信息推送
服务端主动向客户端推送消息,使客户端能够即时接收到信息。
场景
- 页面接收到点赞,消息提醒
- 聊天功能
- 弹幕功能
- 实时更新数据功能
实现即时通讯方式
短轮询
浏览器(客户端)每隔一段时间向服务器发送http请求,服务器端在收到请求后,不论是否有数据更新,都直接进行响应。
本质:客户端通过不停的请求,使客户端能模拟能实时能接收客户端的数据变化
优点:简单易懂,操作方便
缺点:如果每个客户端不停的向服务器发送请求,使用人数增加,请求数量翻倍,造成服务器压力大,反应迟缓。不适合于大型项目或者使用人数太多。
var xhr = new XMLHttpRequest();
setInterval(function(){
xhr.open('GET','/user');
xhr.onreadystatechange = function(){
};
xhr.send();
},1000)长轮询(comet)
服务端接收客户端的请求之后不会立即反应,先是将请求挂起,当数据发生改变后,返回响应。当一定时间内数据未变化,计时结束返回响应并关闭连接。客户端处理响应后,向服务器再次发送新一轮长轮询。
优点:比短轮询减少了http请求
缺点:挂起也会浪费资源
function ajax(){
var xhr = new XMLHttpRequest();
xhr.open('GET','/user');
xhr.onreadystatechange = function(){
ajax();
};
xhr.send();
}短轮询与长轮询都
- 基于HTTP的,两者本身存在着缺陷;轮询需要更快的处理速度,长轮询要求处理并发的能力
- 服务器不会主动推送信息,而是在客户端发送ajax请求后进行返回的响应
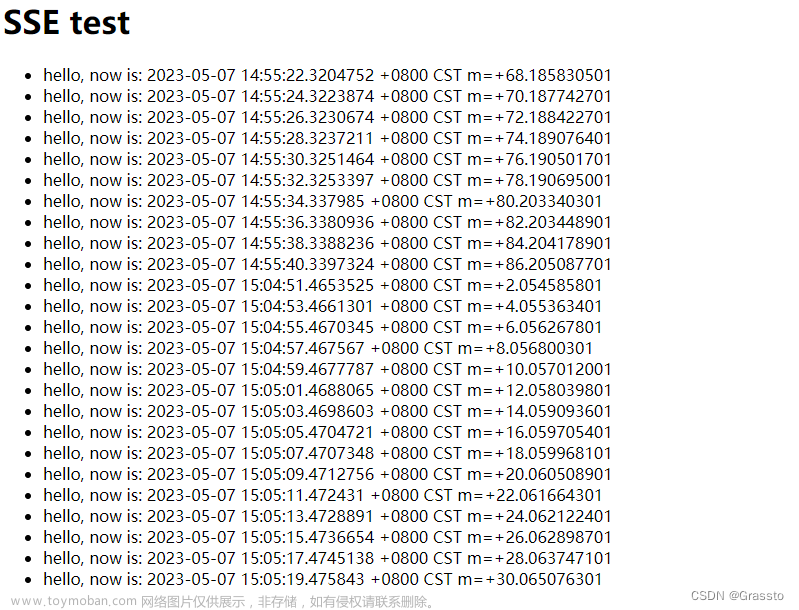
长连接(SSE)
SSE基于 HTTP 协议中的持久连接,作为 HTML5 出现的新功能,不用客户端向服务器发请求,而是当服务器数据发生改变,直接对客户端响应
see 前后端原生实现 Web消息推送之SSE_魅Lemon的博客-CSDN博客
see vue3 vue3使用sse_sse vue_OneRepublicSu的博客-CSDN博客
see vue2 在vue2中使用SSE(服务器发送事件)_sse vue_如晴天似雨天~的博客-CSDN博客
WebSocket
WebSocket是Html5定义的一个新协议,可以实现服务器-客户端全双工通信;需要服务器和客户端建立连接,当连接开始,双方处于平等状态互发信息,不存在请求和相应的关系。
| sse | websocket |
|---|---|
| http 协议 | 独立的 websocket 协议 |
| 轻量,使用简单 | 相对复杂 |
| 默认支持断线重连 | 需要自己实现断线重连 |
| 文本传输 | 二进制传输 |
| 支持自定义发送的消息类型 | - |
