01.创建jt-cart项目
第一步:
第二步:
第三步:
第四步:
在pom.xml文件中添加jt-common的依赖,如图所示:
第五步:
添加插件
<build>
<plugins>
<!--跳过测试类打包 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<skip>true</skip>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
第六步:创建pojo实体类对象
说明:在jt-common项目下的com.jt.pojo创建Cart实体类
@Data
@Accessors(chain = true)
@TableName("tb_cart")
public class Cart extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id;//购物车数据主键
private Long userId;
private Long itemId;
private String itemTitle;//商品的标题
private String itemImage;//商品图片
private Long itemPrice;//商品价格
private Integer num;//商品数量
}
第七步:创建Dubbo接口
说明:在jt-common项目com.jt.service包下创建DubboCartService接口
package com.jt.service;
public interface DubboCartService {
}
第八步:
资源整合
说明:由于jt-cart中的需求和jt-sso的差不多,所以在搭建jt-cart项目时可以将jt-sso项目的src复制一份,然后进行少量的修改,如图所示:
接下来开始修改:
第一步:将Controller包都删掉,因为后期的跨域实现使用dubbo,后台服务不需要声明controller,所有将com.jt.controller包以及资源都删掉。
第二步:将com.jt.mapper包下的资源都删掉,然后创建一个CartMapper接口,代码如下:
package com.jt.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.jt.pojo.Cart;
public interface CartMapper extends BaseMapper<Cart>{
}
第三步:将com.jt.service包下的资源都删掉,然后新创建一个DubboCartServiceImpl实现类,代码如下:
package com.jt.service;
import org.springframework.beans.factory.annotation.Autowired;
import com.alibaba.dubbo.config.annotation.Service;
import com.jt.mapper.CartMapper;
@Service
public class DubboCartServiceImpl implements DubboCartService {
@Autowired
private CartMapper cartMapper;
}
第四步:修改src/main/resource目录下的配置文件:将UserMapper改为CartMapper,如图所示:
第五步:修改application.yml文件,配置如下:
server:
port: 8094
servlet:
context-path: /
spring:
datasource:
#引入druid数据源
#type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jtdb?
serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true
&allowMultiQueries=true
username: root
password: root
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
#mybatis-plush配置
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mybatis/mappers/*.xml
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.jt.mapper: debug
dubbo:
scan:
basePackages: com.jt #指定dubbo的包路径 后期扫描的是dubbo下的一些注解例如
@Service
application:
name: provider-cart #指定服务的名称(必须指定)
registry: #配置注册中心的信息
address: zookeeper://192.168.126.129:2181?
backup=192.168.126.129:2182,192.168.126.129:2183
protocol: #RPC调用的规范
name: dubbo #使用dubbo的协议 就可以实现前台直接调用后台
