微信支付介绍
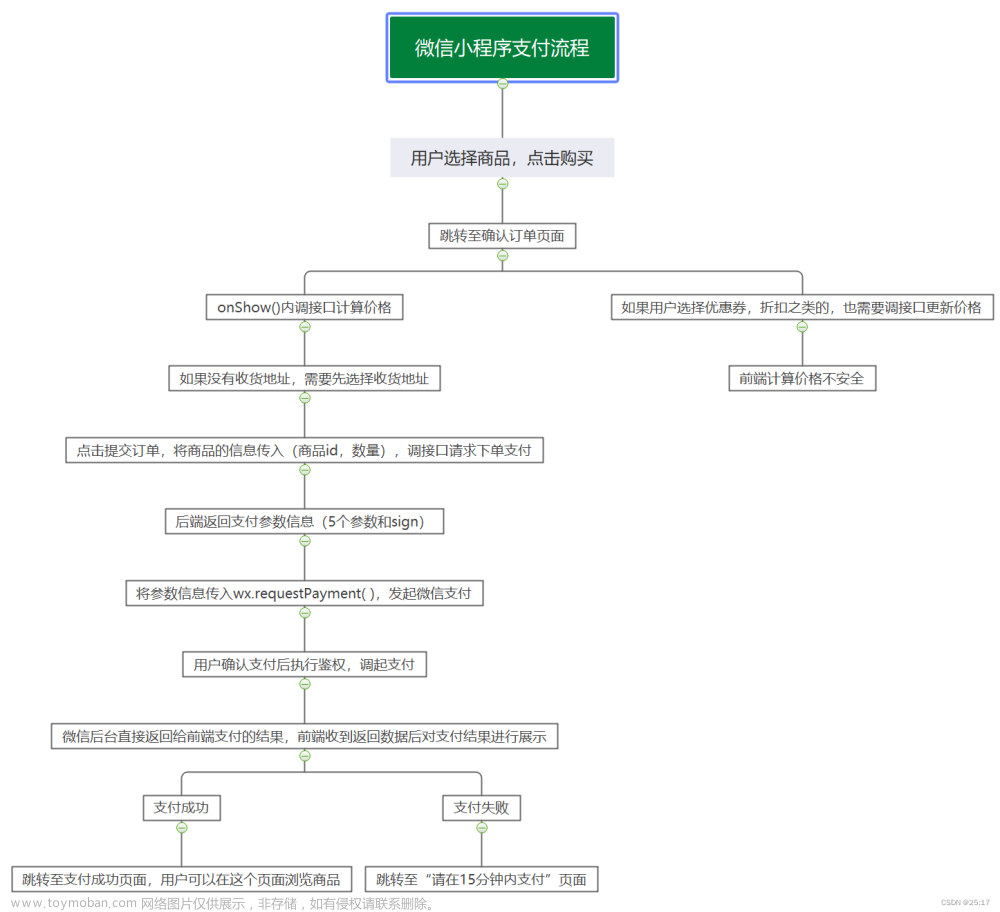
微信公众号程序或微信小程序项目中基本都要有微信支付。支付场景基本就是点击支付,然后手机底部拉起输入微信支付密码弹窗,密码输入正确后,支付完成。但是无论是微信小程序或微信公众号程序都是在后端调用微信api接口进行统一下单,将接口返回数据回传前端拉起支付操作,然后异步通知支付结果的这样一个流程。
微信公众号程序接入支付
如果是微信公众号程序接入微信支付,需要登录微信公众号,点击广告与服务 – 微信支付关联一下注册好的微信商户平台(此处一般都是客户自己完成,不介绍。也就是说只有关联过的微信商户才能在公众号中拉起支付。
然后点击设置与开发 – 基本配置 ,拿到公众号的appid和appsecret(开发密钥)。
微信小程序接入支付
如果是微信小程序程序接入微信支付,登录微信小程序,点击功能 – 微信支付,关联一下注册好的微信商户平台(此处一般都是客户自己完成,不介绍。也就是说只有关联过的微信商户才能在小程序中拉起支付。
然后点击开发 – 开发管理 – 开发设置,拿到小程序的appid和appsecret(开发密钥)。
微信商户平台配置
第一步
登录微信商户平台,点击账户中心 – API安全,设置一下证书和两个密钥(此处两个密钥设置为相同的)。相关配置操作根据提示一步一步走流程就行的。【一般要用到操作密码、多个短信验证码】
配置成功后,要拿到3个证书文件和一个自己输入进去的密钥,务必保存并记录下来。程序中会用到。拿到证书文件如下:
第二步
点击产品中心 – 我的产品 ,点击申请JSAPI支付。
开发配置中需要填写支付授权目录,此处填写后端服务器域名即可。
后端程序
后端开发由于编程语言不同,此处以PHP开发为例。介绍一下统一下单接口和退款接口的调用;首先要下载一下官方提供的SDK引入项目中。然后将之前获取到的证书文件也放入程序目录中。由于各个版本SDK不同,此处只记录自己用的配置流程(不喜勿喷)。
如果需要我这版SDK,QQ:321824916
统一下单接口
官方有接口文档,具体接口参数不做介绍,自己看吧。另外由于SDK版本不同,不保证下面的代码可以无缝衔接其他SDK包直接使用。下面上代码;
//引入扩展
import('JsPayWechat.lib.WxPayApi', 'vendor');
import('JsPayWechat.example.WxPayJsApiPay', 'vendor');
$tools = new \JsApiPay();
$input = new \WxPayUnifiedOrder();
//设置支付描述
$input->SetBody("********");
//内部订单号(我们系统中自己生成的订单号)
$input->SetOut_trade_no($tid);
//订单金额,由于单位是分,而我的是元,故乘了100
$price = $price * 100;
$input->SetTotal_fee("" . ($price));
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
//支付结果通知地址,写支付结果逻辑的访问链接
$notifyUrl = zUrl('Other/dealLevelOrder');
$input->SetNotify_url($notifyUrl);
$input->SetTrade_type("JSAPI");
//拉起支付用户的open_id
$input->SetOpenid($open_id);
$order = \WxPayApi::unifiedOrder($input);
