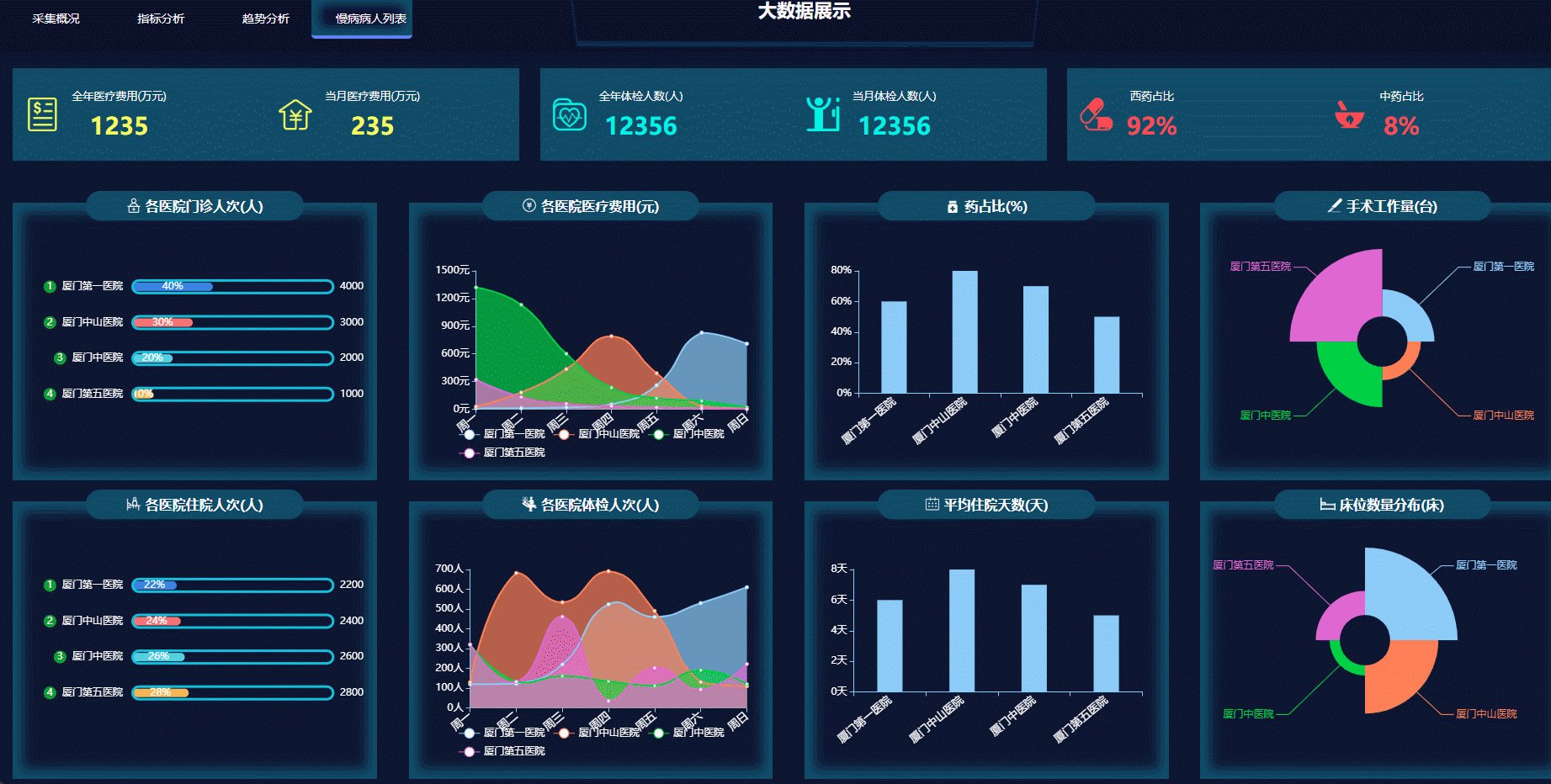
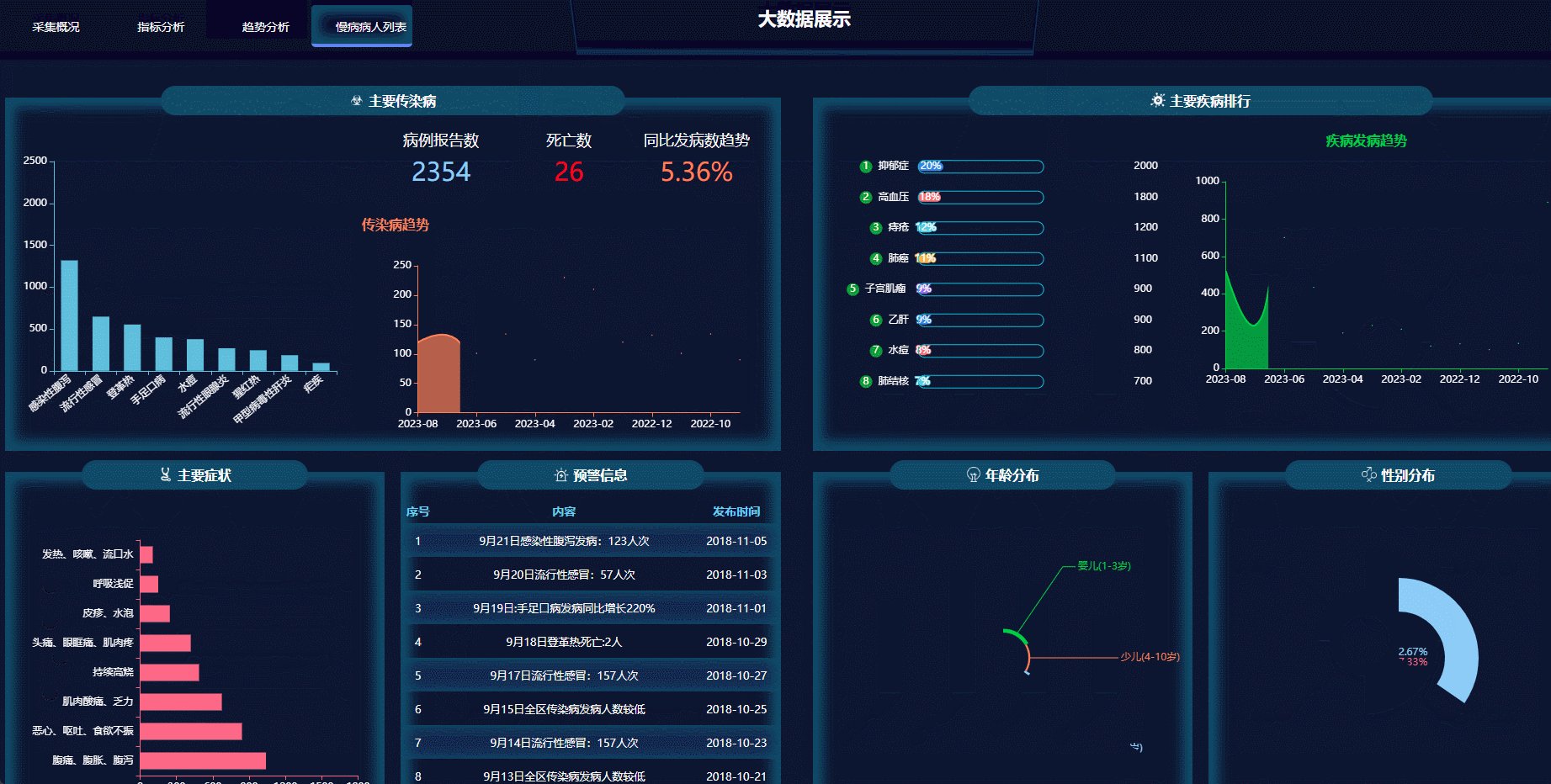
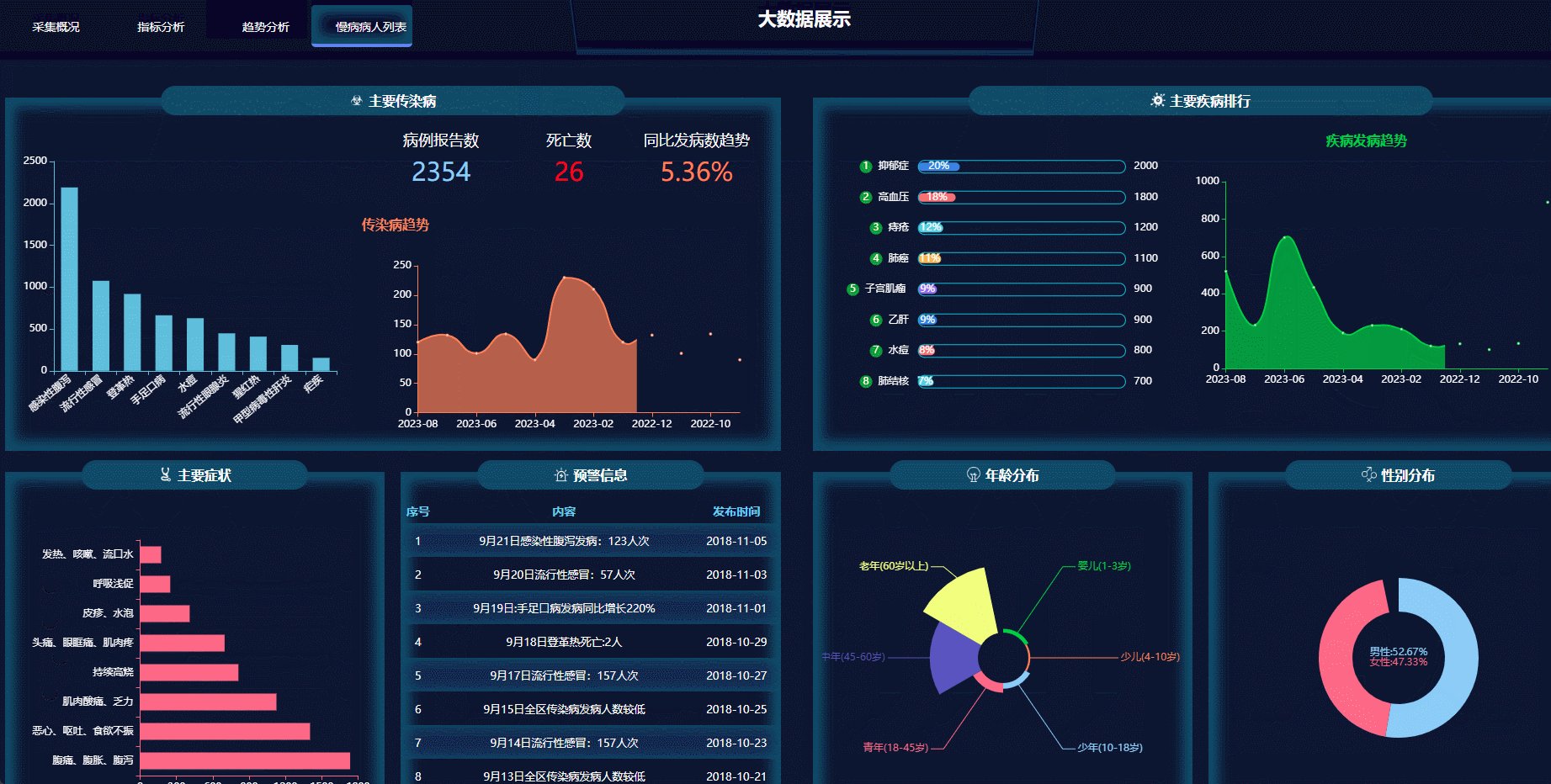
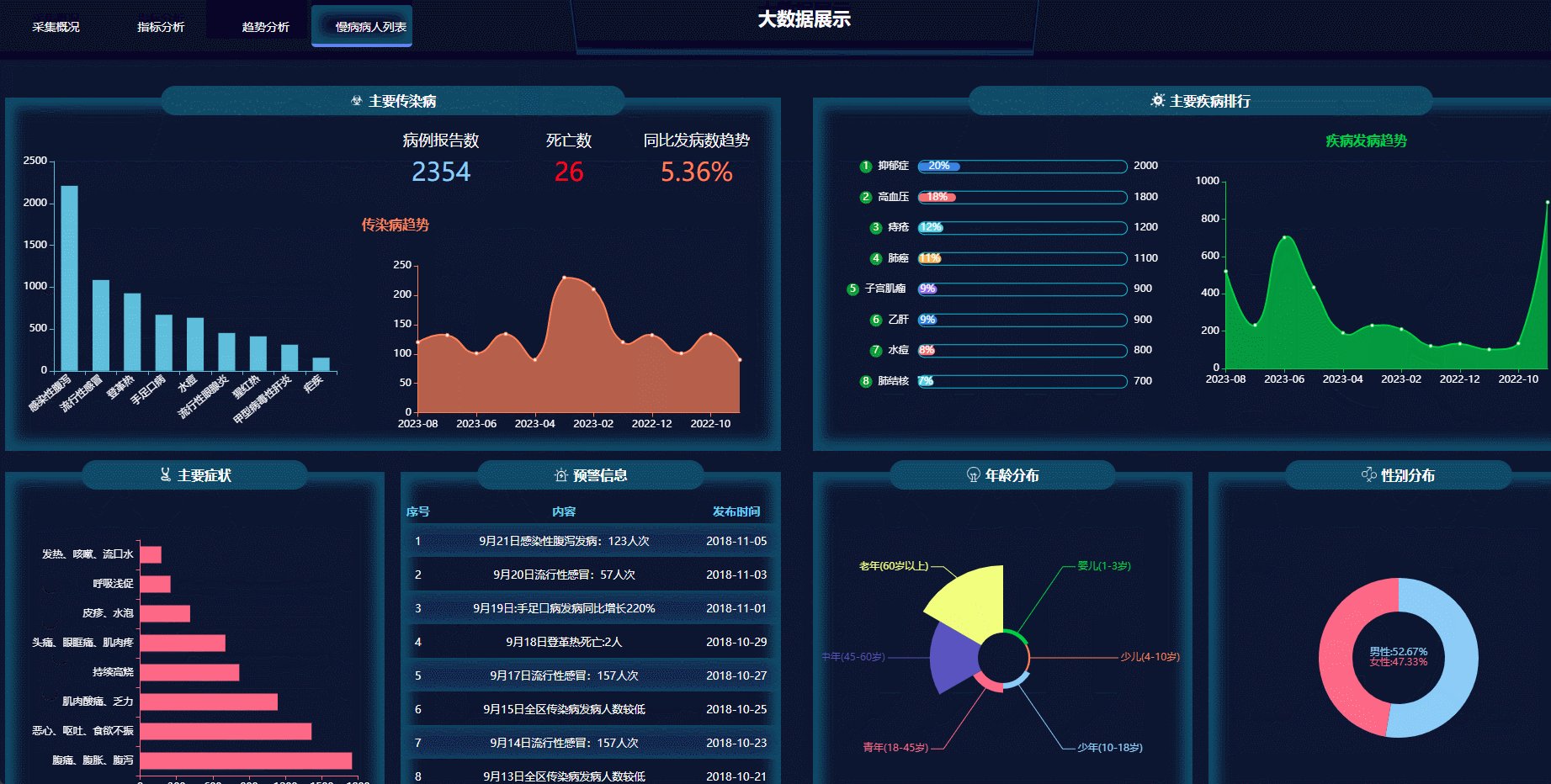
echarts更多模板链接
ECharts 作品集
1、echarts.clear()是清空当前实例,会移除实例中所有的组件和图表。
echarts.dispose()是销毁实例,销毁后实例无法再被使用。
this.chart.dispose()
this.chart.clear(); // 清空图表
2、series虽然是[] 数组,但是仍然会保留上次查询所得结果,使用myChart.setOption(option,true)语句可以更新页面效果
this.chart.setOption(
option, true
)3、折线图 给的数据不完整,但还想连接成一条线(实现断点连接空数据)三种方法①②③
①第一种方法 数据格式为 data:[ 1,null,3,5,null,6,null], 搭配connectNulls:true。这个时候x轴的type还是 type: 'category',重点就是搭配connectNulls使用

