跨域是什么
由于浏览器的同源策略限制,当一个请求 URL 的协议、域名、端口和当前页面 URL 任意一个不一致时都会出现跨域错误。
eg:
用node run了一个http://localhost:8080 的服务,在这个服务器下访问的网页也默认在 http://localhost:8080 这个域下面;
假设服务端所在的域是http://example.com
这样通过ajax发送请求的话;
由客户端直接传过去的就是一个域名为 http://localhost:8080 的请求;
而服务端所在的域是 http://example.com;
域名不同,请求失败,出现跨域错误
解决跨域可以从两个方面着手
- 客户端
- 服务端
接下来介绍如何在 umi 中使用 proxy 代理处理跨域问题
代理解决跨域的原理
使用代理解决跨域的原理
在客户端和服务端之间加了一层中间层
中间层的作用:将不同的域名转换为相同的域名

- 客户端发送请求,先经过中间层的处理,将域名 http://localhost:8080 转换为 http://example.com
- 利用转换后的域名发送请求到server
- 服务端接收到请求的域名 http://example.com,相应经过中间层的处理,将域名进行转换,发送响应数据给客户端
- client 收到和自己相同的域名,继续下一步操作
umi使用proxy代理解决跨域
在config.js配置文件里设置文章来源:https://www.toymoban.com/news/detail-491048.html
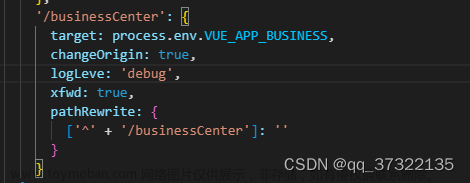
proxy: {
"/ci": { // 标识需要进行转换的请求的url
"target": "http://example.com", // 服务端域名
"changeOrigin": true, // 允许域名进行转换
"pathRewrite": { "^/ci": ''} // 将请求url里的ci去掉
}
}
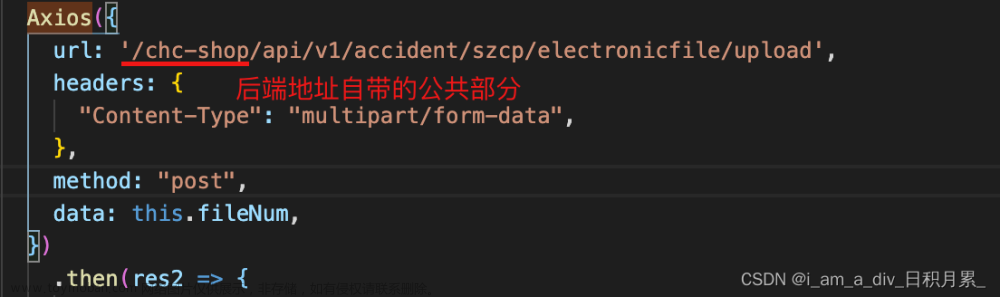
发送请求时需要将请求的url设置为 http://localhost:8080/ci/xx/xx,代理才会对这条请求的域名进行替换。文章来源地址https://www.toymoban.com/news/detail-491048.html
到了这里,关于umi 如何使用 proxy 代理解决 开发环境跨域 问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!