1、什么是网络API
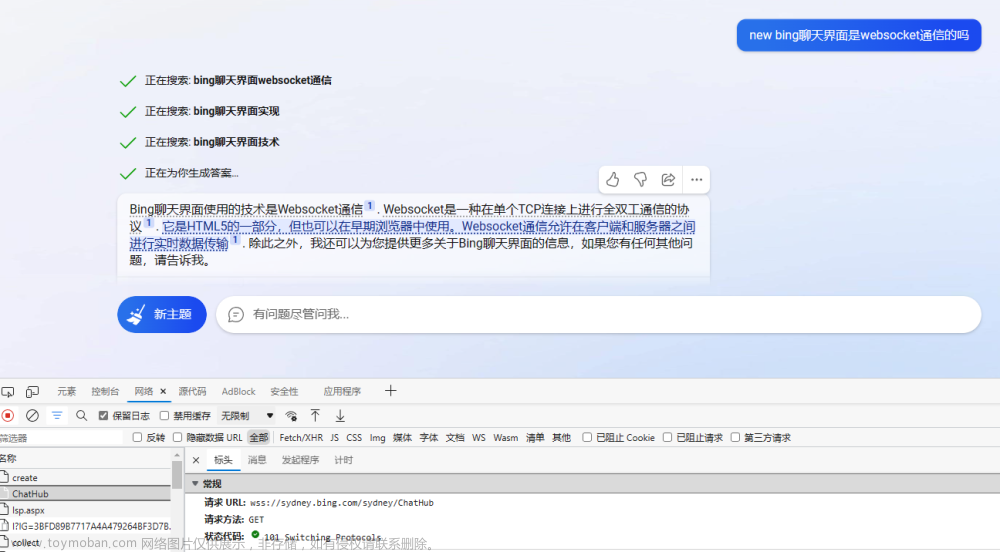
在一个网站里面发起https请求是很常见的,但是,由于微信小程序是腾讯内部的产品,不能直接打开一个外部的链接,例如,您在微信小程序里面无法直接打开网站,但是,在做小程序开发的时候,如果想调用这个网站的一个接口,这时,如何使用?因为,微信小程序里面不能直接使用浏览器,所以,只有使用腾讯给我们封装好的API wx.request(object)。
wx.request其实是腾讯封装好的一个request请求的函数,类似php语言里面的函数,在php程序里面的函数是由开发php程序的公司用c语言封装好的一个一个的函数,我们做php开发的,只需要拿过来这些函数使用即可,不需要关心函数底层代码,同样,wx.request是腾讯给我们封装好的“函数”直接拿过来用就行了,只要理解了这个“函数”里面的参数的使用即可
2、wx.request
功能描述:发起 HTTPS 网络请求。


3、搭建asp.net core版的webapi接口程序
创建asp.net core web api项目







book.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace webapitest.Models
{
/// <summary>
/// 图书实体
/// </summary>
public class Book
{
/// <summary>
/// 序号
/// </summary>
public int id { get; set; }
/// <summary>
/// 标题
/// </summary>
public string title { get; set; }
/// <summary>
/// 作者
/// </summary>
public string author { get; set; }
/// <summary>
/// 图片地址
/// </summary>
public string image { get; set; }
/// <summary>
/// 出版商
/// </summary>
public string publisher { get; set; }
}
}
WebXinController.cs代码
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using webapitest.Models;
namespace webapitest.Controllers
{
/// <summary>
/// 微信小程序控制器
/// </summary>
[Route("api/[controller]")]
[ApiController]
public class WebXinController : ControllerBase
{
List<Book> booklist = null;
private static List<Book> getBookList()
{
List<Book> books = new List<Book>();
Book b1 = new Book();
b1.id = 9032;
b1.title = "java开发指南";
b1.author = "杨强标";
b1.publisher = "吉林出版公司";
b1.image = "img01.jpg";
books.Add(b1);
Book b2 = new Book();
b2.id = 7232;
b2.title = "web项目指导";
b2.author = "毛二平";
b2.publisher = "山东出版公司";
b2.image = "img02.jpg";
books.Add(b2);
Book b3 = new Book();
b3.id = 6832;
b3.title = "小程序教程";
b3.author = "风间云";
b3.publisher = "海南出版公司";
b3.image = "img03.jpg";
books.Add(b3);
return books;
}
/// <summary>
/// 图书列表
/// </summary>
/// <returns></returns>
[HttpGet("findBookList")]
public List<Book> findBookList()
{
booklist = getBookList();
return booklist;
}
}
}
2、启动项目,测试接口

3、微信小程序页面访问后台api
创建页面myaspnet,准备一些图片,放在小程序项目目录的images下,文件名要与上面book的image属性对应(b3.image = "img03.jpg";)

js代码

3、wxss样式

样式代码
.book {
padding: 5px 5px 3px 3px;
}
.book-left {
float: left;
width: 200rpx;
text-align: center;
}
.book-left image {
width: 180rpx;
height: 160rpx;
}
.book-right {
padding-top: 0px;
margin-left: 200rpx;
height: 80px;
line-height: 50rpx;
border-bottom: 1px solid gray;
}
.book-right #title {
font-size: 14px;
}
.book-right #author {
font-size: 12px;
color: gray;
}
.book-right #publisher {
font-size: 14px;
color: red;
font-weight: bold;
}4、保存编译小程序,效果如下:

在通往吹牛逼的路上,我渐渐的牛逼起来。
如果猪都会飞了,谁还买飞机?骑着猪上天不就行了。文章来源:https://www.toymoban.com/news/detail-490768.html
兄弟,我这辈子最美好的时光都是在和你们喝酒吹牛B了。文章来源地址https://www.toymoban.com/news/detail-490768.html
到了这里,关于小白开发微信小程序21--网络API(asp.net core版)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!