| 单通道,只能服务端向客户端发消息 | 双通道,相互发信息 |
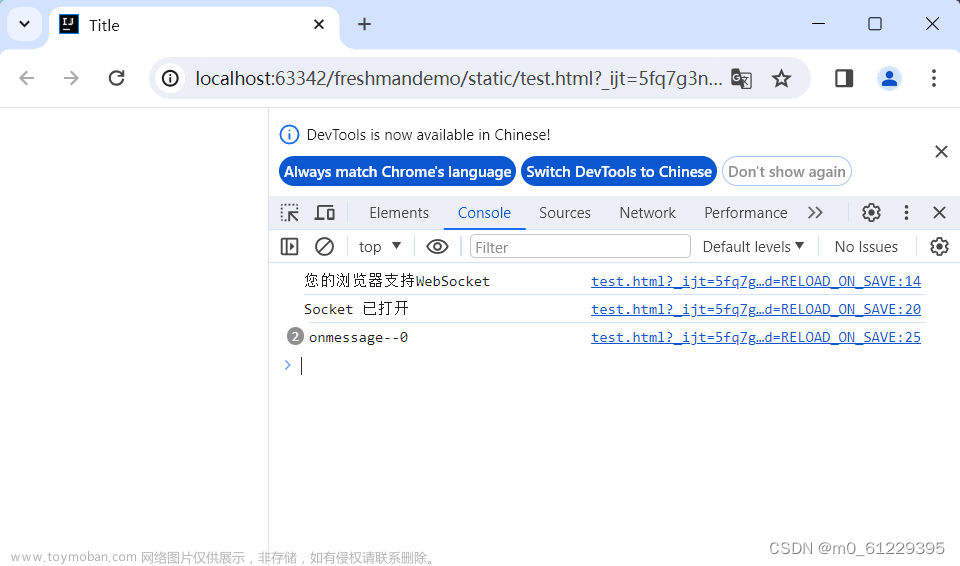
websocket实现
js实现WebSocket 连接_js websocket_给你六圆钱的博客-CSDN博客
webSocket 学习_小满zs的博客-CSDN博客
http
- 全称:超文本传输协议。
- 简介:服务器传输 超文本 到本地浏览器的传输协议
- 特点:应用层协议,基于TCP/IP协议传输数据
- https:加密的http
- HTTP默认的端口号为80, HTTPS的端口号为443。
http协议状态码
- 1xx (信息)
- 100 接受的请求正在处理,信息类状态码
- 2xx(成功) 请求成功处理
- 200 服务器已成功处理了请求
- 3xx(重定向)要完成请求,需要进一步操作
- 301 永久性重定向,表示资源已被分配了新的 URL
- 302 临时性重定向,表示资源临时被分配了新的 URL
- 303 表示资源存在另一个URL,用GET方法获取资源
- 304 (未修改)自从上次请求后,请求网页未修改。服务器返回响应,不返回网页内容
- 4xx 客户端错误
- 400 服务器不理解请求的语法
- 401 请求需要有通过HTTP认证的认证信息
- 403 服务器拒绝请求
- 404 服务器找不到请求网页
- 5xx 服务器错误
- 500 服务器遇到错误,无法完成请求
- 503 服务器处于停机维护或超负载,无法处理请求
三次握手四次挥手
三次握手的机制是为了保证能建立一个安全可靠的连接
看见一个特别好玩的例子,公安局长王哥 和 陈某打电话
- 公安局:你好!陈某,听得到吗?(一次会话)
- 陈某:听到了,王哥,你能听到吗 (二次会话)
- 公安局:听到了,你过来自首吧 (开始会话)(三次会话)

最开始时客户端和服务器都处于CLOSED关闭状态。主动打开连接的为客户端,被动打开连接的是服务器。
TCP服务器进程先创建传输控制块TCB,时刻准备接受客户进程的连接请求,服务器就进入了LISTEN 监听状态
- 第一次握手
- 客户端向服务端发送请求报文,报文首部中SYN=1,初始序列号 seq=x。此时,TCP客户端进程进入了 SYN-SENT 同步已发送状态
- 得出结论:客户端的发送能力正常
- 第二次握手
- 服务器收到请求报文后,如果同意连接,则会向客户端发出确认报文。确认报文中应该 ACK=1,SYN=1,确认号是ack=x+1,序列号 seq=y,此时,TCP服务器进程进入了 SYN-RCVD 同步收到状态
- 得出结论:证明服务器端的接收能力、发送能力正常
- 第三次握手
- 客户端收到报文,向服务端进行确认,确认报文的ACK=1,ack=y+1,序列号seq=x+1,此时,TCP连接建立,客户端进入ESTABLISHED已建立连接状态
- 得出结论:证明客户端的接收能力正常
为什么会需要三次握手的猜测?
