git checkout
git checkout 命令用于更新工作区的文件使它们和指定提交或暂存区保持一致,也就是会从指定提交(或者暂存区)中拷贝文件到工作区替换掉原有的文件,也可用于切换分支(切换分支的同时也会更新工作区和暂存区的文件)。
更新文件
更新工作区的指定文件,使它和暂存区保持一致:
git checkout -- <file>
这个命令也就是撤销工作区对文件的修改。-- 选项的作用是表明其后的内容是目录或文件,而不是分支名,避免有文件名和分支名一样而出错的情况,因为 git checkout 后面直接加分支名就成了切换分支了,在保证不会混淆的情况下,可以直接使用以下命令:
git checkout <file>
同时更新工作区和暂存区的指定文件,使它和指定提交保持一致:
git checkout <commit> <file>
比如将提交设为 HEAD:
git checkout HEAD <file>
这个命令更新工作区和暂存区的指定文件,使它和当前提交保持一致,也就是会把工作区和暂存区中对该文件的修改全部撤销,恢复到上一次 git commit 后的状态。
- 上面命令中的
file不一定只是一个确定的文件名,也可以是目录,还可以是匹配多个文件名的模式,比如*.py匹配所有以.py结尾的文件。
进一步,有以下两种用法:
(1)更新当前目录(和子目录)的所有文件,使它们和暂存区保持一致:
git checkout .
也就是撤销当前目录中的所有修改,包括删除的文件,但是未跟踪的文件不受影响。
(2)更新当前目录(和子目录)和对应的暂存区的所有文件,使它们和当前提交保持一致:
git checkout HEAD .
也就是撤销当前目录和对应暂存区中的所有修改,同样未跟踪文件不受影响。
- 上面这两个命令只是针对执行命令时所处的目录起作用,因为
.(句点)在shell中代表当前目录,比如在工作区子目录下执行这两个命令,就只会对这个子目录(和子目录的子目录)起作用,并不会影响到工作区的其它文件。 - 注意以上更新文件的命令都不会切换分支。
切换分支
如果给 git checkout 命令指定分支名作为参数,那么就可以用来切换分支:
git checkout <branch>
这个命令切换到指定分支,并将暂存区和工作区的文件更新到和该分支的最新提交一致,但是如果当前工作区或暂存区还有修改没有提交,那么这个命令会失败。
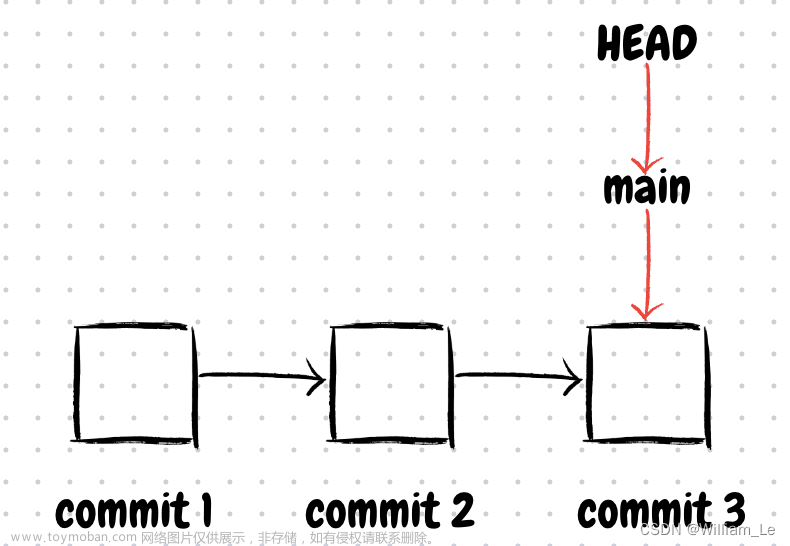
- 切换分支后
HEAD将指向对应的分支名,而该分支名指向它的最新提交(分支名实际上是一个指向它的最新提交的指针)
使用以下命令创建分支的同时切换到该分支:
git checkout -b <branch> [<start-point>]
或:
git checkout -B <branch> [<start-point>]
可以指定新分支基于哪一个提交 start-point 建立。-B 选项的特殊之处在于如果要创建的分支已经存在,那么会把该分支重置到指定的 start-point 上,而 -b 选项则无法创建,会提示分支已经存在。
使用以下命令在当前提交新建分支,并设置跟踪指定的远程分支。
git checkout -b <branch> --track <remote>/<branch>
分离头模式
如果不给 git checkout 命令指定分支名,而是指定提交的校验和、标签名或者 master^ 形式的提交历史作为参数,那么就会进入分离头模式,此时 HEAD 与分支分离了(日常工作中 HEAD 总是指向某个分支),直接指向了提交,在这种情况下,提交新内容会产生问题,因为新提交不会更新分支,这个新提交就只能通过校验和来访问,一旦切换到其它分支,基本就找不到这个新提交了。为避免产生这样的问题,可以基于某个提交创建新分支然后切换过去进行工作:文章来源:https://www.toymoban.com/news/detail-490527.html
git checkout -b <branch> [<start-point>]
不过,这种模式可以快速的切换到历史版本,可以方便的基于历史版本进行编译、安装软件,如果不需要进行提交,那么这是一种方便的工作方式。文章来源地址https://www.toymoban.com/news/detail-490527.html
到了这里,关于git checkout 命令的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!