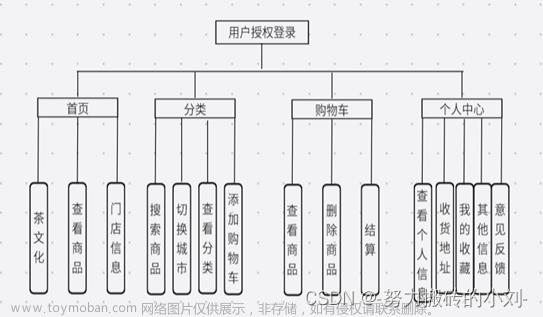
1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
vue模仿京东商城系统采用vue技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
vue模仿京东商城系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用),java,python等相关作业使用自己常使用的工具亦可完成相关二次开发。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。
vue作品技术方面:使用vue技术开发的网站,涉及常见的vue指令,如v-for,v-if,v-show,v-html等的使用,包含watch,计算属性等常见功能的开发,以及组件的使用,使用vue相关全家桶的使用,运用了v-router来作为路由,完全符合常见的网站开发技术。
3、作品演示
【代码加油站】VUE网页设计-模仿京东商城
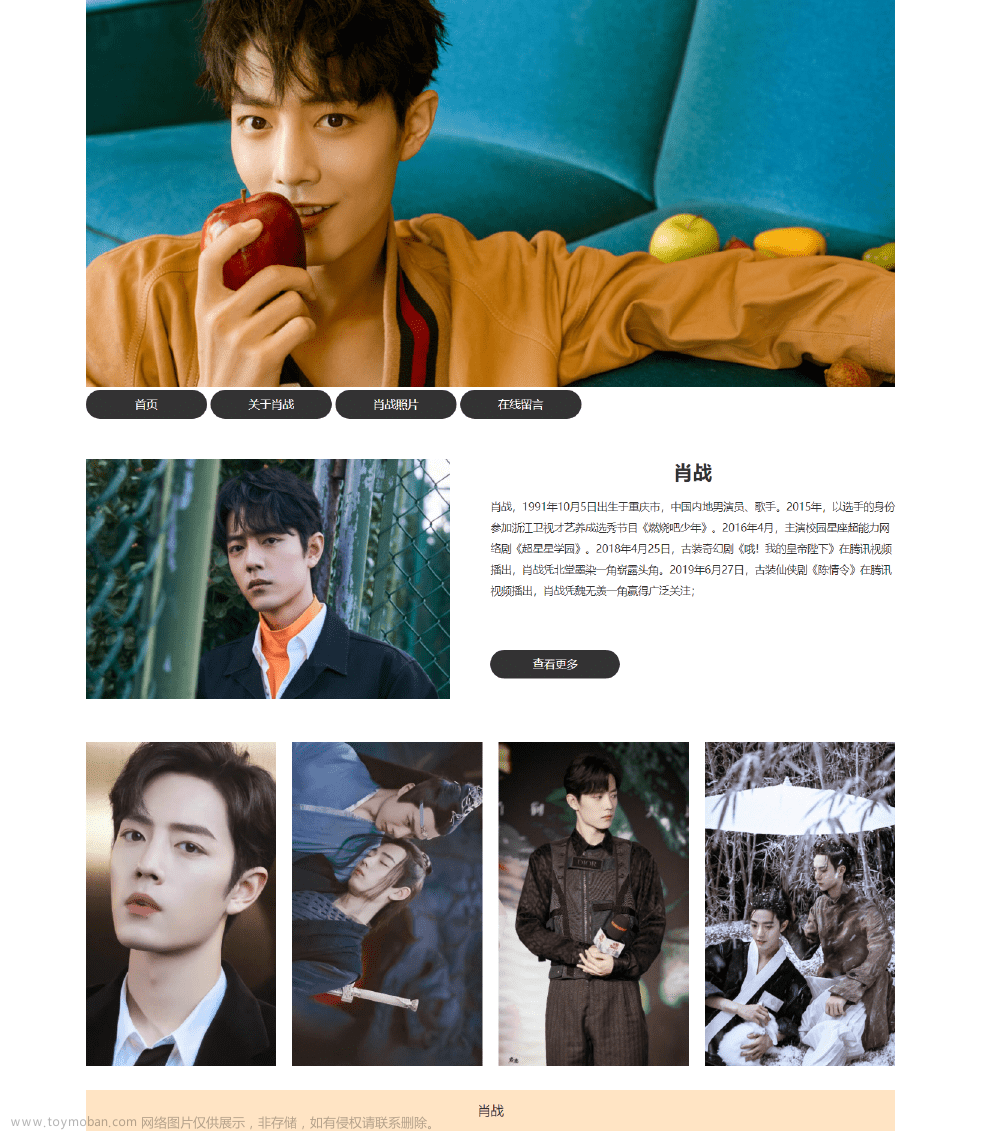
3.1、首页

相关代码:
文章来源:https://www.toymoban.com/news/detail-490475.html
<template>
<div class="rank">
<div class="tab">
<div class="tab-tit clearfix">
<a href="javascript:;" class="on">
<p class="img">
<i></i>
</p>
<p class="text">热卖排行</p>
</a>
<a href="javascript:;">
<p class="img">
<i></i>
</p>
<p class="text">特价排行</p>
</a>
<a href="javascript:;">
<p class="img">
<i></i>
</p>
<p class="text">新品排行</p>
</a>
</div>
</div>
<div class="content">
<ul>
<li>
<div class="img-item">
<p class="tab-pic">
<a href="#">
<img src="./images/s22.jpg" alt="" />
</a>
</p>
<div class="tab-info">
<div class="info-title">
<a href="#"
>三星 SAMSUNG Galaxy S22 Ultra 超视觉夜拍系统 超耐用精工设计
大屏S Pen书写</a
>
</div>
<p class="info-price">¥8849.00</p>
</div>
</div>
<div class="img-item">
<p class="tab-pic">
<a href="#">
<img src="./images/xiaomi12.jpg" alt="" />
</a>
</p>
<div class="tab-info">
<div class="info-title">
<a href="#"
>小米(xiaomi) 12 Pro 骁龙8 Gen1 2K AMOLED 120Hz高刷
5000万高清三主摄</a
>
</div>
<p class="info-price">¥5099.00</p>
</div>
</div>
<div class="img-item">
<p class="tab-pic">
<a href="#">
<img src="./images/apple13.jpg" alt="" />
</a>
</p>
<div class="tab-info">
<div class="info-title">
<a href="#"
>Apple iPhone 13(A2634) 128G 粉色 支持移动联通电信5G
双卡双待</a
>
</div>
<p class="info-price">¥5999.00</p>
</div>
</div>
<div class="img-item">
<p class="tab-pic">
<a href="#">
<img src="./images/sony.jpg" alt="" />
</a>
</p>
<div class="tab-info">
<div class="info-title">
<a href="#"
>索尼 (SONY) Xperia 1 IV 5G旗舰手机 高速三摄 85-125mm光学变焦
无打孔4K</a
>
</div>
<p class="info-price">¥8499.00</p>
</div>
</div>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {};
</script>
<style lang="less" scoped>
.rank {
width: 1200px;
margin: 0 auto;
.tab {
margin: 0 auto;
overflow: hidden;
width: 312px;
.tab-tit {
text-align: center;
a {
display: block;
padding: 0 18px;
float: left;
text-decoration: none;
font-size: 16px;
color: #999;
p {
margin: 5px 0;
}
.img {
i {
width: 35px;
height: 35px;
