如何使用 uniapp 的组件实现聊天列表的功能呢,翻阅了半天文档,终于找到一个实用的方法,下面是具体的步骤
1、首先需要下载对应的插件
去uniapp的官方文档进行下载(uni-ui - DCloud 插件市场),这里直接下载插件并导入到HBuilderx 中就可以了。

2、接下来就可以直接进行使用了
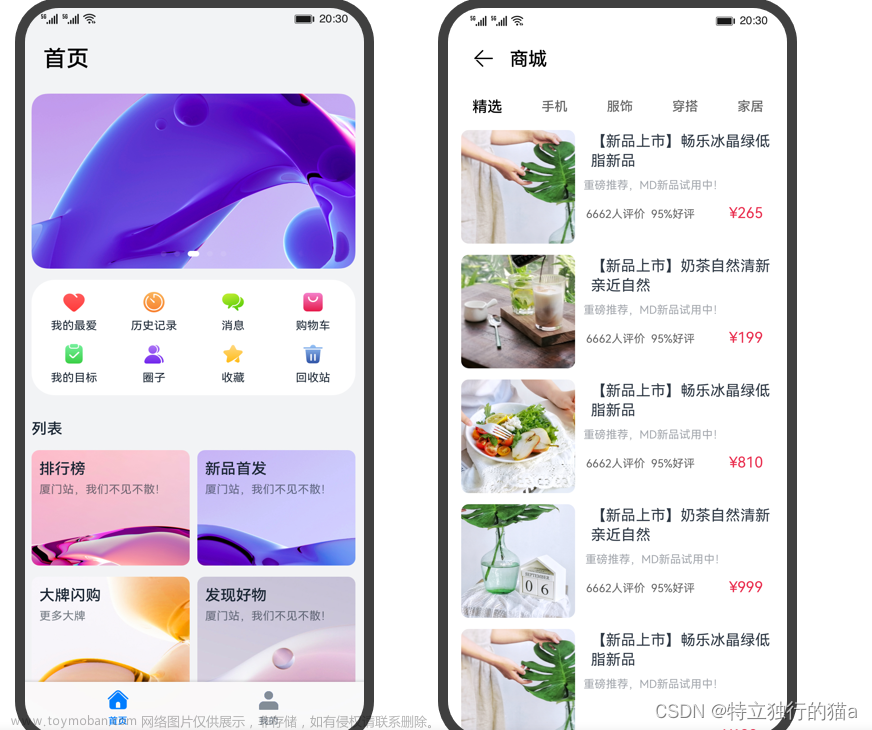
最终效果图

对应的代码图

对应的代码文章来源:https://www.toymoban.com/news/detail-489598.html
<!-- 底部消息列表 -->
<view>
<uni-list :border="false">
<uni-list-chat
:avatar-circle="true"
title="张三"
avatar="/static/common/unname1.jpeg"
note="你可以期待太阳从东方升起,而风却随心所欲地从四面八方吹来。"
time="06.11 16:08"
:clickable="false"
clickable
v-for="(itme,index) of 10"
:key="index"
/>
</uni-list>
</view>基本用法
- 设置
title属性,可以显示列表标题 - 设置
disabled属性,可以禁用当前项 - 设置
note属性 ,可以在第二行显示描述文本信息 - 设置
show-badge属性 ,可以显示角标内容 - 设置
show-switch属性,可以显示 switch 开关 - 设置
thumb属性 ,可以在列表左侧显示略缩图 - 设置
show-extra-icon属性,并指定extra-icon可以在左侧显示图标 - 设置
clickable为true,则表示这是一个可点击的列表,会默认给一个点击效果,并可以监听click事件 - 设置
link属性,会自动开启点击反馈,并给列表右侧添加一个箭头 - 设置
to属性,可以跳转页面,link的值表示跳转方式,如果不指定,默认为navigateTo
这里我只列举基本的用法,详细的用法可以去官网进行查看(uni-list 列表 - DCloud 插件市场)文章来源地址https://www.toymoban.com/news/detail-489598.html
到了这里,关于uniapp 使用组件 uni-list 实现聊天列表功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!