前言
【毕业设计】基于springboot + vue微信小程序商城
这是一款基于SpringBoot+Vue的微信小程序文创平台和艺术类专业毕设收集平台,为用户提供文化创意产品的学习以及艺术类专业毕业生的成果展示和交流平台。文创平台实现了用户注册、登录、发布、浏览和真实购买等功能,同时又是艺术类专业学生毕设作品数据的存储和管理。
创新点/亮点✨
- 支持微信
真实支付(当然模拟支付也是可以的) - 集文创平台/手工艺品、艺术类毕设
收集平台与商城小程序于一体; - 提供
文化创意产品的学习以及艺术类专业毕业生的成果展示和交流平台; - 汇集
非遗手工艺作品,文创产品,工艺美术品,以及文化相关的特色产品介绍,展示非遗之作工艺。 - 在
文旅基础上,探索文创产品设计对非遗文化活化研究的相关落地项目。 - 系统页面精美,使用目前流行开发框架三件套“
springboot+vue+mysql”以及流行的微信小程序,用户端为小程序,管理端为pc,符合当下需求。 - 系统本身
可扩展性强,可二次开发为“校园二手交易平台”,“农产品售卖小程序”,“校园助农小程序”,“微信点餐小程序”,“外卖小程序”,以及各类“商城小程序”,产品可为图书,电子产品,衣物等。 - 系统可作为👉课程设计、毕业设计、大学生创新创业项目、互联网 + 大赛👈等课题的不二之选。
毕设目录
安装部署教程:
基于spring boot+vue微信小程序文创商城部署教程
视频展示/讲解:
基于spring boot+vue微信小程序文创平台
-
备注 :以上项目是完整的,代码都是经过多次部署,可以正常运行的,遇到maven,node,java环境等问题百度可解决大部分问题,下面的同学就自己部署出来了。
-


-

-
当然,我是非常的、强烈的,中肯的建议自己跟着安装部署教程部署(就是问我太多了,为满足需求,录了个视频,尽量自己解决哈,最近太忙了 😭 )
二、系统介绍
- 系统采用主流技术栈实现,Mysql数据库,SpringBoot2+Mybatis Plus后端,微信小程序原生实现,Vue3.2+Element Plus实现后台管理。基于JWT技术实现前后端分离。
- 微信小程序端涵盖了axios异步请求,Promise应用,swiper组件,自定义组件,应用了微信小程序提供的登录,支付,地址管理,包括下拉滑动分页,less应用,以及结合SpringBoot后端实现了企业级微信小程序支付功能。
- 后台管理采用了主流的Vue3.2+Element Plus组件 实现,涵盖了axios+Promise工具类封装,自定义icon,vuex应用,router路由,路由守卫,使用了大量的Element Plus组件,如表格,分页,图片上传,下拉框,二级联动,Form表单,rules验证框架,dialog以及第三方vue-quil富文本组件等。
三、项目地址
🌈项目总地址:https://gitee.com/f_xz/mall
🟢前台源码:https://gitee.com/f_xz/mall-vue
🟢后台源码:https://gitee.com/f_xz/back-end
🟢小程序源码:https://gitee.com/wechat
🟢数据库源码:https://gitee.com/database
⚠️以上便是完整项目源码地址,可自行下载。
四、运行环境
| 环境 | 版本 | 博主版本 |
|---|---|---|
| 系统 | win 10/11 |  |
| JDK | 1.8.0_144 |  |
| Maven | 3.6.1 |  |
| IDEA | 2023 |  |
| Node | 14.16.0 |  |
| MySQL | 5.6.42 / 5.7.x |  |
备注:以上版本为博主电脑配置,可点击进入官网下载
五、设计模块
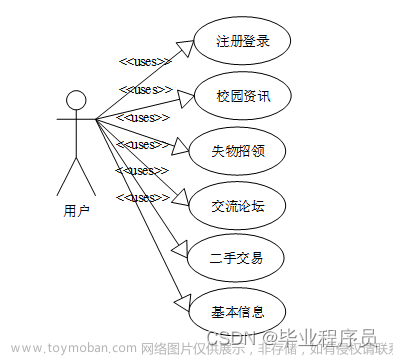
①前台
- 用户模块:登录、注册;
- 轮播模块:轮播图展示;
- 作品模块:热门作品、类别作品、全部作品、单类别作品、作品详情、作品轮播图、作品图片详情、作品搜索功能;
- 类别模块:类别展示;
- 地址模块:地址添加、地址删除、地址展示;
- 购物模块:购物车添加、购物车修改、购物车展示、购物车删除;
- 订单模块:订单生成、订单展示。
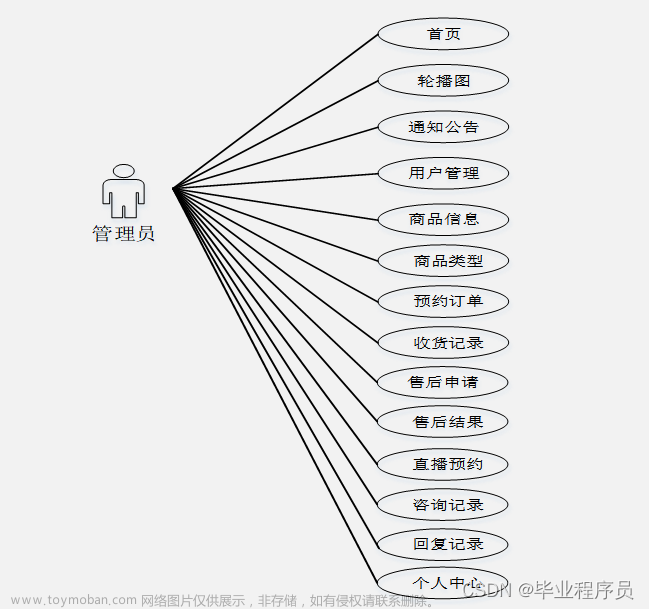
②后台
- 统计模块:用户数量统计、专业统计、作品数量统计;
- 用户模块:用户展示
- 类别模块:类别展示、类别添加、类别修改、类别删除
- 作品模块:作品添加、作品展示、作品搜索、作品修改、作品删除
- 订单模块:订单展示
(合计:12个模块,35个功能)
六、系统功能模块结构图

