博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-490251.html

目录
1.前言介绍:
2.主要技术:
2.1 Java技术:
2.2 微信小程序技术:
2.3 B/S结构简介
3.功能设计:
4.功能截图:
4.1 微信小程序首页
4.2 员工模块实现
4.3供应商模块实现
4.4 后台模块实现
4.5 管理员模块
5.主要代码:
6.论文参考:
7.项目总结:
8.其他案例:
9.源码获取:
1.前言介绍:
随着科学研究的不断深入,有关仓储的各种信息量不断成倍增长。面对庞大的信息量,就需要有仓储管理系统来提高管理工作的效率。通过这样的系统,我们可以做到信息的规范管理和快速查询,从而减少了管理方面的工作量。 建立仓储管理系统,进一步提高用户对仓储信息的查询。帮助管理者提高工作效率,实现信息查询的自动化。使用本系统可以轻松快捷的为用户提供他们想要得到的仓储信息。 根据本系统的基本设计思路,本系统在设计方面前台采用了java技术等进行基本的页面设计,后台数据库采用MySQL。本系统的实现为仓储管理系统的运行打下了基础,为仓储管理提供良好的条件。最后我们通过需求分析、测试调整,与仓储管理系统的实际需求相结合,设计实现了仓储管理系统。
2.主要技术:
2.1 Java技术:
Java 语言是一门受众很广的语言,来自Sun Microsystems公司,Java可运行在很多平台,相较于C++语言,不仅吸收了C++很多优点,还摈弃了里面许多晦涩难懂的概念,Java的优点很多,可面向对象开发,平台多样性以及可移植性很高,目前市面上很多大型网站项目都使用Java编写,由此可知Java的受欢迎程度很高。
2.2 微信小程序技术:
微信小程序框架是一种基于前端技术的开发框架,可以帮助开发者快速搭建小程序的基础架构,提高开发效率。目前主要有原生框架和第三方框架两种
2.3 B/S结构简介
使用B/S结构的系统是通过有网络的计算机进行使用,它最大的优点是不需要安装专门的软件,最先,计算机浏览器向服务器发送要求,随后服务器解决要求并将信息回到给计算机浏览器。不用再次计算数据或进行存取,只管负责显示数据来降低要求。与C/S构架对比,B/S构架与C/S架构的较大差别取决于,B/S构架的系统软件以web计算机浏览器为服务平台与消费者实现互动,如下图2-1所显示,而C/S则必须开发专业的运用。

图B/S结构图
3.功能设计:
系统的功能设计是整个系统的运行基础,是一个把设计需求替换成以计算机系统的形式表示出来。通过对仓储管理系统的调查、分析和研究,得出了该系统的总体规划,这是开发设计系统的初步核心。如下图所示:

图总体规划结构图
4.功能截图:
4.1 微信小程序首页
首先双击打开小程序客户端,连上网络之后会显示出本系统的登录界面,这是进入小程序的初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。登录界面如图5-1所示。

图5-1 登录界面
第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将员工/供应商信息录入注册表,确认信息正确后,系统才会进入登录界面,员工/供应商登录成功后可使用本小程序所提供的所有功能。员工注册界面如图5-2所示。供应商注册界面如图5-3所示。