port: 20881 #服务的连接时的端口号
第六步:启动项目
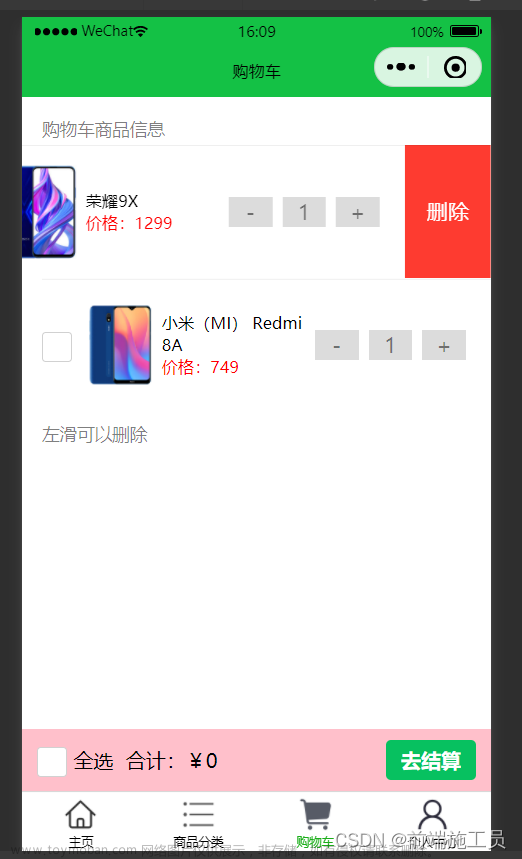
02.购物车列表展现
第一步:页面url分析
第二步:页面JS分析
分析:cart.jsp页面
第三步:jt-web的CartController
说明:打开jt-web项目,然后创建一个进行资源调度的CartController类,然后完成业务实现:
@Controller
@RequestMapping("/cart")
public class CartController {
/**
* 需求:当用户点击“购物车”按钮时,需要跳转到用户的购物车页面cart.jsp
* url:http://www.jt.com/cart/show.html
* 方法返回值:页面的名称cart
*/
@RequestMapping("/show")
public String show() {
return "cart";
}
}
第四步:在cart.jsp页面中完成页面数据动态展示,修改controller类
@Controller
@RequestMapping("/cart")
public class CartController {
@Reference(check=false)
private DubboCartService cartService;
/**
* 需求:当用户点击“购物车”按钮时,需要跳转到用户的购物车页面cart.jsp
* url:http://www.jt.com/cart/show.html
* 方法返回值:页面的名称cart
* 页面数据显示:应该根据userId动态的查询购物车记录。之后实现页面的展示
* 页面数据取值:${cartList} 表示利用el表达式动态的获取购物车列表信息
*/
@RequestMapping("/show")
public String show(Model model) {
Long userId=7L;//先从数据库中查询一下cart表,然后将userId写死
List<Cart> cartList=cartService.findCartListByUserId(userId);
model.addAttribute("cartList", cartList);
return "cart";
}
}
第五步:编辑DubboCartService接口
public interface DubboCartService {
List<Cart> findCartListByUserId(Long userId);
}
第六步:编辑DubboCartServiceImpl实现类
@Service
public class DubboCartServiceImpl implements DubboCartService {
@Autowired
private CartMapper cartMapper;
@Override
public List<Cart> findCartListByUserId(Long userId) {
QueryWrapper<Cart> queryWrapper=new QueryWrapper<>();
queryWrapper.eq("user_id", userId);
return cartMapper.selectList(queryWrapper);
}
}
这里的service注解是dubbo框架下的注解,不是spring的service注解。
03.购物车数量修改业务
说明:对于加入购物车的列表数据,可以进行购物车商品数量的修改。
第一步:页面url分析
第二步:页面JS分析
itemNumChange : function(){
$(".increment").click(function(){//+
var _thisInput = $(this).siblings("input");
_thisInput.val(eval(_thisInput.val()) + 1);
$.post("/cart/update/num/"+_thisInput.attr("itemId")+"/"+_thisInput.val(),functi
on(data){
//加载完成数据之后,刷新页面总价
TTCart.refreshTotalPrice();
});
});
$(".decrement").click(function(){//-
var _thisInput = $(this).siblings("input");
if(eval(_thisInput.val()) == 1){
return ;
}
_thisInput.val(eval(_thisInput.val()) - 1);
$.post("/cart/update/num/"+_thisInput.attr("itemId")+"/"+_thisInput.val(),functi
on(data){
TTCart.refreshTotalPrice();
});
});
第三步:编辑CartController,修改controller类
说明:编辑jt-web中的CartController实现业务调用.
/**
* 需求:当用户修改商品数量时,需要发起ajax请求,实现商品数量修改
* 如何修改?