display: block;
background: url(./images/bg0.png);
margin-left: 10px;
}
}
.text {
line-height: 28px;
}
}
.on {
color: #e60012;
.img {
i {
background-position: -35px 0;
}
}
}
}
}
.content {
overflow: hidden;
padding: 10px;
ul {
li {
overflow: hidden;
list-style: none;
line-height: 18px;
.img-item {
border: 1px solid #e1251b;
width: 269px;
float: left;
overflow: hidden;
margin: 0 12px 10px;
background: #fff;
.tab-pic {
width: 230px;
height: 210px;
overflow: hidden;
text-align: center;
margin: 5px auto 18px;
a {
img {
width: 200px;
height: 200px;
}
}
}
.tab-info {
background: #fafafa;
.info-title {
height: 50px;
line-height: 28px;
overflow: hidden;
margin: 0 auto;
padding-left: 10px;
a {
color: #333;
text-decoration: none;
font-size: 13px;
}
}
.info-price {
font-size: 20px;
color: #e1251b;
height: 35px;
padding-left: 10px;
display: block;
line-height: 24px;
margin: 10px auto 0;
}
}
}
}
}
}
}
</style>3.2、详情页

相关代码:
<div class="detail">
<!-- 商品分类导航 -->
<TypeNav />
<!-- 主要内容区域 -->
<section class="con">
<!-- 导航路径区域 -->
<div class="conPoin">
<span v-show="categoryView.category1Name">{{
categoryView.category1Name
}}</span>
<span v-show="categoryView.category2Name">{{
categoryView.category2Name
}}</span>
<span v-show="categoryView.category3Name">{{
categoryView.category3Name
}}</span>
</div>
<!-- 主要内容区域 -->
<div class="mainCon">
<!-- 左侧放大镜区域 -->
<div class="previewWrap">
<!--放大镜效果-->
<Zoom :skuImageList="skuImageList" />
<!-- 小图列表 -->
<ImageList :skuImageList="skuImageList" />
</div>
<!-- 右侧选择区域布局 -->
<div class="InfoWrap">
<div class="goodsDetail">
<h3 class="InfoName">
{{ skuInfo.skuName }}
</h3>
<p class="news">
{{ skuInfo.skuDesc }}
</p>
<div class="priceArea">
<div class="priceArea1">
<div class="title">
价 格
</div>
<div class="price">
<i>¥</i>
<em>{{ skuInfo.price }}</em>
<span>降价通知</span>
</div>
<div class="remark">
<i>累计评价</i>
<em>65545</em>
</div>
</div>
<div class="priceArea2">
<div class="title">
<i>促 销</i>
</div>
<div class="fixWidth">
<i class="red-bg">加价购</i>
<em class="t-gray"
>满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换购热销商品</em
>
</div>
</div>
</div>
<div class="support">
<div class="supportArea">
<div class="title">
支 持
</div>
<div class="fixWidth">
以旧换新,闲置手机回收 5G套餐超值抢 礼品购
</div>
</div>
<div class="supportArea">
<div class="title">配 送 至</div>
<div class="fixWidth">河南省 郑州市 中原区</div>
</div>
</div>
</div>
<div class="choose">
<div class="chooseArea">
<div class="choosed"></div>
<dl v-for="spuSaleAttr in spuSaleAttrList" :key="spuSaleAttr.id">
