基本特性HarmonyOS操作系统的功能和特性要得以发挥,需要在它之上运行的APP来体现。
功能强大易用的HarmonyOS移动应用开发工具对HarmonyOS系统的发展至关重要,3.0 Beta1版本的DevEco Studio已经支持通过可视化布局编辑器构建界面,功能越来越齐全和稳定。
本章为HarmonyOS移动应用开发的第二章,主要介绍DevEco Studio开发环境搭建、低代码开发以及一个HarmonyOS应用从开发到上架的全过程。
本章节目标
- 了解DevEco Studio的特性;
- 创建第一个程序Hello World;
- 掌握界面低代码开发方式;
- 掌握应用开发,编译,调试和上架方法
一、DevEco基本特性
主要功能
HUAWEI DevEco Studio(以下简称DevEco Studio)是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供 工程模板创建、开发、编译、调试、发布等端到端的HarmonyOS应用开发服务。通过使用DevEco Studio,开发者可以更高效的开发具备HarmonyOS分布式能力的应用,进而提升创新效率
基本特性

- 多设备统一开发环境:支持多种HarmonyOS设备的应用开发,包括手机(Phone)、平 板(Tablet)、车机(Car)、智慧屏(TV)、智能穿戴(Wearable),轻量级智能穿 戴(LiteWearable)和智慧视觉(Smart Vision)设备。
- 支持多语言的代码开发和调试:包括Java、XML(Extensible Markup Language)、 C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)。
- 支持 FA(Feature Ability)和 PA(Particle Ability)快速开发:通过工程向导快速创 建FA/PA工程模板,一键式打包成HAP(HarmonyOS Ability Package)。
- 支持分布式多端应用开发:一个工程和一份代码可跨设备运行,支持不同设备界面的实 时预览和差异化开发,实现代码的最大化重用。
- 支持多设备模拟器:提供多设备的模拟器资源,包括手机、平板、车机、智慧屏、智能 穿戴设备的模拟器,方便开发者高效调试。
- 支持多设备预览器:提供JS和Java预览器功能,可以实时查看应用的布局效果,支持实时预览和动态预览;同时还支持多设备同时预览,查看同一个布局文件在不同设备上的 呈现效果
应用开发流程

二、安装过程
搭建开发环境流程

下载和安装Node.js
Node.js应用于开发JS应用和运行预览器功能,是开发HarmonyOS应用过程中必备的软 件。
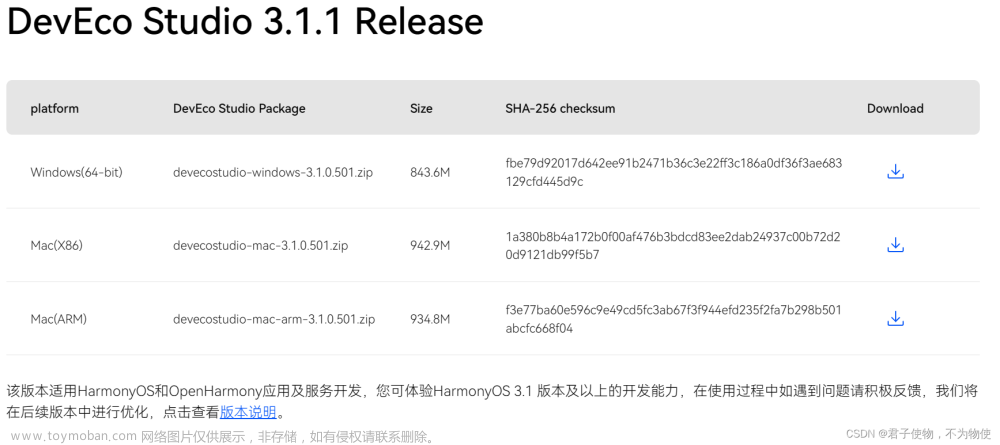
下载和安装DevEco Studio
- DevEco Studio的编译构建依赖JDK,DevEco Studio预置了Open JDK,版本为1.8,安装 过程中会自动安装JDK。
- 如果要下载DevEco Studio,需要先登录HarmonysOS应用开发门户,点击右上角注册按 钮,注册开发者帐号。如果已有华为开发者联盟帐号,请直接点击登录按钮。
配置开发环境
- npm设置
- 设置Gradle代理
- 设置DevEco Studio代理
- 下载HarmonyOS SDK
网络设置
DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用, 可以根据如下两种情况来配置开发环境:
-
如果可以直接访问Internet,只需进行设置npm仓库和下载HarmonyOS SDK操作。
-
如果网络不能直接访问Internet,需要通过代理服务器才可以访问。

