今天给各位小伙伴们测试了一款高颜值的流程图制作工具——亿图图示。
对了,它不仅可以制作流程图,还可以制作思维导图、组织结构图、泳道图等等哦。接下来让我们一起测试学习下吧
一、简单介绍
亿图图示(Wondershare EdrawMax)是一款功能强大且易于使用的图形表达工作台,不仅可以绘制各种专业领域的图形图表,如流程图、架构图、工程图和思维导图,还提供了丰富多样的绘图种类,使用户能够以简单易懂的方式表达自己的想法和创意。此外,亿图图示还提供了一个创意白板,可以用于头脑风暴和自由编排,帮助用户轻松实现数据和创意的可视化呈现。无论是在Windows、Mac、Linux还是网页版上,用户都可以在一个平台上进行创作,并实现多端同步,方便灵活。亿图图示注重用户体验,让图形表达变得简单而有趣,激发创造力和原创性。
二、官网
亿图在线作图 - 轻松搞定200余种办公绘图 (edrawmax.cn)
三、测试演示参数
演示操作系统:Windows 11
系统类型:64位
演示版本:v12.5.0.997
四、官网教程学习
看了官网的教程后发现非常详细,完全可以使小白新手快速入门
官网绘图教程
传送门:亿图图示-视频教程 (edrawmax.cn)

基础操作方面的动态演示
传送门:亿图图示-基本操作 (edrawmax.cn)

五、功能演示学习
1、打开学习
解压后,找到根目录下的【关联格式】,用来关联计算机中所支持的格式,方便使用

关联完成后,桌面上会创建好【快捷方式】

之后我们双击桌面快捷方式开始学习
目前菜单栏共有八大功能

2、文件
点击【文件】功能区,会调至一个新页面,也是我们启动时候的页面,在这个页面可以新建制图,可以在此区域找到自己喜欢的模板新建制图,或者新建空白制图

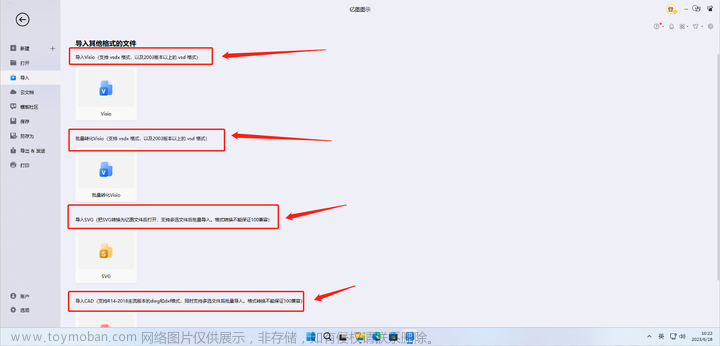
目前支持的【导入】格式
导入Visio:支持vsdx格式,以及2003版本以上的vsd格式
批星转化Visio:支特Vsdx格式,以及2003版本以上的vsd格式
导入SVG:把SVG转换为亿图文件后打开,支特多选文件后批量导入。格式转换不能保证100兼容
导入CAD:支持R14-2018主流版本的dWg和dx格式,同时支持多选文件后批量导入。格式转换不能保证100兼容