* url:http://www.jt.com/cart/update/num/562379/11
* 基于商品的itemId修改商品的数量
* 参数:itemId,num
* 返回值:SysResult对象
* 如何准确修改某一个用户的某一条商品的数量?通过userId和ItemId共同确定要修改的购物车数量
*/
@RequestMapping("/cart/update/num/{itemId}/{num}")
@ResponseBody
public SysResult updateCartNum(Cart cart) {
Long userId=7L;
cart.setUserId(userId);
cartService.updateNum(cart);
return SysResult.success();
}
第四步:编辑中立接口DubboCartService
说明:在jt-common中创建DubboCartService独立接口
public interface DubboCartService {
List<Cart> findCartListByUserId(Long userId);
void updateNum(Cart cart);
}
第五步:编辑DubboCartServiceImpl
说明:编辑jt-cart项目,实现cart中数量的修改。
/*
* 业务分析:
* 根据itemId和userId修改购物车的数量
*/
@Override
public void updateNum(Cart cart) {
Cart cartTemp=new Cart();
cartTemp.setNum(cart.getNum()).setUpdated(new Date());
UpdateWrapper<Cart> updateWrapper=new UpdateWrapper<>();
updateWrapper.eq("user_id", cart.getUserId())
.eq("item_id", cart.getItemId());
cartMapper.update(cartTemp, updateWrapper);
}
04.购物车数据新增
说明:当查看某一个商品信息时,可以通过“加入购物车”进行购物车数据的新增。
第一步:页面url分析

第二步:页面JS分析
function addCart(){
var url = "http://www.jt.com/cart/add/${item.id}.html";
document.forms[0].action = url; //js设置提交链接
document.forms[0].submit(); //js表单提交
}
第三步:业务分析
说明:需求是将商品添加到购物车
1.如果用户之前之前添加过该到购物车,则需求更新购物的商品的数量。
2.如果用户第一次添加该商品到购物车,则需要做购物车的新增。
第四步:修改编辑jt-web的CartController
/**
* 需求:当用户将某一个商品点击“加入购物车”,需要将该商品添加到购物车中
* (1)如果用户对于该商品进行第一次新增,则需要新增购物车数据
* (2)如果用户不是第一次新增,则只需要做购物车数量修改
* url:http://www.jt.com/cart/add/562379.html
* 参数:Cart cart
* 返回值:重定向购物的列表页面
*/
@RequestMapping("/cart/add/{itemId}")
public String saveCart(Cart cart) {
//业务的实现
Long userId=7L;
cart.setUserId(userId);
cartService.saveCart(cart);
return "redirect:/cart/show.html";
}
第四步:编辑DubboCartService
说明:编辑jt-common中的DubboCartService接口
public interface DubboCartService {
void saveCart(Cart cart);
}
第五步:编辑DubboCartServiceImpl
说明:在jt-cart项目中编辑DubboCartServiceImpl进行业务实现。
/**
* 业务分析:
* 查询购物车列表中是否已经存在当前添加的商品数据,根据user_id和item_id查询
* 如果不存在,则入库新增
* 如果存在,则需要更新购物车的数量
*/
@Override
public void saveCart(Cart cart) {
//1.先根据userId和itemId到购物车中进行数据的查询
QueryWrapper<Cart> queryWrapper=new QueryWrapper<>();
queryWrapper.eq("user_id", cart.getUserId()).eq("item_id", cart.getItemId());
Cart cartDB = cartMapper.selectOne(queryWrapper);
//2.判断cartDB是否为null
if(cartDB==null) {
//cartDB为空,说明没有查到对应的购物车数据,做购物车数据新增
cart.setCreated(new Date()).setUpdated(cart.getCreated());
cartMapper.insert(cart);
}else {
//说明cartDB不为null,证明用户之前已经新增过了,只需要修改购物车数量即可
int num=cart.getNum()+cartDB.getNum();
Cart cartTemp=new Cart();
cartTemp.setId(cartDB.getId()).setNum(num).setUpdated(new Date());
cartMapper.updateById(cartTemp);
}
}
第五步:业务测试
说明:启动jt-cart,jt-mange以及jt-web项目(注意启动顺序),然后访问jt首页,选中商品加入购物
