如今伴随着互联网的快速发展,这项技术被广泛的应用在各个领域中。因为互联网技术的进步,现如今各个行业中都在转型,传统的模式被新的时代所取代。互联网技术给人们带了极大的方便与便捷,改变了人们生活的变化尤其是在美食上面,人们现在甚至不需要出门直接就可以在网上进行订餐,然后商家就会将客户购买的美食送到身边来。
社会的发展和科学技术的进步,互联网技术越来越受欢迎。手机也逐渐受到广大人民群众的喜爱,也逐渐进入了每个用户的使用。手机具有便利性,速度快,效率高,成本低等优点。 因此,构建符合自己要求的操作系统是非常有意义的。
环境需要
1.运行环境:微信开发者工具,最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本或以上版本;
6.是否Maven项目:是;
技术栈
后端:Spring+SpringMVC+Mybatis+Springboot
小程序端:uni-app+微信开发者工具混合开发模式

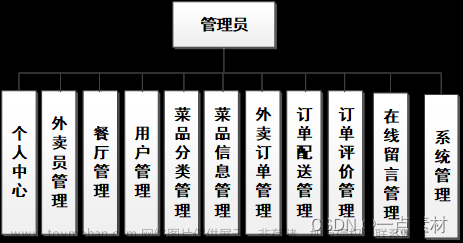
本文从管理员、用户的功能要求出发,微信点餐小程序中的功能模块主要是实现管理员服务端:首页、个人中心、用户管理、美食管理、美食类型管理、餐桌管理、预定餐桌管理、美食定制管理、定制信息管理、系统管理、订单管理,用户客户端:首页、美食、我的等功能。经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与微信点餐小程序实现的实际需求相结合,讨论了Java技术开发微信点餐小程序的使用。
未来的电商销售是一个集成性很强的平台,在这个大环境下,运营者需要抓住这个时代的机遇。不断扩充新的功能。这个系统的整体规划与架构都是可以继续扩充的。前台界面有足够的预留空间,为后续的功能留下足够的的位置。这种扩充式设计原则方便后期系统的升级维护,不但可以节省费用,也大大提高了解决问题的效率。所以说,可扩充式的设计方法是真的很实用。


用户打开系统进入前台网站,首先会展示整个界面,此时界面中显示的主要功能有用户注册登录功能,浏览美食信息,查看系统公告,添加购物车,查看已购买的订单以及相关信息。
管理员:管理员通过账号密码进行登录,与数据库中数据进行比较,验证通过后进入管理员界面,其主要功能包括管理用户注册,添加类别,对系统公告进行增删改查,产品信息管理,订单信息管理等功能模块。

微信点餐小程序,主要包括管理员与用户二个权限角色,对于用户角色不同,所使用的功能模块相应不同。
 文章来源:https://www.toymoban.com/news/detail-489638.html
文章来源:https://www.toymoban.com/news/detail-489638.html
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}

目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
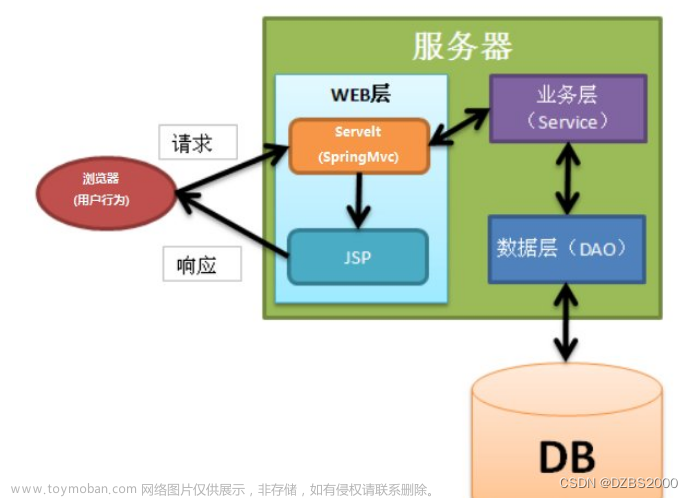
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37文章来源地址https://www.toymoban.com/news/detail-489638.html
到了这里,关于java 基于微信小程序的饭店外卖点餐系统 uniapp小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!