1.模块
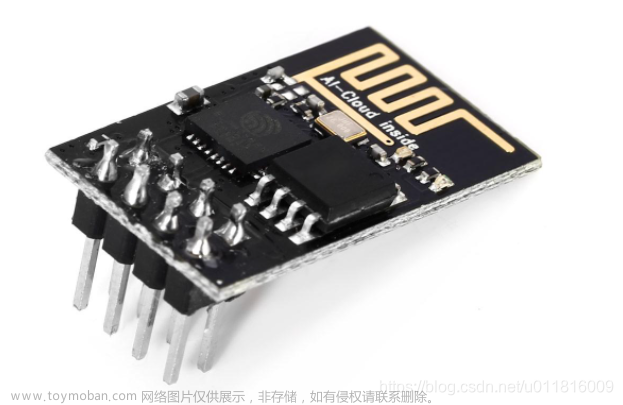
esp8266

继电器

2.代码
#define BLINKER_MIOT_LIGHT
#define BLINKER_WIFI
#include <Blinker.h>
char auth[] = ".........."; //换成APP获取到的密匙
char ssid[] = ".........."; //WiFi账号
char pswd[] = ".........."; //WIFI密码
int GPIO=2;//定义GPIO口用于控制继电器
#define BUTTON "ButtonKey"
BlinkerButton Button("btn");//这里需要根据自己在BLINKER里面设置的名字进行更改
void button_callback(const String & state)
{
//BLINKER_LOG("get button state: ", state);
Blinker.vibrate();
if (state=="on") {
//digitalWrite(LED_BUILTIN, LOW);
digitalWrite(GPIO, LOW);
// 反馈开关状态
Button.print("on");
} else if(state=="off"){
//digitalWrite(LED_BUILTIN, HIGH);
digitalWrite(GPIO, HIGH);
// 反馈开关状态
Button.print("off");
}
}
void miotPowerState(const String & state)
{
BLINKER_LOG("need set power state: ",state);
if (state == BLINKER_CMD_OFF) {//如果语音接收到是关闭灯就设置GPIO口为高电平
digitalWrite(GPIO, HIGH);
BlinkerMIOT.powerState("off");
BlinkerMIOT.print();
}
else if (state == BLINKER_CMD_ON) {
digitalWrite(GPIO, LOW);
BlinkerMIOT.powerState("on");
BlinkerMIOT.print();
}
}
void setup() {
Serial.begin(115200);
//pinMode(LED_BUILTIN, OUTPUT);
pinMode(GPIO,OUTPUT);
digitalWrite(GPIO,HIGH);//初始化,由于继电器是低电平触发。所以刚开始设为高电平
//digitalWrite(LED_BUILTIN, HIGH);
Blinker.begin(auth, ssid, pswd);
Button.attach(button_callback);
BlinkerMIOT.attachPowerState(miotPowerState);
}
void loop()
{
Blinker.run();
}3.手机操作过程
下载好点灯科技APP后添加设备

选择独立设备

选择网络接入

复制下key,待会要用

打开设备后,点击红框内的编辑

选择按键,会出现图中的文本1

对照我图中的设置进行修改,注意颜色一定要选并且不要选白色,否则一会点击会出现空白。

修改完成后点击红框保存

4.电脑操作
打开Arduino后搜索blinker库,如图所示安装。

将刚才复制的key填写到第一行,自己家的WiFi名称和密码分别填入第二、三行。 GIPO口可按照自己的喜好任意修改。

5.检验是否成功
上传程序后查看路由器后台,观察esp8266联上路由器没有。如图所示路由器后台显示diyarduinomqt则表示已经连接上路由器,点灯科技APP里显示“在线”则表示成功接入点灯科技服务器。


将继电器和esp8266连接,VCC-3.3V GND-GND IN-D4

按下开关后可以看到按钮颜色变灰,同时继电器的绿灯灭,esp8266灯亮起。


点灯效果展示
参考后续文章添加小爱同学语音点灯 文章来源:https://www.toymoban.com/news/detail-489879.html
esp8266小爱同学点灯_达闻西Vinci的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-489879.html
到了这里,关于Esp8266点灯的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!