车。

05.购物车列表删除业务
第一步:页面url分析
第二步:页面JS分析
<a id="remove-11345721-1" data-more="removed-87.20-1"
clstag="clickcart|keycount|xincart|btndel318558" class="cart-remove"
href="/cart/delete/${cart.itemId}.html">删除</a>
第三步:删除购物车列表业务实现
01.编辑CartController
说明:编辑jt-web中的CartController
/**
* 需求:删除购物车列表数据
* url:/cart/delete/${cart.itemId}.html
* 参数:itemId
* 返回值:重定向到购物车列表页面
*/
@RequestMapping("/cart/delete/{itemId}")
public String deleteCart(@PathVariable Long itemId) {
Long userId=7L;
//根据itemId和userId删除购物车数据
Cart cart=new Cart();
cart.setUserId(userId).setItemId(itemId);
cartService.deleteCart(cart);
return "redirect:/cart/show.html";
}
02.编辑DubboCartService接口
说明:编辑jt-common中的DubboCartService接口
public interface DubboCartService {
void deleteCart(Cart cart);
}
03.编辑DubboCartServiceImpl
说明:编辑jt-cart中的DubboCartServiceImpl。
@Override
public void deleteCart(Car cart) {
//根据cart不为null属性充当where条件
QueryWrapper<Cart> wrapper=new QueryWrapper<>(cart);
cartMapper.delete(wrapper);
}
第四步:业务测试
06.权限控制
第一步:需求分析
说明:
假设用户在做敏感操作时,如果用户不登陆则不允许访问,需要重定向到用户的登录页面。例如:当用户没有登录的情况下是不可以访问购物车的。
如何实现: 拦截器
第二步:自定义拦截器
SpringMVC对外提供了一个拦截器接口,叫做HandlerInterceptor
在此接口中,有三个方法,分别为preHandle, postHandle, afterCompletion
这三个方法在拦截器中的作用如图所示
第三步:创建编辑自定义拦截器UserInterceptor
说明:在jt-web项目下面创建一个com.jt.interceptor包,在包下面创建一个UserInterceptor类,代码如下
//HandlerInterceptor是SpringMVC对外提供的拦截器的接口
@Component//将对象交给Spring容器管理
public class UserInterceptor implements HandlerInterceptor{
/**
* 说明:如果用户没有登录,应该重定向到用户的登录页面
* 如果用户已经登录,则拦截器放行,去请求资源数据
*
* 如何确定用户已经登录?
* 1.确定浏览器中的cookie是否有JT_TICKET的值
* 2.根据用户的ticket信息去判断redis中是否有值
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse
response, Object handler)
throws Exception {
//登录的url:http://www.jt.com/user/login.html
response.sendRedirect("/user/login.html");
return false;//表示拦截
}
}
然后将我们自定义的拦截器UserInterceptor去添加到SpringMvc的拦截配置中, 打开jt-web项目下的com.jt.config包下的MvcConfigurer类中,代码如下
@Configuration //类似于web.xml
public class MvcConfigurer implements WebMvcConfigurer{
@Autowired
private UserInterceptor userInterceptor;
//新增拦截器 拦截的是:如果不登陆,就不允许访问购物车/订单业务
@Override
public void addInterceptors(InterceptorRegistry registry) {
//将自己的拦截器添加到注册中心。
registry.addInterceptor(userInterceptor)
//拦截器需要设定拦截路径(访问购物车或者订单的路径)
.addPathPatterns("/cart/**","/order/**");// /cart/** 表示购物车的多级目录
/cart/* 表示购物车一级目录
}
}
第四步:测试拦截器是否配置成功
说明:启动jt-web项目,然后在保证退出登录的情况下去访问购物车,看是否会被拦截到登录页面。
第五步:完善自定义拦截器UserInterceptor的业务
说明:如果用户没有登录,应该重定向到用户的登录页面
如果用户已经登录,则拦截器放行,去请求资源数据
代码实现如下所示:
@Component//将对象交给Spring容器管理
public class UserInterceptor implements HandlerInterceptor{
@Autowired
private JedisCluster jedisCluster;
/**
* 说明:如果用户没有登录,应该重定向到用户的登录页面
* 如果用户已经登录,则拦截器放行,去请求资源数据
*
* 如何确定用户已经登录?
