- Vue3 概述
Vue.js 是一种轻量级MVVM框架,它通过双向绑定的方式,将视图与数据进行关联,简化了前端开发的流程。Vue3 是 Vue.js 的下一个版本,与早期版本相比,它具有更高的性能和更好的开发体验。
- Composition API
Vue 3 中最大的新特性是引入了 Composition API,它允许开发人员按照逻辑相关的方式组织代码,可以更好地复用组件和处理复杂的逻辑。
- Teleport
Teleport 是 Vue 3 中的一个新特性,它允许开发人员将一个组件的内容渲染到应用程序 DOM 中的任何位置。这对于实现带有模态框或弹出菜单的应用程序很有用。
- Element Plus 概述
Element Plus 是一个基于 Vue 3 的开源 UI 组件库,它是 Element UI 的升级版。
Element Plus 提供了一些常见的组件和样式,比如表单和按钮,可以轻松地构建一个漂亮的 UI 界面。
- 使用 Vue3 和 Element Plus 创建后台管理系统的步骤
3.1 创建一个 Vue3 项目
使用 Vue CLI 创建一个新的 Vue3 项目:
vue create my-project
3.2 安装 Element Plus
使用 npm 或 yarn 安装 Element Plus:
yarn add element-plus
3.3 引入 Element Plus
在 main.js 文件中,引入 Element Plus:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
3.4 使用组件
在组件中,使用 Element Plus 提供的组件:
<template>
<div>
<el-button type="primary">Primary</el-button>
</div>
</template>
3.5 创建路由
创建路由,并将路由添加到应用程序中:
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
})
const app = createApp(App)
app.use(router)
app.mount('#app')
3.6 创建 Vuex store
创建 Vuex store:
import { createStore } from 'vuex'
const store = createStore({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
}
},
actions: {
increment(context) {
context.commit('increment')
}
},
getters: {
getCount(state) {
return state.count
}
}
})
在组件中使用 Vuex:
<template>
<div>
<p>Count: {{ count }}</p>
<el-button @click="increment">Increment</el-button>
</div>
</template>
<script>
import { useStore } from 'vuex'
export default {
setup() {
const store = useStore()
const count = computed(() => {
return store.getters.getCount
})
const increment = () => {
store.dispatch('increment')
}
return { count, increment }
}
}
</script>
以上是使用 Vue3 和 Element Plus 创建后台管理系统的基本步骤,但如果你想要实现一个实用的后台管理系统,还需要实现登录、权限管理、数据增删改查等功能。
- 登录和权限管理功能
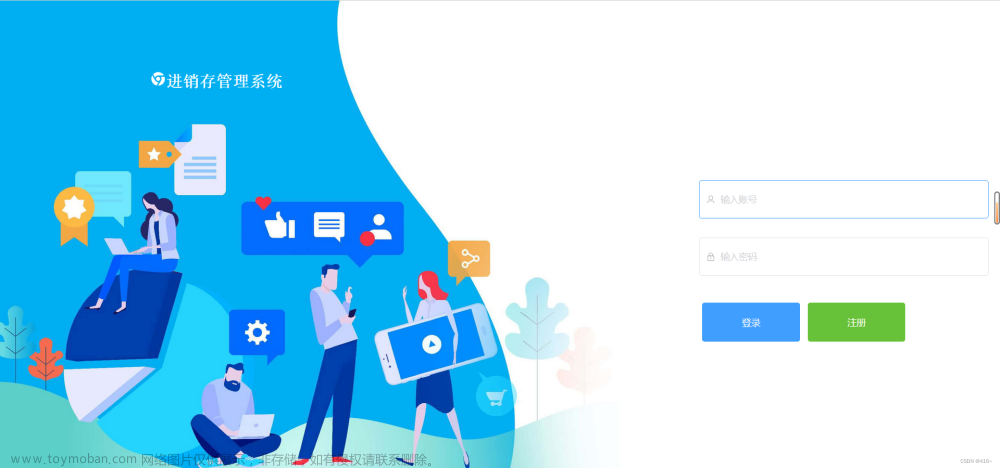
4.1 搭建登录页面
在页面中创建一个登录表单
<template>
<div class="login-form">
<el-form ref="loginForm" :model="loginParams" :rules="loginRules" :class="{ 'form-invalid': !loginFormValid }">
<el-form-item label="用户名" prop="username">
<el-input v-model="loginParams.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="loginParams.password" type="password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleSubmit">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
在 data 中声明登录所需参数,初始化表单验证规则并在 method 中实现表单的提交、参数的验证与登录状态的切换。
export default {
data() {
return {
loginParams: {
username: '',
password: ''
},
loginRules: {
username: [{ required: true, message: '请输入用户名', trigger: 'blur' }],
password: [{ required: true, message: '请输入密码', trigger: 'blur' }]
}
}
},
methods: {
handleSubmit() {
this.$refs.loginForm.validate((valid) => {
if (valid) {
login(this.loginParams.username, this.loginParams.password)
.then(() => {
this.$message.success('登录成功')
this.$router.push('/')
})
.catch((error) => {
console.error(error)
this.$message.error('登录失败')
})
}
})
}
},
computed: {
loginFormValid() {
return this.$refs.loginForm ? this.$refs.loginForm.form.valid : true
}
}
}
4.2 登录状态切换
登录状态的切换可以使用 Vuex 进行管理。
在 Vuex store 中,存储当前用户的登录状态和用户信息:
const store = createStore({
state: {