员工注册界面

图5-3供应商注册界面
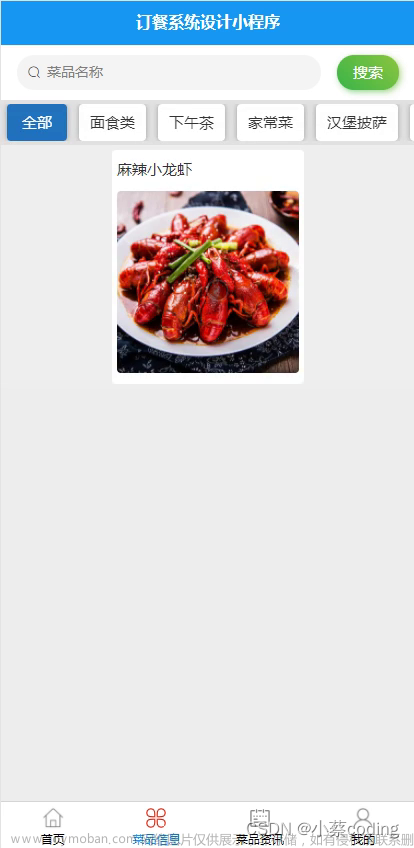
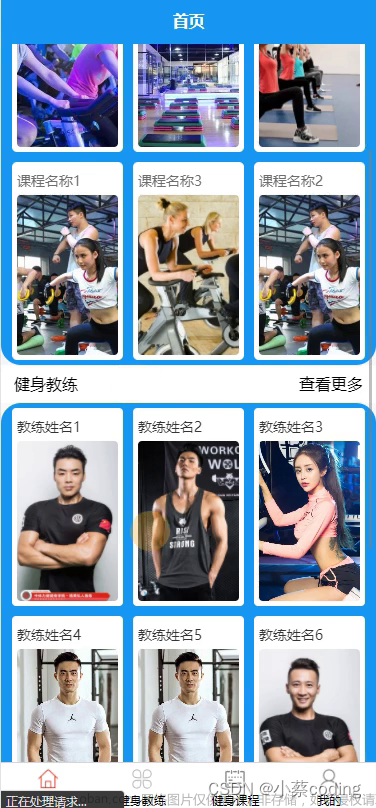
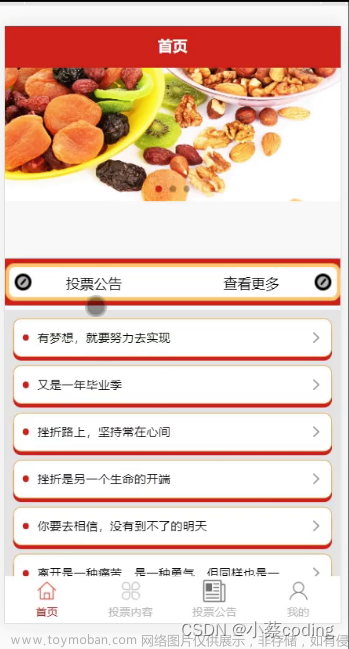
小程序首页是员工/供应商注册登录后进入的第一个界面,员工/供应商可通过小程序端首页导航栏进入到相应的网页查看信息展示信息进行详细操作。小程序首页界面如图5-4所示。

图5-4小程序首页界面图
4.2 员工模块实现
员工登录进入系统,点击“我的”,在“我的”页面可以对商品信息、商品入库、商品出库、供应商货物、货物采购、在线沟通、个人中心等功能进行操作;如图5-5所示:

图5-5员工“我的”界面
员工点击商品信息,在商品信息页面输入商品名称进行搜索,可以查看到商品编号、商品名称、商品分类、库存、生产地和商品详情等信息。如图5-6所示。

图5-6商品信息详情界面图
员工点击供应商货物,在供应商货物页面输入商品名称进行搜索,可以查看到商品名称、商品分类、单价、供应商、规格、供应账号和供应商手机等信息。如图5-7所示。

图5-7供应商货物详情界面图
4.3供应商模块实现
供应商登录进入系统,点击“我的”,在“我的”页面可以对供应商货物、货物采购、在线沟通、个人中心等功能进行操作;如图5-8所示:

图5-8供应商“我的”界面
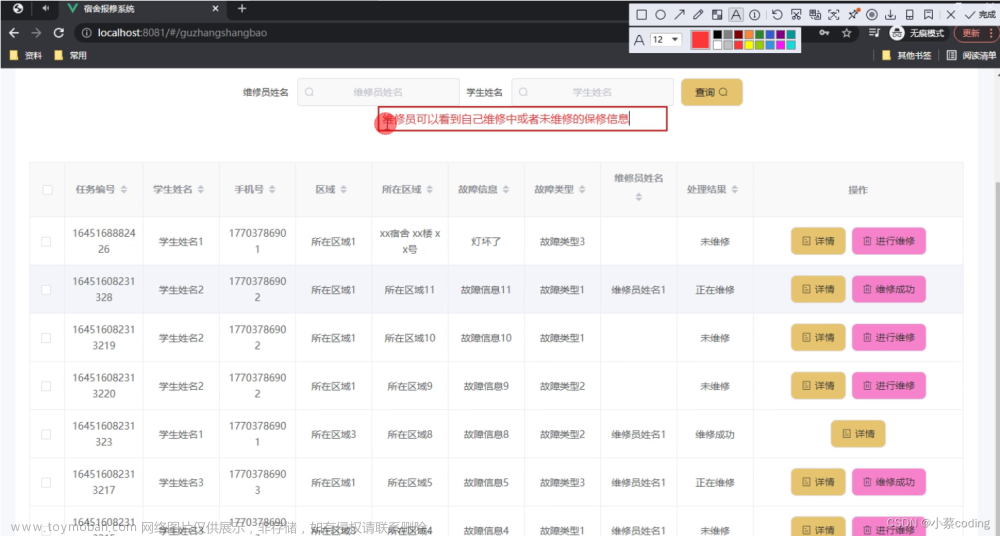
4.4 后台模块实现
后台用户登录,在登录页面正确输入用户名和密码后,进入操作系统进行操作;如图5-9所示。

图5-9后台登录界面
4.5 管理员模块
管理员进入主页面,主要功能包括对个人中心、供应商管理、员工管理、商品分类管理、商品信息管理、商品入库管理、商品出库管理、供应商货物管理、货物采购管理、在线沟通管理、系统管理等进行操作。管理员主界面如图5-10所示:

图5-10管理员主界面
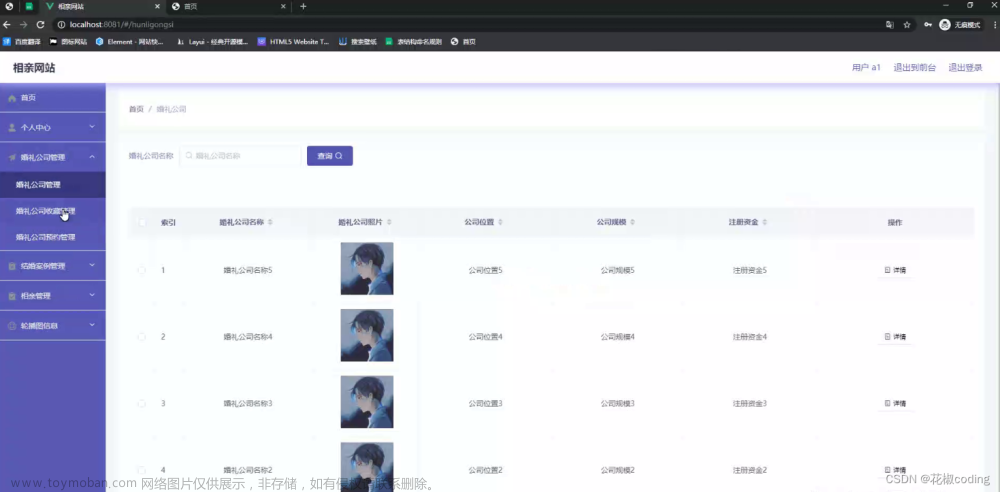
管理员点击供应商管理。在供应商页面输入供应账号进行查询、新增或删除供应商列表,并根据需要对供应商详情信息进行详情、修改或删除操作;如图5-11所示:

图5-11供应商管理界面
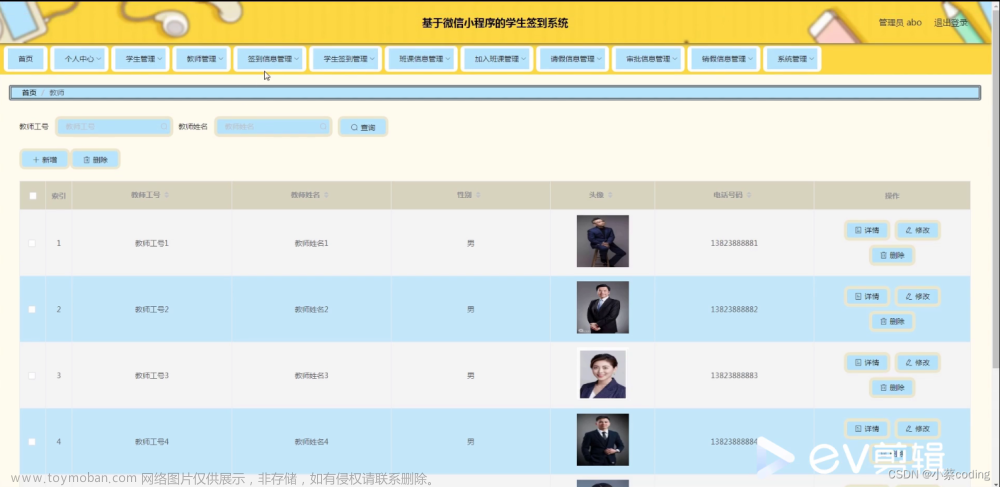
管理员点击员工管理。在员工页面输入员工工号和员工姓名进行查询、新增或删除员工列表,并根据需要对员工详情信息进行详情、修改或删除操作;如图5-12所示:

图5-12员工管理界面
管理员点击商品信息管理。在商品信息页面输入商品名称和生产地进行查询、新增或删除商品信息列表,并根据需要对商品详情信息进行详情、修改或删除操作;如图5-13所示:

图5-13品信息管理界面
管理员点击商品入库管理。在商品入库页面输入入库编号和商品名称进行查询或删除商品入库列表,并根据需要对商品入库详情信息进行详情、修改或删除操作;如图5-14所示:

图5-14商品入库管理界面
管理员点击供应商货物管理。在供应商货物页面输入商品名称和选择商品分类进行查询或删除供应商货物列表,并根据需要对供应商货物详情信息进行详情、修改或删除操作;如图5-15所示:

图5-15供应商货物管理界面
管理员点击在线沟通管理。在在线沟通页面输入商品名称、员工姓名和咨询标题进行查询或删除在线沟通列表,并根据需要对在线沟通详情信息进行回复、详情、修改或删除操作;如图5-16所示:

图5-16在线沟通管理界面
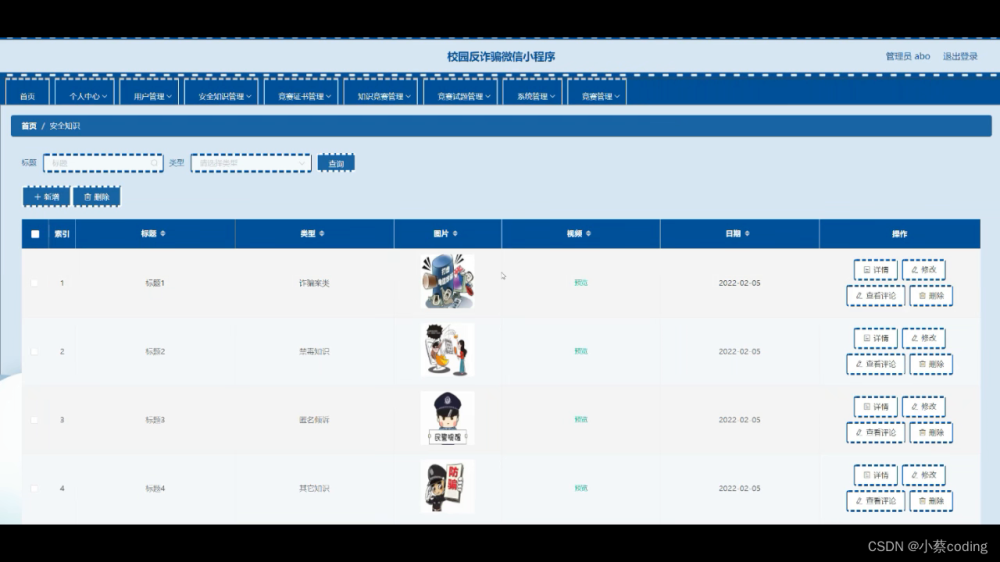
管理员点击系统管理。在公告信息页面输入标题进行查询、新增或删除公告信息列表,并根据需要对公告详情信息进行详情、修改或删除操作;还可以对关于我们、系统简介和轮播图管理进行详细操作;如图5-17所示:

