golang的gin框架开发微信小程序后端,使用到微信支付功能。微信支付的回调调试一般都在服务器进行,但是折腾了一下,于是就有了以下记录。
具备的条件:
1.有一个all in one小主机,上面安装了pve虚拟机,虚拟机里安装了openwrt(路由器),ubuntu用来安装数据库、redis、nginx(用来部署ssl证书,反向代理到开发机的小程序后端)
2.路由器拨号能获取ipv4或ipv6公网ip
3.有一个域名,能申请ssl证书
4.路由器可以设置端口转发
记录开始:
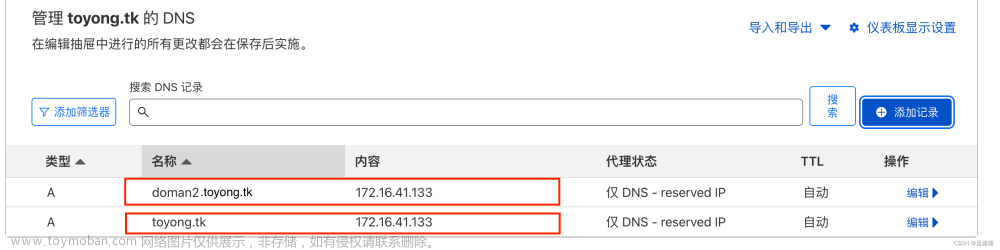
1.设置域名解析
网上查找教程《保姆教程 OpenWrt 配置 Cloudflare DDNS》
a.openwrt 中的ddns要有Cloudflare.com-v4,没有的话请参照教程,或自己编译固件
b.去cf申请API key ,参照上面的教程
c.openwrt路由中的DDNS配置,也可配置ipv6的。
重点:如果使用的是api token,注意:用户名必须是:Bearer

2.申请ssl证书,并将域名解析配置到cf
去域名的控制台申请ssl免费证书,一般为一年有效期.我的域名是在阿里买的,dns解析配置到了cf,参考cloudflare解析域名+CDN(以阿里云为例)+宝塔 - CodeAntenna
3.nginx反向代理
all in one小主机内的ubuntu安装nginx,反向代理到开发机的8010端口
安装nginx
sudo apt update
sudo apt install nginx新建站点配置文件
nano /etc/nginx/conf.d/pc.conf文件内容
#设定实际的服务器列表
upstream pc_server{
server 192.168.2.212:8010; #开发机地:端口
}
server {
listen 443 ssl;
server_name 123456.123456.xyz; #你能配置解析的域名
# ssl证书配置
ssl_certificate /etc/nginx/cert/123456.123456.xyz.pem;
ssl_certificate_key /etc/nginx/cert/123456.123456.xyz.key;
gzip off;
# ssl验证相关配置
ssl_session_timeout 5m; #缓存有效期
ssl_session_cache shared:SSL:10m; #置存储session参数的缓存的类型和大小
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #安全链接可选的加密协议
ssl_prefer_server_ciphers on; #使用服务器端的首选算法
#编码格式
charset utf-8;
#代理配置
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#对应最上边的pc_server
proxy_pass http://pc_server;
}
}
配置文件中123456.123456.xyz.pem和123456.123456.xyz.key是我在阿里申请的ssl证书
192.168.2.212:8010是我的开发机地址和小程序后端端口
测试配置
nginx -t重载配置
nginx -s reload这样配置就用ubuntu的443端口反向代理了192.168.2.212开发机的8010端口
4.openwrt路由器端口转发:网络->防火墙->端口转发

内部ip是ubuntu的ip地址,如果外部端口443被运营商封了,可以设置其他端口,但是远程访问时就需带端口访问
如,设置为8010,则微信支付回调地址为 https://123456.123456.xyz:8010/回调路径
浏览器外网访问效果:

goland控制台

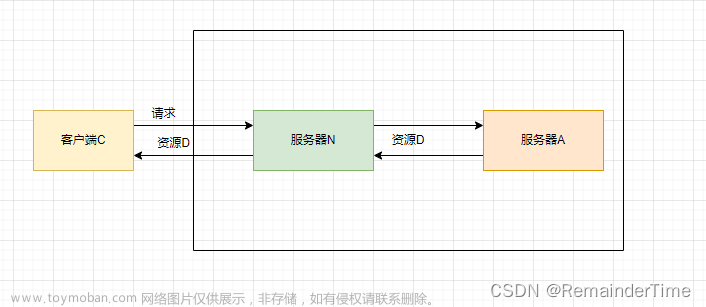
整个流程:文章来源:https://www.toymoban.com/news/detail-489536.html
 文章来源地址https://www.toymoban.com/news/detail-489536.html
文章来源地址https://www.toymoban.com/news/detail-489536.html
到了这里,关于微信支付本地调试,nginx反向代理,使用本地回调地址notify_url的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!