isAuthenticated: false,
user: null
},
mutations: {
setAuthenticated(state, isAuthenticated) {
state.isAuthenticated = isAuthenticated
},
setUser(state, user) {
state.user = user
}
},
actions: {
login(context, credentials) {
// 登录操作并设置 isAuthenticated 和 user
},
logout(context) {
// 退出登录操作并重置 isAuthenticated 和 user
}
}
})
在 App.vue 中,使用 computed 属性监听 isAuthenticated 的变化,根据其值显示不同的导航栏内容:
<template>
<div>
<el-header>
<el-menu :default-active="$route.path" mode="horizontal">
<el-menu-item index="/">首页</el-menu-item>
<el-menu-item index="/about">关于</el-menu-item>
<el-submenu v-if="isAuthenticated" index="user">
<template #title>
<i class="el-icon-user"></i> {{ user.name }}
</template>
<el-menu-item index="profile">个人资料</el-menu-item>
<el-menu-item index="logout" @click="handleLogout">退出登录</el-menu-item>
</el-submenu>
<el-menu-item v-else index="/login">登录</el-menu-item>
</el-menu>
</el-header>
<router-view></router-view>
</div>
</template>
<script>
import { useStore } from 'vuex'
export default {
computed: {
isAuthenticated() {
return useStore().state.isAuthenticated
},
user() {
return useStore().state.user
}
},
methods: {
handleLogout() {
useStore().dispatch('logout')
}
}
}
</script>
在登录页面中,使用表单提交用户的登录凭证,并在成功登录后设置 isAuthenticated 和 user:
<template>
<div>
<h2>登录</h2>
<el-form ref="form" :model="credentials" :rules="formRules">
<el-form-item label="用户名" prop="username">
<el-input v-model="credentials.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="credentials.password"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" @click="handleSubmit">登录</el-button>
</div>
</template>
<script>
import { useStore } from 'vuex'
export default {
data() {
return {
credentials: {
username: '',
password: ''
},
formRules: {
username: [{ required: true, message: '请输入用户名', trigger: 'blur' }],
password: [{ required: true, message: '请输入密码', trigger: 'blur' }]
}
}
},
methods: {
handleSubmit() {
this.$refs.form.validate((valid) => {
if (valid) {
const { username, password } = this.credentials
useStore().dispatch('login', { username, password }).then(() => {
this.$router.push('/')
})
}
})
}
}
}
</script>
4.3 路由守卫
使用路由守卫实现登录状态的拦截和权限管理。
在路由配置中,使用 beforeEnter 守卫进行登录状态的拦截:
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: '/', component: Home, meta: { requiresAuth: true } },
{ path: '/login', component: Login },
{ path: '/about', component: About, meta: { requiresAuth: true } }
]
})
router.beforeEach((to, from, next) => {
if (to.meta.requiresAuth && !isLoggedIn()) {
next('/login')
} else {
next()
}
})
在组件中,使用 beforeRouteEnter 守卫获取当前用户的权限信息:
export default {
beforeRouteEnter(to, from, next) {
const store = useStore()
store.dispatch('getUserInfo').then(() => {
if (!store.getters.hasPermission(to.meta.permission)) {
next('/')
} else {
next()
}
})
}
}
4.4 数据增删改查
使用 Element Plus 提供的表格、表单等组件实现数据的增删改查。
4.4.1 数据展示
使用 el-table 组件展示数据,并通过 el-pagination 组件实现分页:
<template>
<div>
<el-table :data="tableData" stripe>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column prop="gender" label="性别"></el-table-column>