<dt class="title">{{ spuSaleAttr.saleAttrName }}</dt>
<dd
changepirce="0"
:class="{ active: spuSaleAttrValue.isChecked == 1 }"
v-for="spuSaleAttrValue in spuSaleAttr.spuSaleAttrValueList"
:key="spuSaleAttrValue.id"
@click="
changeActive(
spuSaleAttrValue,
spuSaleAttr.spuSaleAttrValueList
)
"
>
{{ spuSaleAttrValue.saleAttrValueName }}
</dd>
</dl>
</div>
<div class="cartWrap">
<div class="controls">
<input
autocomplete="off"
class="itxt"
v-model="skuNum"
@change="changeSkuNum"
/>
<a href="javascript:" class="plus" @click="skuNum++">+</a>
<a
href="javascript:"
class="mins"
@click="skuNum > 1 ? skuNum-- : (skuNum = 1)"
>-</a
>
</div>
<div class="add">
<!-- 以前咱们的路由跳转,从A路由跳转到B路由,这里在加入购物车,进行路由跳转之前,发请求把你购买的产品的信息通过请求的形式通知服务器,服务器进行相应的存储 -->
<a @click="addShopcar">加入购物车</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 内容详情页 -->
<section class="product-detail">
<aside class="aside">
<div class="tabWraped">
<h4 class="active">相关分类</h4>
<h4>推荐品牌</h4>
</div>
<div class="tabContent">
<div class="tab-pane active">
<ul class="partList">
<li>手机</li>
<li>手机壳</li>
<li>内存卡</li>
<li>Iphone配件</li>
<li>贴膜</li>
<li>手机耳机</li>
<li>移动电源</li>
<li>平板电脑</li>
</ul>
<ul class="goodsList">
<li>
<div class="list-wrap">
<div class="p-img">
<img src="./images/part01.png" />
</div>
<div class="attr">Apple苹果iPhone 6s (A1699)</div>
<div class="price">
<em>¥</em>
<i>6088.00</i>
</div>
<div class="operate">
<a href="javascript:void(0);">加入购物车</a>
</div>
</div>
</li>
<li>
<div class="list-wrap">
<div class="p-img">
<img src="./images/part02.png" />
</div>
<div class="attr">
<em>Apple苹果iPhone 6s (A1699)</em>
</div>
<div class="price">
<strong>
<em>¥</em>
<i>6088.00</i>
</strong>
</div>
<div class="operate">
<a href="javascript:void(0);">加入购物车</a>
</div>
</div>
</li>
<li>
<div class="list-wrap">
<div class="p-img">
<img src="./images/part03.png" />
</div>
<div class="attr">
<em>Apple苹果iPhone 6s (A1699)</em>
</div>
<div class="price">
<strong>
<em>¥</em>
<i>6088.00</i>
</strong>
</div>
<div class="operate">
<a href="javascript:void(0);">加入购物车</a>
</div>
</div>
</li>
<li>
<div class="list-wrap">
<div class="p-img">
<img src="./images/part02.png" />
</div>
<div class="attr">
<em>Apple苹果iPhone 6s (A1699)</em>
</div>
<div class="price">
<strong>
<em>¥</em>
<i>6088.00</i>
</strong>
</div>
<div class="operate">
<a href="javascript:void(0);">加入购物车</a>
</div>
</div>
</li>
<li>
<div class="list-wrap">
<div class="p-img">
<img src="./images/part03.png" />
</div>