数据库设计


七、 准备阶段
①使用真实支付
- 注册个体工商户
- 微信公众平台(企业资质认证)
- 注册微信小程序
②使用模拟支付
- 注册微信小程序
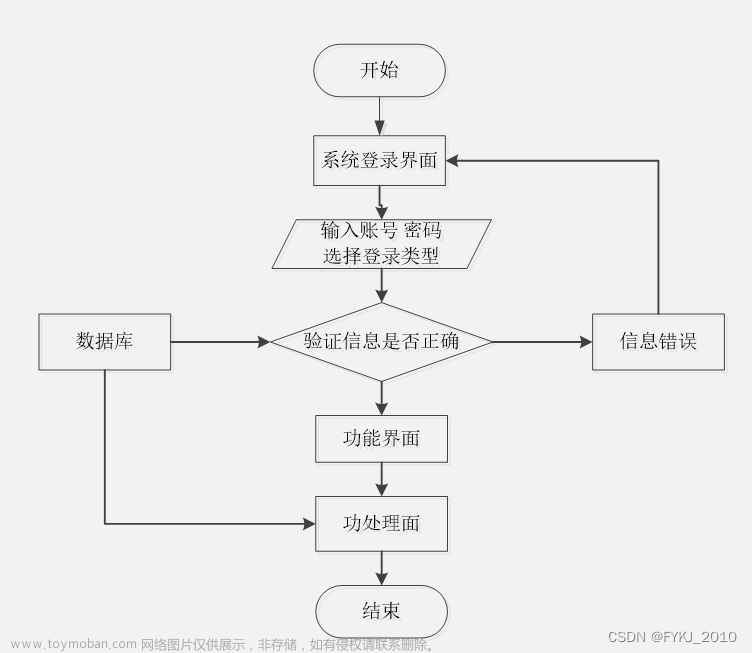
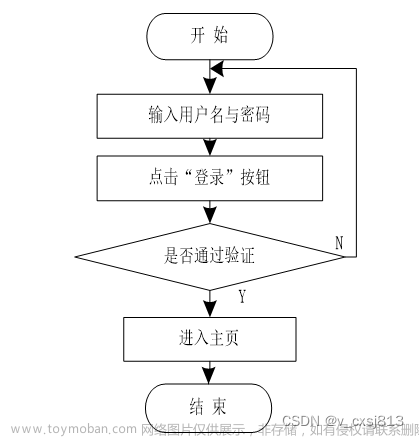
八、使用说明
导入相应开发软件,运行即可。可看视频部署教程
九、登录后台
- 端口:8080
- 账号:admin
密码:123456 - 地址:http://127.0.0.1:8080
十、后台页面展示



 文章来源:https://www.toymoban.com/news/detail-490963.html
文章来源:https://www.toymoban.com/news/detail-490963.html
十一、微信小程序页面展示

 文章来源地址https://www.toymoban.com/news/detail-490963.html
文章来源地址https://www.toymoban.com/news/detail-490963.html
关于我
wx/qq:mikenote
CSDN:https://blog.c1n.cn
码云:https://gitee.com/f_xz
个人博客:https://mikenote.asia
到了这里,关于【毕业设计】基于springboot + vue微信小程序商城的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!