如图所示,订阅消息
官方文档:
小程序订阅消息官方文档
1,消息类型
(1) 一次性订阅消息
用户自主订阅后,开发者可不限时间地下发一条对应的服务消息;每条消息可单独订阅或退订。
(2) 长期订阅消息
用户订阅一次后,开发者可长期下发多条消息。
目前长期性订阅消息仅向政务民生、医疗、交通、金融、教育等线下公共服务开放
(3) 设备订阅消息
属于长期订阅消息类型,且需要完成「设备接入」才能使用
经过微信认证的非个人主体小程序。面向智能硬件生产企业或开发者
一般一次性订阅消息就能满足需求了,所以这里我们主要讲一次性订阅消息
2,主要流程
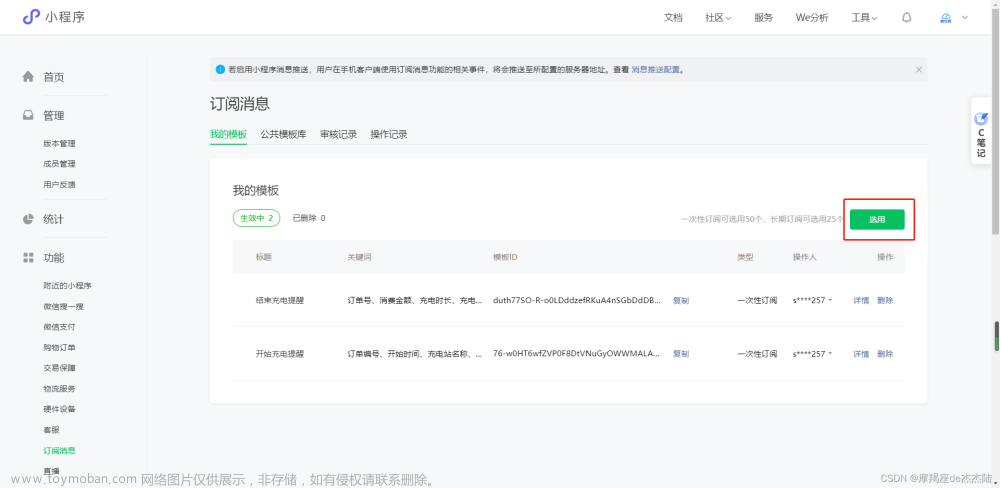
(1). https://mp.weixin.qq.com 登录小程序后台获取消息模板,没合适的模板,可申请添加新模板,审核通过后可使用。
(2). 前端调wx.requestSubscribeMessage(Object object)接口,唤起客户端小程序订阅消息界面,返回用户订阅消息的操作结果。
当用户勾选了订阅面板中的“总是保持以上选择,不再询问”时,模板消息会被添加到用户的小程序设置页,通过 wx.getSetting 接口可获取用户对相关模板消息的订阅状态。
wx.getSetting
3.服务端调用接口下发订阅消息
详见服务端接口 subscribeMessage.send
简单示例:
//订阅消息
subscribe() {
let tmplId1 ='*********'//消息模板id1
let tmplId2 ='*********'//消息模板id2
wx.requestSubscribeMessage({
tmplIds: [tmplId1,tmplId2],
success: (res) => {
console.log(res,"订阅成功")
},
fail(err) {
console.log(err,"订阅失败")
}
})
}
注意事项
1,授权弹窗需要用户点击才能拉起,比如直接在 onload 方法中是无法调起的,可以在需要拉起的地方做一个弹窗询问,引导用户点击拉起授权(或者加在点击事件中,比如点击申请退款提交申请成功之后)
用户通过 点击 事件来触发授权一次性订阅窗口
2,建议直接在真机测试,开发工具是没有同时订阅二个消息的
3,只能一次订阅三个消息,永久和一次性消息是不能同时订阅的

**
扩展(封装)
**文章来源:https://www.toymoban.com/news/detail-490156.html
/**
* 订阅消息
* @param { Array } [tmplIds]
* @returns { Promise<Object> }
*/
export const subscribeMessage = (tmplIds = []) => {
console.log('tmplIds',tmplIds);
return new Promise((resolve, reject) => {
wx.requestSubscribeMessage({
tmplIds,
success(res) {
// 订阅成功
if (res[tmplIds[0]] === 'accept'||res[tmplIds[1]] === 'accept') {
resolve(res)
} else {
reject(res)
}
},
fail: reject
})
})
}
授权成功和失败的相关回调 文章来源地址https://www.toymoban.com/news/detail-490156.html
文章来源地址https://www.toymoban.com/news/detail-490156.html
到了这里,关于uniapp 小程序订阅消息 一次订阅多个 wx.requestSubscribeMessage 微信小程序订阅消息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!