前面我们提到,使用vant-tabbar 来替换原生的tabbar,但是实际使用中发现,当tab页内容过多之后,tabbar会遮挡页面最下方的内容
直接上图:
我们会发现,两个按钮消失了,从 2 处可以看到,屏幕右侧的 scroll 越过了 tabbar 一栏,说明内容是被遮挡住了,确实滑到了底部但是看不到按钮。
为什么会这样呢?小程序的自定义组件,是通过 slot 的方式将内容注入进去再渲染出来的,而 vant-tabbar 组件是 通过 cover-view 的形式 覆盖在原生组件之上的视图 ,它并不是通常意义上的引用组件,所以和内容元素并不是同级关系。
开始我想既然被 tabbar cover 住了一块区域,那我找到 tabbar 组件的高度,然后把底部元素顶上去不就好了吗?
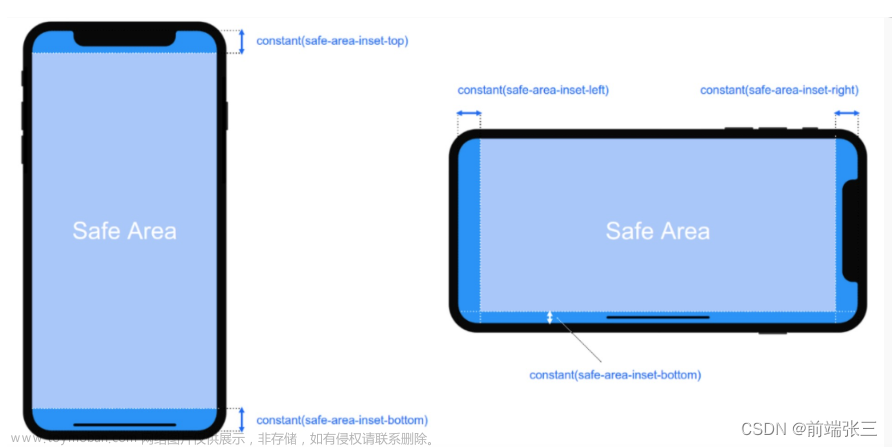
如上图,确实找到了,vant默认是50px,不过固定效果堪忧,大家感兴趣的可以试一下。我猜测是由于组件底部还有一段安全距离,所以这个 height 并不完全等于 tabbar 的占用高度,其次也会受机型影响。
期间也试了另一种方式,用 scroll-view 标签包裹住内容,然后设定一个固定高度,比如 500px,这样滑动内容不受 tabbar 影响,因为区域不相交。但是同样的也受机型影响。
所以最终还是选用百分比的形式顶上去一段距离,也就是:
<view style="padding-bottom: 25%;"></view>
看下实际效果:
测了大部分机型还算ok。缺点就是每一个有 tabbar 的页面,都需要加一个空 view,不太优雅。所以我考虑能否直接修改自定义组件,在 slot 前后直接加上空 view,或者直接设置 slot 的样式控制内部元素,不过都没效果,所以作罢。
只能尽量使用跳转新页面并隐藏 tabbar 来避免这种情况。后面如果发现更好的方式,会同步更新,也欢迎大佬告知,感谢~文章来源:https://www.toymoban.com/news/detail-490395.html
完整代码放到了github上,持续更新中,欢迎 star 支持:https://github.com/Joy917/signgo文章来源地址https://www.toymoban.com/news/detail-490395.html
到了这里,关于vant tabbar遮挡内容的解决方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![微信小程序引入vant与解决[ app.json 文件内容错误] [“van-button“]: “@vant/weapp/button/index“ 未找到](https://imgs.yssmx.com/Uploads/2024/02/503116-1.png)