connectNulls:true
总结:这种方法,属于是x轴写死固定,xAxis的data数组里有什么数据都是知道的,连数组长度都知道。这就导致,如果后端返回的是没有x轴data里的数据,就不能正常显示了。
例子:
你的 x轴data是这样的数组 [ 1,2,3,4,5 ],
后端返回的是这样的 [ { x:1.5,y:256 }, { x:3.5,y:148 } ],这种情况就显示不出来了 。
你需要的返回只能是和x轴数组里的一模一样 [ { x:1 ,y:256 }, { x:3 ,y:148 } ],这样才可以显示出来。
因为这些数据你都要经过处理,和你的x轴data比对,相等则添加到数组里,不等则补 null 或 '-'
能显示的最终呈现的是 [ 256,null,148,null,null ]。
如果想解决上边这个问题,就要用方法③
②第二种方法 数据格式为: data的子数据为二维数组
data: [ [' 第一个数据为x轴所对应的数据或者字符串' , '第二个数据为y轴的data数据'] ]
如:
x轴数据为data : [1,2,4,'类型1','类型2'],
y轴的数据格式就是 data: [ [2,200],['类型1',500] ],这里不用写connectNulls。
这个时候x轴的type还是 type: 'category'。
此时:y轴数据的一维数组还是和x轴data数组里的数据是一一对应关系的相等关系,换句话说就是,你x轴里其中一个数据叫做‘数据1’,你data这里的二维数据的第一个数据也必须是‘数据1’,第二个数据就是‘数据1’所对应的值。这种也会出现上边方法①提到的问题
总结:这种方法的小bug,如果你的x轴的数据有负数,这个方法就不太准了。总之x轴数据有负数的话不推荐这个。
③第三种方法 数据格式为: data的子数据为二维数组 。
data: [ [' 最小值和最大值之间的任意数字' , '第二个数据为y轴的data数据'] ]
此时: x轴数据为data 就可以不要,y轴的数据格式就是 data: [ [2,200],[2.38,500] ],这里也不用写connectNulls。这个时候x轴的type变为 type: 'value',min: 0, max: 25, // splitNumber:25, interval: 1。如下图所示:

代码里把 type: 'category',换成 type: 'value',并且设置最大值最小值 min: 0, max: 25,