<div class="attr">
<em>Apple苹果iPhone 6s (A1699)</em>
</div>
<div class="price">
<strong>
<em>¥</em>
<i>6088.00</i>
</strong>
</div>
<div class="operate">
<a href="javascript:void(0);">加入购物车</a>
</div>
</div>
</li>
</ul>
</div>
<div class="tab-pane">
<p>推荐品牌</p>
</div>
</div>
</aside>
<div class="detail">
<div class="fitting">
<h4 class="kt">选择搭配</h4>
<div class="good-suits">
<div class="master">
<img src="./images/l-m01.png" />
<p>¥5299</p>
<i>+</i>
</div>
<ul class="suits">
<li class="suitsItem">
<img src="./images/dp01.png" />
<p>Feless费勒斯VR</p>
<label>
<input type="checkbox" value="39" />
<span>39</span>
</label>
</li>
<li class="suitsItem">
<img src="./images/dp02.png" />
<p>Feless费勒斯VR</p>
<label>
<input type="checkbox" value="50" />
<span>50</span>
</label>
</li>
<li class="suitsItem">
<img src="./images/dp03.png" />
<p>Feless费勒斯VR</p>
<label>
<input type="checkbox" value="59" />
<span>59</span>
</label>
</li>
<li class="suitsItem">
<img src="./images/dp04.png" />
<p>Feless费勒斯VR</p>
<label>
<input type="checkbox" value="99" />
<span>99</span>
</label>
</li>
</ul>
<div class="result">
<div class="num">已选购0件商品</div>
<div class="price-tit">套餐价</div>
<div class="price">¥5299</div>
<button class="addshopcar">加入购物车</button>
</div>
</div>
</div>
<div class="intro">
<ul class="tab-wraped">
<li class="active">
<a href="###"> 商品介绍 </a>
</li>
<li>
<a href="###"> 规格与包装 </a>
</li>
<li>
<a href="###"> 售后保障 </a>
</li>
<li>
<a href="###"> 商品评价 </a>
</li>
<li>
<a href="###"> 手机社区 </a>
</li>
</ul>
<div class="tab-content">
<div id="one" class="tab-pane active">
<ul class="goods-intro">
<li>分辨率:1920*1080(FHD)</li>
<li>后置摄像头:1200万像素</li>
<li>前置摄像头:500万像素</li>
<li>核 数:其他</li>
<li>频 率:以官网信息为准</li>
<li>品牌: Apple</li>
<li>商品名称:APPLEiPhone 6s Plus</li>
<li>商品编号:1861098</li>
<li>商品毛重:0.51kg</li>
<li>商品产地:中国大陆</li>
<li>热点:指纹识别,Apple Pay,金属机身,拍照神器</li>
<li>系统:苹果(IOS)</li>
<li>像素:1000-1600万</li>
<li>机身内存:64GB</li>
</ul>
<div
class="intro-detail"
v-for="slide in skuImageList"
:key="slide.id"
>
<img :src="slide.imgUrl" />
</div>
</div>
<div id="two" class="tab-pane">
<p>规格与包装</p>
</div>
<div id="three" class="tab-pane">
<p>售后保障</p>
</div>
<div id="four" class="tab-pane">
<p>商品评价</p>
</div>
<div id="five" class="tab-pane">
<p>手机社区</p>
</div>
</div>
</div>
</div>
</section>
</div>
4、代码结构图
总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站获取文章来源地址https://www.toymoban.com/news/detail-490475.html
到了这里,关于【vue】vue商城设计-模仿京东商城的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!