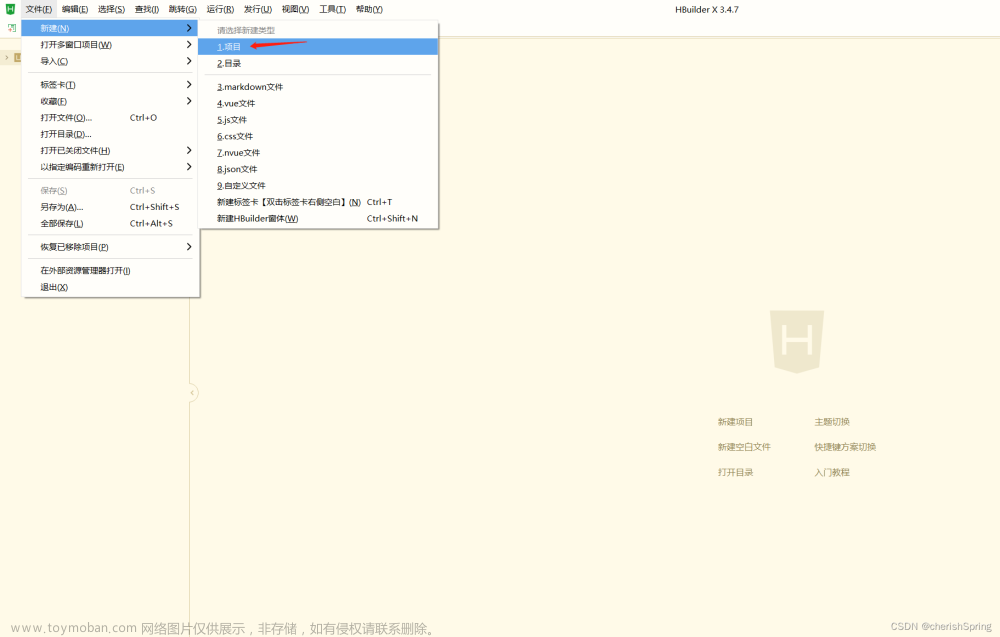
1.创建uni-app项目

2.创建wxcomponents目录

3. 安装vant需要的模块包
3.1找一个空文件cmd 进入执行
vant官网
3.1.1通过 npm 安装
npm i @vant/weapp -S --production
3.1.2通过 npm 安装
yarn add @vant/weapp --production
3.2.1获取dist文件

4.将dist内容复制到wxcomponents目录下

5.1 使用vant
5.1使用button按钮

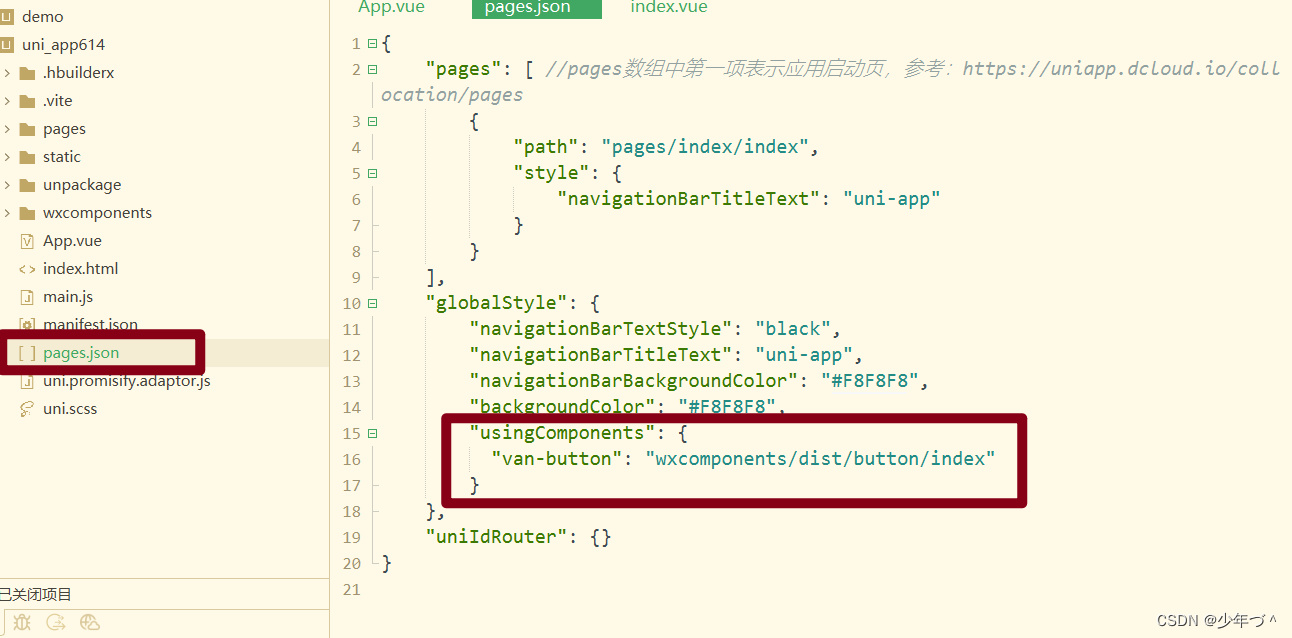
5.1.1 在pages.json 中的globalStyle配置项中引入官网的配置
5.1.2 将引入官网的配置修改为我们自己下载好的文件路径

5.2 在文件中使用button按钮
5.2.1找到官网的button的配置

5.2.2引入

6.效果
 文章来源:https://www.toymoban.com/news/detail-488810.html
文章来源:https://www.toymoban.com/news/detail-488810.html
视频
uni-app配置vant文章来源地址https://www.toymoban.com/news/detail-488810.html
到了这里,关于uni-app配置Vant Weapp的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!