// type: 'category',
type: 'value',
min: 0,
max: 25,
// splitNumber:25,
interval: 1,数据类型如下图所示,不需connectNulls,我们可以看到 这个时候,data中二维数组的第一个可以是最大值最小值范围内的任意数字,不用和x轴形成一一对应的关系
 总结,因为用这种方法,x轴的类型是value,不用写data,而是通过设置最大值max,最小值min来实现的,是一个区间,这就可以返回数据的时候,可以不是一一对应的关系了。只要是区间内任意数字即可。但是,如果你的x轴最小值是负数的话,这种方法的小缺陷是,也可能不是小缺陷,对我来说算是,因为我们要求x轴一直在左边,但是使用这个这种方法,就会导致x轴移动,因为它跟随0移动。
总结,因为用这种方法,x轴的类型是value,不用写data,而是通过设置最大值max,最小值min来实现的,是一个区间,这就可以返回数据的时候,可以不是一一对应的关系了。只要是区间内任意数字即可。但是,如果你的x轴最小值是负数的话,这种方法的小缺陷是,也可能不是小缺陷,对我来说算是,因为我们要求x轴一直在左边,但是使用这个这种方法,就会导致x轴移动,因为它跟随0移动。
总结:这三种方法各有各的不足,方法①,只能形成一一对应的关系,就是你x轴是3,4,5,你的返回数据就不能是3.5或4.5,必须一一对应上。方法③可以解决方法①和方法②的这个问题。
4、x轴文字太多,旋转。
xAxis: {
axisLabel : {//坐标轴刻度标签的相关设置。
//坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推
interval:0,
rotate:"45"
}
},旋转之后的效果,如下图所示

5、echarts平行于y轴的网格去掉
想去掉x轴,y轴的网格线,加入splitLine: {show: false}即可,如下图所示:文章来源:https://www.toymoban.com/news/detail-489244.html
 文章来源地址https://www.toymoban.com/news/detail-489244.html
文章来源地址https://www.toymoban.com/news/detail-489244.html
到了这里,关于echarts 配置相关的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!