目前我是想学习Django来搭建一个网站,记录一下我学初学的过程与遇到的问题。
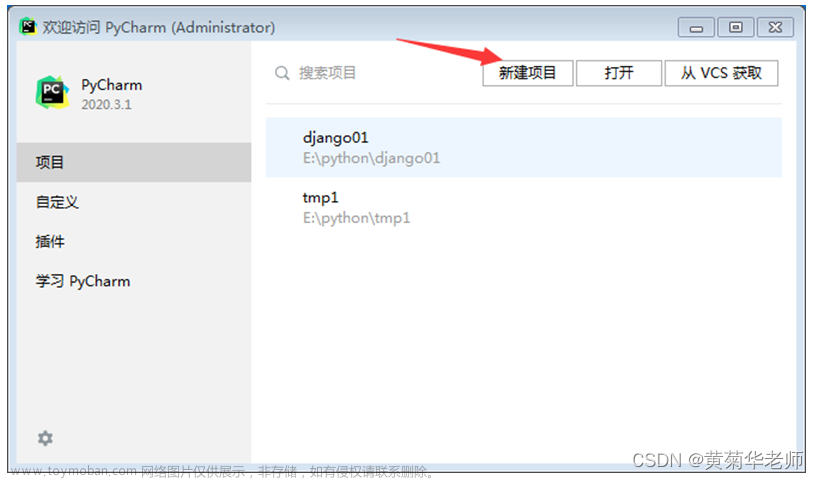
我直接使用pycharm来创建一个Django项目,就不用在终端输入命令行的方式创建虚拟环境。

文章来源:https://www.toymoban.com/news/detail-491146.html
在终端输入,python manage.py runserver,点击连接web页面进行测试,可以进入网页。
对于项目各个文件的解释与说明:

然后我把pycharm里面自己生成的manage给删除了,大部分的博主都推荐删除,主要是后面每个模块都有自己的manage,方便管理。
后面开始创建app,app我的理解就是让网站的应用分模块来完成。
运行如下命令:
python manage.py startapp login
这个名字可以按自己对app的功能来取,login只是我用来练习的名字。
下面是app目录结构:

到这里,我对orm是不太了解的,需要我后面继续学习。可以看出,对于一个app模块,重要的是在models和view两个部分。
要调用app模块,在这之前就需要进行注册的步骤,相当于一种激活。

然后我们进行功能的编写,比如提醒登录成功:
login中编辑views.py文件
from django.shortcuts import render,HttpResponse ###导入HttpResponse
def login(request):
return HttpResponse("Hello")

在全局urls.py中添加login路径
from django.contrib import admin
from django.urls import path
from login import views ###从app01导入views模块
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login), ###添加login路径
]
在web页面访问如下

以上就是对Django--创建项目与app的初步认识,后面将重点学习app里面的models和view两个部分。文章来源地址https://www.toymoban.com/news/detail-491146.html
到了这里,关于Django--创建项目与app的初步认识的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!