1、简介
WebPageTest 是一种 Web 性能工具,可提供有关页面在各种条件下的性能的深入诊断信息。每个测试都可以在世界各地的不同位置、在真实浏览器上、在任意数量的可定制网络条件下运行,其核心是用于测量和分析网页的性能。
网址:
https://www.webpagetest.org/
2、使用
打开 WebPageTest 网址。

输入测试网址。
例如 https://blog.csdn.net/wangmcn
可选择模拟移动端还是桌面端,这里选择模拟移动端,4G 网络。

还可以进行高级配置,例如:测试位置、浏览器、运行次数等。

不同的位置支持不同的浏览器,因此如果给定位置没有你要查找的浏览器,你可以尝试不同的位置。美国弗吉尼亚州杜勒斯的位置支持 WebPageTest 使用的所有浏览器(Chrome、Firefox、Edge、Internet Explorer、Android、iOS)。通常建议使用 Chrome 进行初始测试,因为它报告的信息最多。

当所有设置完成后,点击开始测试。

进入到测试页面,可以看到设备模拟摩托罗拉 G 手机,测试运行 3 次。

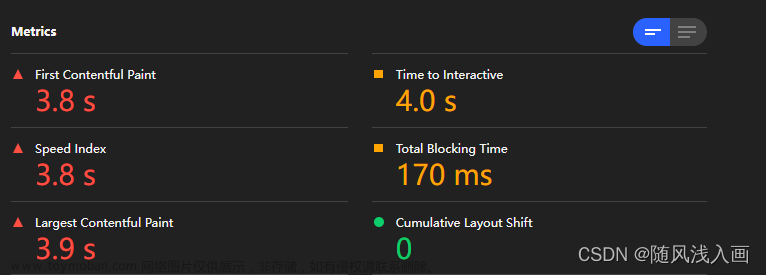
测试完成后,显示运行结果,并给出了性能总结与一些性能指标。

观察到的指标。

运行第一次结果。

运行第二次结果。

运行第三次结果。

请求详情。


性能优化概述。

图像分析。

请求地图。

数据成本。

安全分数。

注意,WebPageTest 并不是完全免费,可以免费运行 300 次,之后就得充值才可以使用。

点击测试历史,可以查看之前的测试结果记录。文章来源:https://www.toymoban.com/news/detail-489299.html
 文章来源地址https://www.toymoban.com/news/detail-489299.html
文章来源地址https://www.toymoban.com/news/detail-489299.html
到了这里,关于在线Web页面测试工具-WebPageTest的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!