- 当客户端向服务器发送请求报文,由于网络等原因滞留,未能即时发送到服务,然后客户端继续向服务端发送请求,后于服务器成功建立了连接。当连接释放后,之前的请求到达了服务器,这个请求已失效了,但服务器误以为客户端的新请求,又进行了连接,造成了资源浪费和不必要的错误。
- 采用三次握手,失效的报文发送到服务器,服务器再返回给客户端,客户端就能确定是否还要继续建立连接。
四次挥手
- 张三:好的,那我先走了
- 李四:好的,那你走吧
- 李四:那我也走了?
- 张三:好的,你走吧

数据传输完毕后,双方都可释放连接。最开始的时候,客户端和服务器都是处于ESTABLISHED状态,然后客户端主动关闭,服务器被动关闭。
一次挥手 客户端发出连接释放报文,并且停止发送数据。释放数据报文首部,FIN=1,其序列号为seq=u(等于前面已经传送过来的数据的最后一个字节的序号加1),此时,客户端进入FIN-WAIT-1(终止等待1)状态
第二次挥手 服务器端接收到连接释放报文后,发出确认报文,ACK=1,ack=u+1,并且带上自己的序列号seq=v,此时,服务端就进入了CLOSE-WAIT 关闭等待状态
第三次挥手 客户端接收到服务器端的确认请求后,客户端就会进入FIN-WAIT-2(终止等待2)状态,等待服务器发送连接释放报文,服务器将最后的数据发送完毕后,就向客户端发送连接释放报文,服务器就进入了LAST-ACK(最后确认)状态,等待客户端的确认。
第四次挥手 客户端收到服务器的连接释放报文后,必须发出确认,ACK=1,ack=w+1,而自己的序列号是seq=u+1,此时,客户端就进入了TIME-WAIT(时间等待)状态,但此时TCP连接还未终止,必须要经过2MSL后(最长报文寿命),当客户端撤销相应的TCB后,客户端才会进入CLOSED关闭状态,服务器端接收到确认报文后,会立即进入CLOSED关闭状态,到这里TCP连接就断开了,四次挥手完成文章来源:https://www.toymoban.com/news/detail-488942.html
为什么客户端要等待2MSL?
主要原因是为了保证客户端发送那个的第一个ACK报文能到到服务器,因为这个ACK报文可能丢失,并且2MSL是任何报文在网络上存在的最长时间,超过这个时间报文将被丢弃,这样新的连接中不会出现旧连接的请求报文。
文章来源地址https://www.toymoban.com/news/detail-488942.html
输入地址点击回车键,浏览器干了什么
- 输入地址并确认后,浏览器对域名进行解析。
- 如果浏览器有域名对应的DNS相关信息的缓存
- 有的话可以拿到服务端的IP地址,
- 如果没有的话,会去本地的host文件查看是否进行了配置,
- 如果host文件没有配置相关的信息,会发起DNS的请求用来获取对应的服务器的IP地址。应用端会构造DNS的请求报文,应用层会调用传输层的UDP的相关协议进行数据传输,会在DNS的基础上加上UDP的请求头然后传输信息至网络层,网络层会在UDP的请求报文基础上加上IP的请求头然后到数据链路层,数据链路层会实现二层寻址,会加上自己的mac信息和通过网络层的ARP协议里拿到的下一步基地的mac信息一起通过物理层一起传输出去,通常传到路由器,然后路由器这个三层设备最终会通过运营商的路线传输到下一个路由器地址,达到服务器后信息通过相同步骤进行层层解析HTTP的请求报文,然后构造HTTP响应报文沿着相同的步骤传输至客户端。用户输入URL回车之后,浏览器到底做了什么?_回车之后浏览器做了什么_小牙同学的博客-CSDN博客
到了这里,关于前端实现消息推送、即时通信、http简介的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![前端基于uniapp[uniPush]实现APP消息推送(安卓、IOS)](https://imgs.yssmx.com/Uploads/2024/02/488629-1.png)