【云文档】功能:
登录账号后,可以同步文件至云端 ,避免文件丢失
此功能有些人喜欢用,有些人不喜欢用,根据个人习惯设置即可

【模板社区】中可以自定义搜索想要的模板类型,或者也可以通过类别搜索

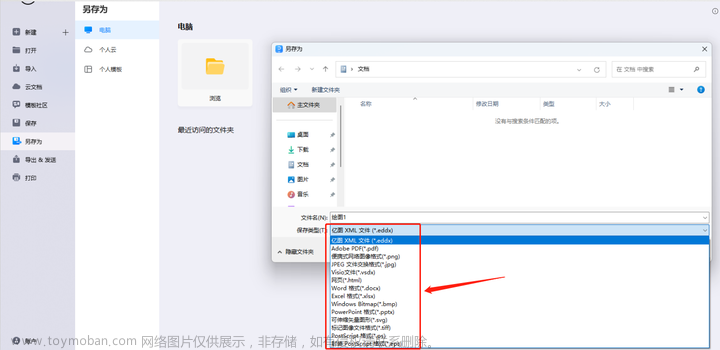
【保存的格式类型】支持多种主流格式

【导出类型】支持多种主流类型的类型导出:图片(PNG、JPG等)、PDF、Word、Excel、PPT、无损SVG、Html、Visio、PS/EPS

【界面语言】支持多种界面语言

3、开始
在【开始】菜单栏里,有剪贴板、字体和段落、工具、样式、排列和替换设置

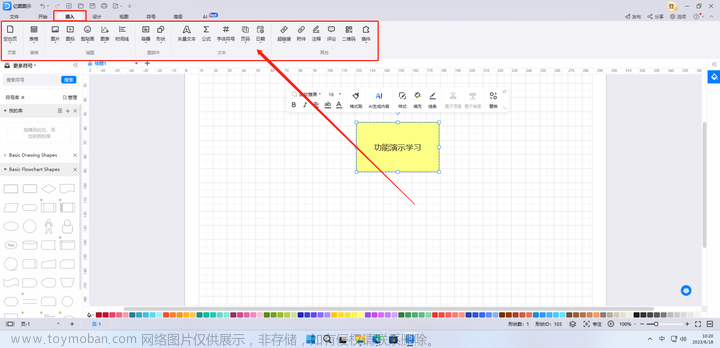
4、插入
在【插入】菜单栏里,有页面、表格、插图、图部件、文本和其他功能

5、设计
在【设计】菜单栏里,有美化、背景、页面设置功能

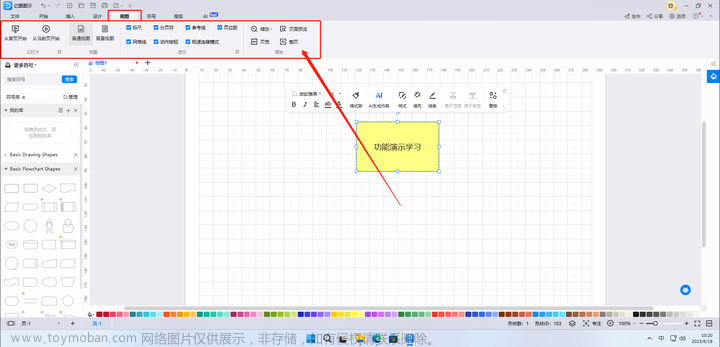
6、视图
在【视图】菜单栏里,有幻灯片、视图、显示和缩放功能

7、符号
在【符号】菜单栏里,有符号库、绘图工具、布尔操作、符号编辑和保存功能

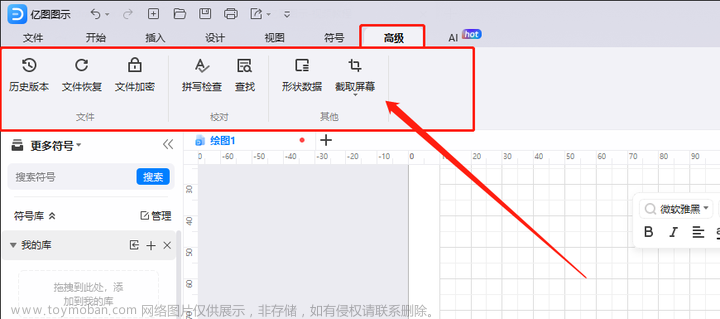
8、高级
在【高级】菜单栏里,有文件、校对和其它功能

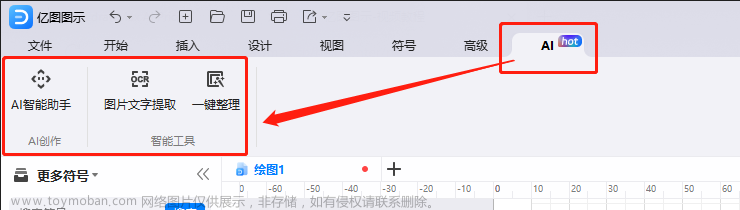
9、AI
在【AI】菜单栏里,有AI创作、智能工具功能

10、学习完后卸载
学习完成之后,彻底清除卸载
首先,先运行【清除残留】

然后,也会出现一个小黑框提示

最后,直接右键删除解压文件即可,这样就彻底清除了

今天的学习就到这里了,感兴趣的同学可以试试哦
六、下载学习
传送门:
http://ai95.microsoft-cloud.cn/d/9289114-56578688-1cb11f?p=ai95
(统一访问密码:ai95)持续更新......
--文章来源:https://www.toymoban.com/news/detail-489137.html
END文章来源地址https://www.toymoban.com/news/detail-489137.html
到了这里,关于发现一个高颜值流程图 - 亿图图示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!