大家碰到过首页加载时一开始出现的广告页面,这种微信官方提供了一个api进行设置,下面我们来详细解释一下。
首先第一步需要小程序累计用户数达到1000即可开通流量主,成功开通流量主之后就可以创建相应的广告位了,包括banner广告、激励广告、插屏广告、和封面广告等。

开通流量主后如何创建广告位?
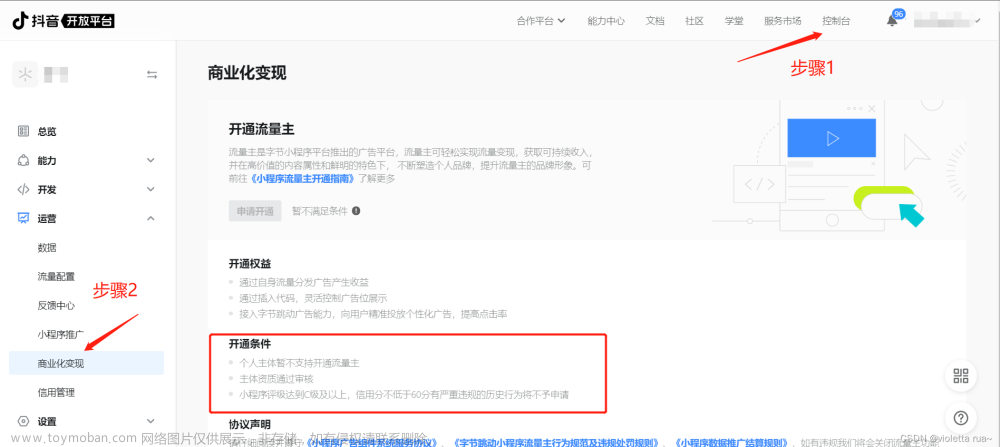
1、登录进入微信小程序后台–推广–流量主–广告管理–点击【立即创建】按钮。
2、小程序广告分有Banner广告、激励广告、插屏广告、视频广告、视频贴片广告、格子广告、封面广告和原生模板广告,我们一般人只需要开通Banner广告、激励广告、插屏广告和封面广告即可。点击【新建广告位】按钮。
3、选择广告位类型,如选择Banner广告,输入广告位名称如咧表页广告,然后点击【确认】按钮即可。至此,我们已经成功创建了一个Banner广告,并获得相应的广告位ID。
点击【进入广告位列表】按钮回到广告位列表,可以看到我们刚才创建的广告位已经处于开启状态。重复以上操作,继续创建激励广告、插屏广告等广告位。
4、封面广告的设置,在广告位列表点击切换到“封面广告”,点击广告位状态下的按钮让其处于“已开启"状态,然后点击操作下的“场景设置”。
5、在“快速配置”中的“展示场景”,点击选项框即可出现相应的场景选项,勾选想要展示的场景后点击【确认】按钮即可。
小程序代码引入广告
微信官方文档

创建插屏广告组件。请通过 wx.getSystemInfoSync() 返回对象的 SDKVersion 判断基础库版本号后再使用该 API。每次调用该方法创建插屏广告都会返回一个全新的实例(小程序端的插屏广告实例不允许跨页面使用)。文章来源:https://www.toymoban.com/news/detail-489300.html
代码案例:仅供参考文章来源地址https://www.toymoban.com/news/detail-489300.html
mounted() {
// 在页面中定义插屏广告
let interstitialAd = null
// 在页面onLoad回调事件中创建插屏广告实例
if (wx.createInterstitialAd) {
interstitialAd = wx.createInterstitialAd({
adUnitId: 'xxxxxxxxxxxxxxx'//广告单元 id
})
interstitialAd.onLoad(() => {})
interstitialAd.onError((err) => {})
interstitialAd.onClose(() => {})
}
// 在适合的场景显示插屏广告
if (interstitialAd) {
interstitialAd.show().catch((err) => {
console.error(err)
})
}
// 插屏广告结束
},到了这里,关于微信小程序引入广告位功能,详细步骤!!!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!