$jsApiParameters = $tools->GetJsApiParameters($order);
$jsApiParameters = json_decode($jsApiParameters, true);
// 将$jsApiParameters内容返回前端页面即可。
微信公众号拉起支付前端处理文章来源:https://www.toymoban.com/news/detail-489067.html
//接口返回的下单成功数据
var jsApiParameters = result.jsApiParameters;
//跳转微信支付页面
wx.chooseWXPay({
timestamp: jsApiParameters.timeStamp,
nonceStr: jsApiParameters.nonceStr,
package: jsApiParameters.package,
signType: jsApiParameters.signType,
paySign: jsApiParameters.paySign,
success: function (res) {
//微信支付成功回调
}
});
微信小程序拉起支付前端处理文章来源地址https://www.toymoban.com/news/detail-489067.html
//接口返回的下单成功数据
let resultdata = res.data.jsApiParameters;
//拉起微信支付
wx.requestPayment({ //成功之后,调用小程序微信支付
'timeStamp': resultdata.timeStamp,
'nonceStr': resultdata.nonceStr,
'package': resultdata.package,
'signType': 'MD5',
'paySign': resultdata.paySign,
success: function (res) {
//支付成功的回调
},
})
退款接口
//拉起微信退款申请
$re_tid = 'RE' . time() . Zrand(6);
import('JsPayWechat.lib.WxPayApi', 'vendor');
import('JsPayWechat.example.WxPayJsApiPay', 'vendor');
$input = new \WxPayRefund();
$input->SetOut_trade_no($shopBondOrderInfo['tid']); //原订单号
$input->SetTransaction_id($shopBondOrderInfo['transaction_id']); //原订单号
$input->SetOut_refund_no($re_tid); //退款订单号
$input->SetTotal_fee($shopBondOrderInfo['price'] * 100); //订单金额
$input->SetRefund_fee($shopBondOrderInfo['price'] * 100); //退款金额
$input->SetOp_user_id(\WxPayConfig::MCHID);
if ($result['result_code'] == "SUCCESS") {
//退款成功处理
}
到了这里,关于微信公众号程序或微信小程序接入微信支付流程(前后端程序示例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!