<el-table-column label="操作">
<template #default="{ row }">
<el-button type="text" @click="handleEdit(row)">编辑</el-button>
<el-button type="text" @click="handleDelete(row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@current-change="handlePageChange"
:current-page="currentPage"
:page-size="pageSize"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
currentPage: 1,
pageSize: 10,
total: 0
}
},
methods: {
fetchData() {
// 获取数据并更新 tableData 和 total
},
handlePageChange(page) {
this.currentPage = page
this.fetchData()
},
handleEdit(row) {
// 编辑数据
},
handleDelete(row) {
// 删除数据
}
}
}
</script>
4.4.2 数据添加和编辑
使用 el-dialog 和 el-form 组件实现数据的添加和编辑:
<template>
<div>
<el-button type="primary" @click="dialogVisible = true">添加</el-button>
<el-dialog title="添加数据" :visible.sync="dialogVisible">
<el-form ref="form" :model="formData" :rules="formRules">
<el-form-item label="姓名" prop="name">
<el-input v-model="formData.name"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model="formData.age"></el-input>
</el-form-item>
<el-form-item label="性别" prop="gender">
<el-radio-group v-model="formData.gender">
<el-radio label="male">男</el-radio>
<el-radio label="female">女</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
<div slot="footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="handleSubmit">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
formData: {
name: '',
age: '',
gender: ''
},
formRules: {
name: [{ required: true, message: '请输入姓名', trigger: 'blur' }],
age: [{ required: true, message: '请输入年龄', trigger: 'blur' }],
gender: [{ required: true, message: '请选择性别', trigger: 'blur' }]
}
}
},
methods: {
handleSubmit() {
this.$refs.form.validate((valid) => {
if (valid) {
// 提交数据并关闭 dialog
this.dialogVisible = false
}
})
}
}
}
</script>
4.5 权限管理
使用 Vuex 存储当前用户的权限信息,并在路由守卫中判断当前用户是否具有访问该页面的权限。
在 Vuex store 中,存储当前用户的权限信息:
const store = createStore({
state: {
permissions: []
},
mutations: {
setPermissions(state, permissions) {
state.permissions = permissions
}
},
actions: {
getUserInfo(context) {
return getUserInfo().then((response) => {
context.commit('setPermissions', response.data.permissions)
})
}
},
getters: {
hasPermission: (state) => (permission) => {
return state.permissions.includes(permission)
}
}
})
在路由配置中,使用 meta 属性存储当前页面所需的权限信息:文章来源:https://www.toymoban.com/news/detail-489130.html
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: '/', component: Home, meta: { requiresAuth: true, permission: 'view_home' } },
{ path: '/login', component: Login },
{ path: '/about', component: About, meta: { requiresAuth: true, permission: 'view_about' } }
]
})
在组件中,使用 beforeRouteEnter 守卫获取当前用户的权限信息,并判断当前用户是否具有访问该页面的权限:文章来源地址https://www.toymoban.com/news/detail-489130.html
export default {
beforeRouteEnter(to, from, next) {
const store = useStore()
store.dispatch('getUserInfo').then(() => {
if (!store.getters.hasPermission(to.meta.permission)) {
next('/')
} else {
next()
}
})
}
}
到了这里,关于基于Vue3 + Element Plus 的后台管理系统详细教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!