设置npm仓库
为了提升下载JS SDK时,使用npm安装JS依赖的速度,建议在命令行工具中执行如下命 令,重新设置npm仓库地址。
- npm config set registry https://mirrors.huaweicloud.com/repository/npm/
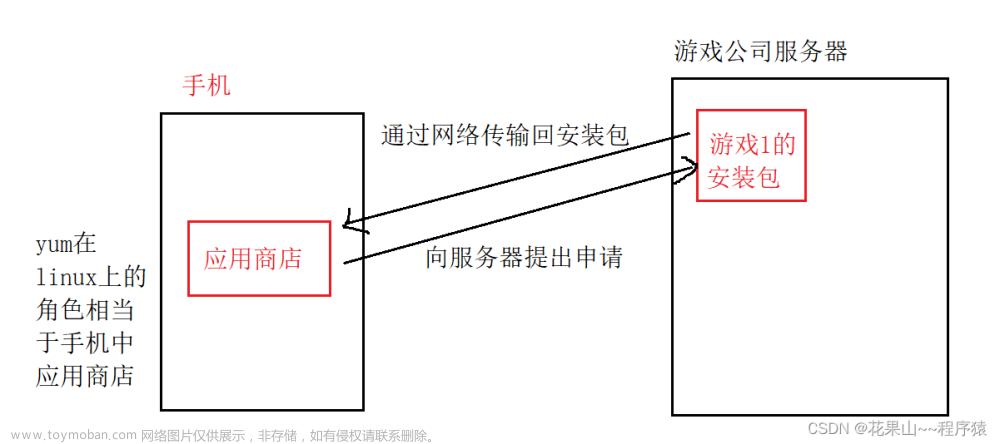
三、Gradle的作用
设置Gradle代理
- Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具。它使 用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XML的各种繁琐 配置。
- 面向Java应用为主。当前其支持的语言限于Java、Groovy、Kotlin和Scala,计划未来将 支持更多的语言。
Gradle主要依赖部件

项目自动化
- 在我们开发软件时,会面临相似的情况就是,我们需要去用IDE来进行编码,当完成一些功能时会进行编译、单元测试、打包等工作,这些工作都需要开发人员手动来实现。而 一般的软件都是迭代式开发的,一个版本接着一本版本,每个版本又可能有很多的功能, 如果开发每次实现功能时都需要手动的进行编译、单元测试和打包等工作,那显然会非 常耗时而且也容易出现问题,因此项目自动化应运而生
- 项目自动化的优点
- 它可以尽量防止开发手动介入从而节省了开发的时间并减少错误的发生。
- 自动化可以自定义有序的步骤来完成代码的编译、测试和打包等工作,让重复的步骤变 得简单。
- IDE可能受到不同操作系统的限制,而自动化构建是不会依赖于特定的操作系统和IDE的, 具有平台无关性
构建工具
构建工具用于实现项目自动化,是一种可编程的工具,你可以用代码来控制构建流程最终生成可交付的软件。构建工具可以帮助你创建一个重复的、可靠的、无需手动介入的、 不依赖于特定操作系统和IDE的构建
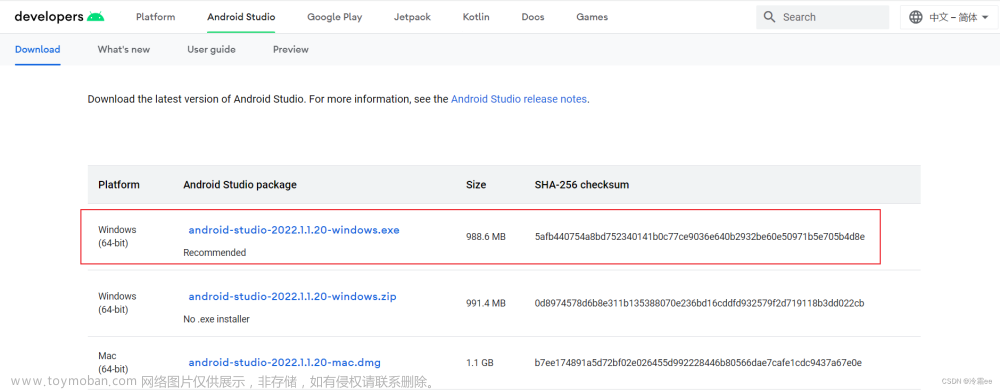
Android项目APK构建过程

HarmonyOS项目中的Gradle
- 工程Project 中的 build.gradle : 工程控制Gradle编译配置;
- 模块module中的 build.gradle : 控制每个Module的编译过程;
- gradle.properties : gradle动态参数的配置文件;
- local.properties : 本地的配置,如:SDK位置;
- gradle-wrapper.properties :gradle本地代理,声明了指向目录和版本;
- distributionUrl : 指定gradle版本不存在时,就从Value的地址中去下载。很多时候,我 们只要版本换成我们本地存在的gradle版本就可以了;
- settings.gradle : 配置Gradle中的Module管理。
设置Gradle代理
-
如果网络不能直接访问Internet,而是需要通过代理服务器才可以访问,这种情况下,需 要设置Gradle代理,来访问和下载Gradle所需的依赖。
- 打开“此电脑”,在文件夹地址栏中输入%userprofile%(Mac系统请点击前往 > 个人), 进入个人用户界面;
- 创建一个文件夹,命名为.gradle;
- 进入.gradle文件夹,新建一个文本文档,命名为gradle,并修改后缀为.properties;
- 打开gradle.properties文件中,添加代理需要的脚本
设置DevEco Studio代理