* 1.确定浏览器中的cookie是否有JT_TICKET的值
* 2.根据用户的ticket信息去判断redis中是否有值
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse
response, Object handler)
throws Exception {
//1.判断浏览器中的cookies中是否有记录
Cookie[] cookies = request.getCookies();
String ticket=null;
//2.判断cookies对象是否为null ,以及数组的长度是否为0
if(cookies !=null && cookies.length>0) {
//遍历数组
for (Cookie cookie : cookies) {
//获取名称为JT_TICKET的cookie
if("JT_TICKET".equals(cookie.getName())) {
ticket=cookie.getValue();
break;
}
}
}
//3.校验ticket信息是否有效,并基于ticket去redis中查询数据是否有效
if(!StringUtils.isEmpty(ticket)) {
if(jedisCluster.exists(ticket)) {
//redis存在该数据,就直接放行请求
return true;//表示放行
}
}
//登录的url:http://www.jt.com/user/login.html
response.sendRedirect("/user/login.html");
return false;//表示拦截
}
}
第六步:测试
依次启动jt-sso,jt-cart和jt-web,然后开始访问
访问方式为:在不登录的情况下测试是否可以访问购物车。
在登录的情况下测试是否可以访问购物车。
优化user对象传递方式
说明:我们在jt-cart项目中关于购物车列表数据的新增,删除,查询以及修改的业务中,为了保证操作购
物车只操作某一个用户的购物数据,所以需要在业务中指定userId,但是之前我们是写死的,现在我们
需要动态获取当前登录的用户的id。
如何实现?
1.可以使用Request域实现user数据的传递(在当次请求有效)
2.可以使用Session域实现user数据的传递(在当前会话有效)
第一步:user对象传递方式一(request域)
01.编辑自定义拦截器UserInterceptor。代码实现如下:
@Component //将对象的创建权利和管理权利都交给Spring容器
public class UserInterceptor implements HandlerInterceptor{
@Autowired
private JedisCluster jedisCluster;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse
response, Object handler)
throws Exception {
//1.从浏览器中获取cookie
Cookie[] cookies = request.getCookies();
//2.判断cookies对象是否为null,以及数组的长度是否为0
String ticket=null;
if(cookies!=null && cookies.length>0) {
//遍历cookies数组
for (Cookie cookie : cookies) {
//获取名称为JT_TICKET的cookie
if("JT_TICKET".equals(cookie.getName())) {
//获取对应cookie的值(uuid)ticket
ticket=cookie.getValue();//null
break;
}
}
}
//3.校验ticket信息是否存在,并且基于ticket到redis查询是否有效
if(!StringUtils.isEmpty(ticket)) {
//到redis中基于ticket去判断是否存在该数据
if(jedisCluster.exists(ticket)) {
//redis k=uuid(ticket):v(userJSON)
String userJSON = jedisCluster.get(ticket);
//将json转换成User对象
User user=ObjectMapperUtil.toObject(userJSON, User.class);
/*
* 现在需要将用户信息user传递给jt-web中的CartController,该如何传递?