图5-17系统管理界面
5.主要代码:
/**
* 货物盘点
* 后端接口
* @author
* @email
* @date 2023-03-08 08:50:09
*/
@RestController
@RequestMapping("/huowupandian")
public class HuowupandianController {
@Autowired
private HuowupandianService huowupandianService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,HuowupandianEntity huowupandian,
HttpServletRequest request){
EntityWrapper<HuowupandianEntity> ew = new EntityWrapper<HuowupandianEntity>();
PageUtils page = huowupandianService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, huowupandian), params), params));
return R.ok().put("data", page);
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(HuowupandianEntity huowupandian){
EntityWrapper< HuowupandianEntity> ew = new EntityWrapper< HuowupandianEntity>();
ew.allEq(MPUtil.allEQMapPre( huowupandian, "huowupandian"));
HuowupandianView huowupandianView = huowupandianService.selectView(ew);
return R.ok("查询货物盘点成功").put("data", huowupandianView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
HuowupandianEntity huowupandian = huowupandianService.selectById(id);
return R.ok().put("data", huowupandian);
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody HuowupandianEntity huowupandian, HttpServletRequest request){
huowupandian.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(huowupandian);
huowupandianServic
/**
* 修改
*/
@RequestMapping("/update")
@Transactional
public R update(@RequestBody HuowupandianEntity huowupandian, HttpServletRequest request){
//ValidatorUtils.validateEntity(huowupandian);
huowupandianService.updateById(huowupandian);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
huowupandianService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
6.论文参考:

第1章 概述
1.1课题研究背景
1.2课题研究意义
1.3前期工作
1.4本文的组织结构
第2章开发技术
2.1微服务架构
2.2微服务架构的优势
2.3 JAVA语言
2.4 springboot框架
2.5 MYSQL数据库技术
2.6 B/S结构简介
第3章 系统分析
3.1系统总体分析
3.2可行性分析
3.3系统功能分析
3.4系统流程分析
3.4.1登录流程
3.4.2添加信息流程
3.4.3修改信息流程
第4章 系统设计
4.1系统功能设计
4.2数据库E-R图
4.3数据库表
第5章 系统实现
5.1小程序前台模块实现
5.1.1员工模块实现
5.1.2供应商模块实现
5.2后台模块实现
5.3管理员模块实现
第6章系统测试
6.1系统测试的重要性
6.2性能测试
6.3登录模块测试
总结与展望
参 考 文 献
致谢
7.项目总结:
历经六个月左右的时间,本次的毕业设计已画上了句号。原本以为完成一个系统会很顺利,因为在之前课上,也曾动手操作过相关的模块编写,但当真正接触到一个完整的系统时,发现并没有想象地那么简单。首先,以前实践过的只是单独的模块,而这次,是一个庞大的系统,许多细节不容忽视,有时候稍不留意的一个小错误,会致使整个系统都运行不起来,而查找错误的过程又漫长且艰辛,这也正是经验不足所导致的。在整个系统开发过程中,也查阅了很多书籍和相关资料,这让我不但巩固了原本的知识,同时还学习到了一些新的知识,这让我受益匪浅。
此次系统从整体看来,已基本达到预期的设计目的,能够实现基本的功能,但相较于市场的一些优秀系统而言,还是有许多不足的地方。遗憾的是,由于时间的有限,已经不允许再投入更多的时间和精力进行研究开发。相信在以后的工作中,我会接触到更多相关的知识,会更丰富自身的经验,我希望到时能够在此基础上完成一个丰富完整的系统,这将对我有很大的意义。
通过这次的毕业设计,我学到了很多,除了学习方面的知识,在态度上也有了很大的转变,细心和耐心是整个开发过程中最重要的两件事。我也在跟随着系统的完善而成长,这次毕业设计考核也不单单是所学的知识,也同样在衡量着面对困难时的态度
8.其他案例:













9.源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java项目精品实战案例《100套》文章来源:https://www.toymoban.com/news/detail-490251.html
Java微信小程序项目实战《100套》
到了这里,关于基于Java+SpringBoot+Vue+uniapp微信小程序实现仓储管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!