四Hello World创建
创建和运行Hello World

项目配置

项目启动
-
系统自动下载Gradle;
-
在DevEco Studio菜单栏,点击Tools > Device Manager。首次使用模拟器,需下载模拟器相关资源;

-
选择第二个remote emulator,点击sign in(登录),在浏览器中弹出华为开发者联盟帐号登录界面,请输入已实名认证的华为开发者联盟帐号的用户名和密码进行登录
- local emulator: 本地模拟器
- remote emulator: 远程模拟器(云端)
- remote decice: 远程设备 (云端)

项目运行

五、JS项目基本结构
JS项目目录结构

项目文件解析
-
.gradle:Gradle配置文件,由系统自动生成,一般情况下不需要进行修改。
-
entry:默认启动模块(主模块),开发者用于编写源码文件以及开发资源文件的目录。
-
entry>libs:用于存放entry模块的依赖文件;
-
entry>src>main>Java:用于存放Java源码;
-
entry>src>main>resources:用于存放应用所用到的资源文件,如图形、多媒体、字符串、布 局文件等
页面文件解析
- js>defalut>common目录:可选,用于存放公共资源文件,如媒体资源、自定义组件和 JS文档等;
- js>defalut>i18n目录:可选,用于存放多语言的json文件,可以在该目录下定义应用在 不同语言系统下显示的内容,如应用文本词条、图片路径等;
- js>defalut>resources:可选,用于存放资源配置文件,比如:全局样式、多分辨率加载 等配置文件;
- js>defalut>app.js文件:全局的JavaScript逻辑文件和应用的生命周期管理。
pages目录结构
- pages目录:pages文件夹下可以包含1个或多个页面,每个页面都需要创建一个文件夹 (如图中的index)。页面文件夹下主要包含3种文件类型:.css、.js和.hml文件;
- pages>index>index.hml文件:hml文件定义了页面的布局结构,使用到的组件,以及这 些组件的层级关系;
- pages>index>index.css文件:css文件定义了页面的样式与布局,包含样式选择器和各种 样式属性等;
- pages>index>index.js文件:js文件描述了页面的行为逻辑,此文件里定义了页面里所用 到的逻辑关系,比如数据、事件等。
支持的设备模板和编程语言

JS Component和JS Page
- JS Component:在JS工程中,可以存在多个JS Component(例如js目录下的default文件夹就是一个JS Component),一个JS FA对应一个JS Component,可以独立编译、运行 和调试。
- JS Page:Page是表示JS FA的一个前台页面,由.js、.hml和.css文件组成,是Component 的最基本单元,构成了JS FA的每一个界面
定义HarmonyOS IDL接口
- HarmonyOS Interface Definition Language(简称HarmonyOS IDL)是HarmonyOS的接口描述语言。HarmonyOS IDL与其他接口语言类似,通过HarmonyOS IDL定义客户端与服务端均认可的编程接口,可以实现在二者间的跨进程通信(IPC,Inter-Process Communication)。跨进程通信意味着我们可以在一个进程访问另一个进程的数据,或 调用另一个进程的方法。
- 通常我们把应用接口提供方(供调用)称为服务端,调用方称为客户端。客户端通过绑定服务端的Ability来与之进行交互,类似于绑定服务
六、低代码开发
低代码开发
- HarmonyOS低代码开发方式,具有丰富的UI界面编辑功能,遵循HarmonyOS JS开发规 范,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构 建UI界面的效率
低代码主界面

新建JS Visual

低代码目录结构

七、HarmonyOS App真机运行和上架
真机设备调试运行
通过DevEco Studio在真机设备上调试HarmonyOS应用时,可以自动生成调试证书和 Profile文件,并对HAP进行签名后才能在真机设备上运行(在Smart Vision设备除外)。 在真机设备上调试应用的流程如下所示

自动签名

应用发布
- 发布流程
- 准备签名文件
- 配置签名信息
- 编译构建APP
- 发布APP到华为应用市场

详细步骤

八、总结
- 本章介绍了DevEco Stduio开发工具的特性
- 使用它来开发HarmonyOS APP的关键步骤,包括环境搭建、代码编写、编辑构建、应用调试和应用发布等。
- 其中辅助编译构建的项目自动化管理工具Gradle的使用是本章难点。
- 此外,使用DevEco Stduio的新特性-低代码开发模式来快速构建APP前端的方法在本章中
也有描述
BQH1-1641895980275)]文章来源:https://www.toymoban.com/news/detail-490603.html
详细步骤
[外链图片转存中…(img-6nhwTWSP-1641895980276)]文章来源地址https://www.toymoban.com/news/detail-490603.html
八、总结
- 本章介绍了DevEco Stduio开发工具的特性
- 使用它来开发HarmonyOS APP的关键步骤,包括环境搭建、代码编写、编辑构建、应用调试和应用发布等。
- 其中辅助编译构建的项目自动化管理工具Gradle的使用是本章难点。
- 此外,使用DevEco Stduio的新特性-低代码开发模式来快速构建APP前端的方法在本章中
也有描述
到了这里,关于CH2-开发工具DevEco Studio的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!