* 解决方式:request域。在当次请求有效
*/
request.setAttribute("JT_USER", user);
//表示redis中存在该数据,直接放行
return true;
}
}
//登录的url:http://www.jt.com/user/login.html
response.sendRedirect("/user/login.html");
//true表示拦截放行
//false表示拦截
return false;
}
}
02.修改CartController类
说明:通过request域获取user数据,具体代码修改如下代码所示:
@Controller
public class CartController {
@Reference(timeout = 5000,check = false)
private DubboCartService cartService;
/**
* 需求:删除购物车列表数据
* url:/cart/delete/${cart.itemId}.html
* 参数:itemId
* 返回值:重定向到购物车列表页面
*/
@RequestMapping("/cart/delete/{itemId}")
public String deleteCart(@PathVariable Long itemId,HttpServletRequest
request) {
User user=(User)request.getAttribute("JT_USER");
Long userId=user.getId();
//根据itemId和userId删除购物车数据
Cart cart=new Cart();
cart.setUserId(userId).setItemId(itemId);
cartService.deleteCart(cart);
return "redirect:/cart/show.html";
}
/**
* 需求:当用户将某一个商品点击“加入购物车”,需要将该商品添加到购物车中
* (1)如果用户对于该商品进行第一次新增,则需要新增购物车数据
* (2)如果用户不是第一次新增,则只需要做购物车数量修改
* url:http://www.jt.com/cart/add/562379.html
* 参数:Cart cart
* 返回值:重定向购物的列表页面
*/
@RequestMapping("/cart/add/{itemId}")
public String saveCart(Cart cart,HttpServletRequest request) {
//业务的实现
User user=(User)request.getAttribute("JT_USER");
Long userId=user.getId();
cart.setUserId(userId);
cartService.saveCart(cart);
return "redirect:/cart/show.html";
}
/**
* 需求:当用户修改商品数量时,需要发起ajax请求,实现商品数量修改
* 如何修改?
* url:http://www.jt.com/cart/update/num/562379/11
* 基于商品的itemId修改商品的数量
* 参数:itemId,num
* 返回值:SysResult对象
* 如何准确修改某一个用户的某一条商品的数量?通过userId和ItemId共同确定要修改的购物车数量
*/
@RequestMapping("/cart/update/num/{itemId}/{num}")
@ResponseBody
public SysResult updateCartNum(Cart cart,HttpServletRequest request) {
User user=(User)request.getAttribute("JT_USER");
Long userId=user.getId();
cart.setUserId(userId);
cartService.updateNum(cart);
return SysResult.success();
}
/*
* 需求:当用户点击“去购物车结算”,实现购物车页面的跳转
* url:http://www.jt.com/cart/show.html
* 参数:没有
* 返回值:页面的名称 cart.jsp
* 购物车列表数据的展现:应该根据userId动态的查询购物车记录,然后实现购物列表数据的展示
* 页面数据取值:${cartList}利用的el表达式动态获取购物车列表信息的展示
*/
@RequestMapping("/cart/show")
public String showCart(Model model,HttpServletRequest request) {
User user=(User)request.getAttribute("JT_USER");
Long userId=user.getId();
List<Cart> cartList=cartService.findCartListByUserId(userId);
model.addAttribute("cartList", cartList);
return "cart";
}
}
第二步:user对象传递方式二(session域)
01.编辑自定义拦截器UserInterceptor。代码实现如下:文章来源:https://www.toymoban.com/news/detail-489105.html
@Component //将对象的创建权利和管理权利都交给Spring容器
public class UserInterceptor implements HandlerInterceptor{
@Autowired
private JedisCluster jedisCluster;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse
response, Object handler)
throws Exception {
//1.从浏览器中获取cookie
Cookie[] cookies = request.getCookies();
//2.判断cookies对象是否为null,以及数组的长度是否为0
String ticket=null;
if(cookies!=null && cookies.length>0) {
//遍历cookies数组
for (Cookie cookie : cookies) {
//获取名称为JT_TICKET的cookie
if("JT_TICKET".equals(cookie.getName())) {
//获取对应cookie的值(uuid)ticket
ticket=cookie.getValue();//null
break;
}
}
}
//3.校验ticket信息是否存在,并且基于ticket到redis查询是否有效
if(!StringUtils.isEmpty(ticket)) {
//到redis中基于ticket去判断是否存在该数据
if(jedisCluster.exists(ticket)) {
//redis k=uuid(ticket):v(userJSON)
String userJSON = jedisCluster.get(ticket);
//将json转换成User对象
User user=ObjectMapperUtil.toObject(userJSON, User.class);
/*
* 现在需要将用户信息user传递给jt-web中的CartController,该如何传递?
* 解决方式:session域。在当前会话有效
*/
request.getSession().setAttribute("JT_USER", user);
//表示redis中存在该数据,直接放行
return true;
}
}
//登录的url:http://www.jt.com/user/login.html
response.sendRedirect("/user/login.html");
//true表示拦截放行
//false表示拦截
return false;
}
}
02.修改CartController类
说明:通过session域获取user数据,具体代码修改如下代码所示:文章来源地址https://www.toymoban.com/news/detail-489105.html
@Controller
public class CartController {
@Reference(timeout = 5000,check = false)
private DubboCartService cartService;
/**
* 需求:删除购物车列表数据
* url:/cart/delete/${cart.itemId}.html
* 参数:itemId
* 返回值:重定向到购物车列表页面
*/
@RequestMapping("/cart/delete/{itemId}")
public String deleteCart(@PathVariable Long itemId,HttpServletRequest
request) {
HttpSession session = request.getSession();
User user = (User)session.getAttribute("JT_USER");
Long userId=user.getId();
//根据itemId和userId删除购物车数据
Cart cart=new Cart();
cart.setUserId(userId).setItemId(itemId);
cartService.deleteCart(cart);
return "redirect:/cart/show.html";
}
/**
* 需求:当用户将某一个商品点击“加入购物车”,需要将该商品添加到购物车中
* (1)如果用户对于该商品进行第一次新增,则需要新增购物车数据
* (2)如果用户不是第一次新增,则只需要做购物车数量修改
* url:http://www.jt.com/cart/add/562379.html
* 参数:Cart cart
* 返回值:重定向购物的列表页面
*/
@RequestMapping("/cart/add/{itemId}")
public String saveCart(Cart cart,HttpServletRequest request) {
//业务的实现
HttpSession session = request.getSession();
User user = (User)session.getAttribute("JT_USER");
Long userId=user.getId();
cart.setUserId(userId);
cartService.saveCart(cart);
return "redirect:/cart/show.html";
}
/**
* 需求:当用户修改商品数量时,需要发起ajax请求,实现商品数量修改
* 如何修改?
* url:http://www.jt.com/cart/update/num/562379/11
* 基于商品的itemId修改商品的数量
* 参数:itemId,num
* 返回值:SysResult对象
* 如何准确修改某一个用户的某一条商品的数量?通过userId和ItemId共同确定要修改的购物车数量
*/
@RequestMapping("/cart/update/num/{itemId}/{num}")
@ResponseBody
public SysResult updateCartNum(Cart cart,HttpServletRequest request) {
HttpSession session = request.getSession();
User user = (User)session.getAttribute("JT_USER");
Long userId=user.getId();
cart.setUserId(userId);
cartService.updateNum(cart);
return SysResult.success();
}
/*
* 需求:当用户点击“去购物车结算”,实现购物车页面的跳转
* url:http://www.jt.com/cart/show.html
* 参数:没有
* 返回值:页面的名称 cart.jsp
* 购物车列表数据的展现:应该根据userId动态的查询购物车记录,然后实现购物列表数据的展示
* 页面数据取值:${cartList}利用的el表达式动态获取购物车列表信息的展示
*/
@RequestMapping("/cart/show")
public String showCart(Model model,HttpServletRequest request) {
HttpSession session = request.getSession();
User user = (User)session.getAttribute("JT_USER");
Long userId=user.getId();
List<Cart> cartList=cartService.findCartListByUserId(userId);
model.addAttribute("cartList", cartList);
return "cart";
}
}
到了这里,关于分布式项目 16 购物车系统,dubbo框架(重点是拦截器),优化userId,配合拦截器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![【java】【项目实战】[外卖八]产品展示、购物车、下单开发](https://imgs.yssmx.com/Uploads/2024/02/681793-1.png)




