目 录
摘 要 I
ABSTRACT II
一、前言 1
1.1 研究的背景、目的和意义 1
1.2 国内外文献综述 2
1.3 研究的主要内容 3
二、系统相关技术研究 5
2.1 微信小程序 5
2.2 ThinkPHP 5 框架 7
2.3 RESTFul API 8
2.4 微信支付技术 10
2.5 MySQL数据库 12
三、需求分析与可行性研究 14
3.1 市场定位分析 14
3.2 可行性分析 14
3.3 需求目标 15
3.3.1 概述 15
3.3.2 商城整体说明 15
四、系统解决方案 17
4.1 设计方案的论证 17
4.1.1 设计方案的选择 17
4.1.2 工具的选择 17
4.2 设计方案的说明 18
4.2.1 系统总体描述 18
4.2.2 系统角色类型 18
4.2.3 系统规划 20
4.2.4 预期目的 20
4.2.5 技术要求 21
五、系统详细设计 22
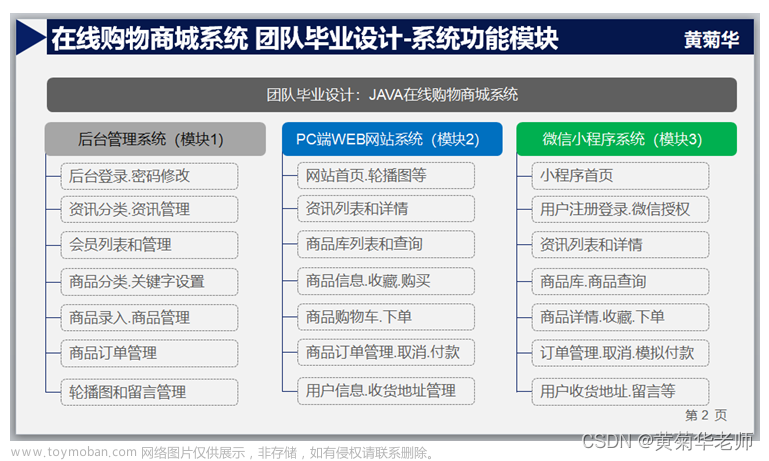
5.1 系统模块架构 22
5.2 系统功能说明 22
5.2.1 系统登录模块 22
5.2.2 在线商城设置模块 23
5.2.3 在线商城内容更改模块 25
5.2.4 在线商城管理员模块 26
5.2.5 基本商城功能模块 27
5.3 数据字典 28
六、系统实现 31
6.1 模块实现的理论基础 31
6.2 系统登录模块的实现 31
6.3 设置在线商城信息模块的实现 31
6.4 在线商城选货模块的实现 39
6.4.1 选货模块 39
6.4.2 选货后编辑及提交模块 40
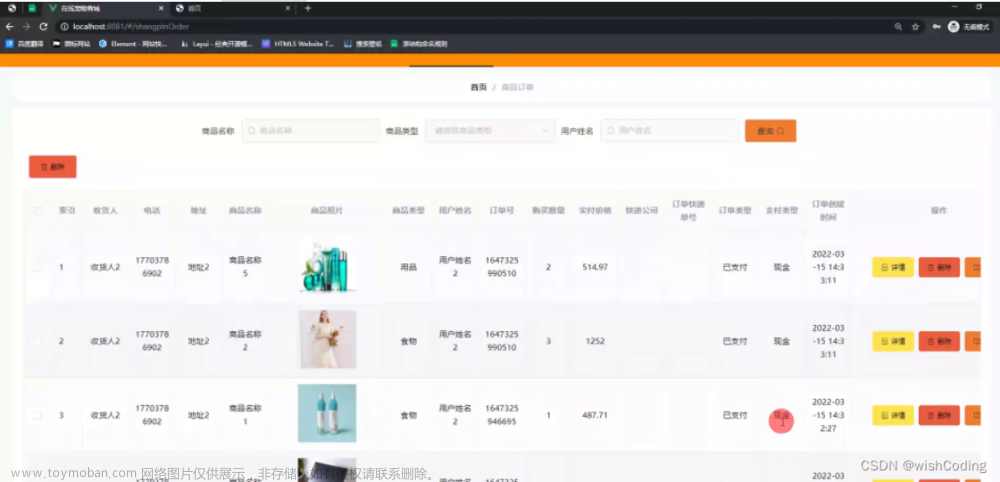
6.5 管理员审核模块 43
七、系统测试 45
7.1 概述 45
7.2 系统测试用例 45
7.3 测试总结 47
总 结 48
致 谢 49
参考文献 50
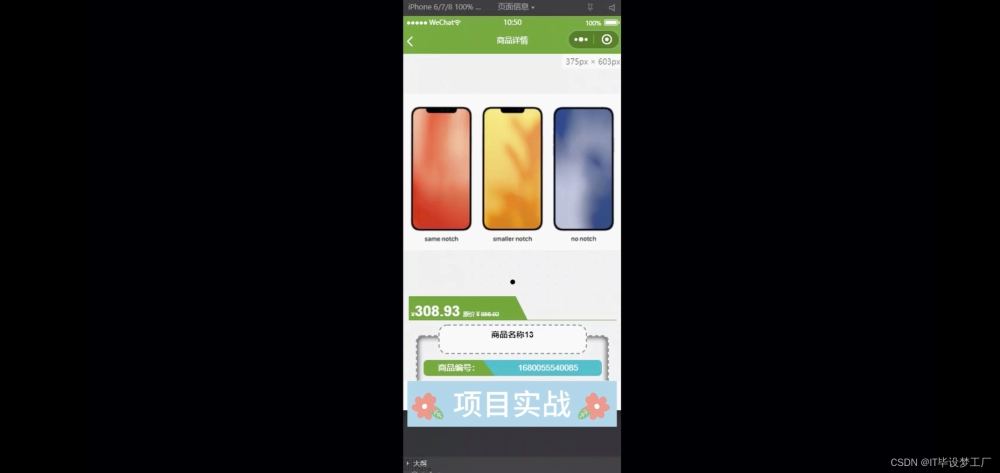
本系统主要由微信小程序客户端、服务器、数据管理端构成,服务器采用 ThinkPHP5框架技术,客户端采用微信小程序的MINA框架,数据管理端采用 CMS框架。客户端的页面实现通过网络与服务器REST API接口通信获取 MySQL数据。本人重点参与网上购物系统客户端、服务器以及数据库的设计、开发、测试工作。 在系统的设计与实现过程中,对客户端的代码进行全局的MVC模式设计控制,采用template模板增加代码的复用性,并创建客户端用户的token管理机制进行用户身份验证与权限分级。本文重点阐述在线商城客户端的商品信息展示、商品分类、购物车、下单支付,个人信息管理及数据库设计六大模块的设计和实现过程。 采用了PHP作为后台开发语言,HTML+JS+CSS作为前端开发语言,遵守微信的开发规范,完成了在线商城的基本功能,系统运行流畅,可以正常使用。
二、系统相关技术研究
本章主要安介绍了本微信小程序购物系统在其开发过程中所用到的关键技术,其中包括微信小程序的 MINA 框架、ThinkPHP5 框架、REST API 的构造、微信支付技术、 MySQL 数据库五部分。本课题的设计与实现主要就是建立在这些理论知识的掌握和应用之上。
2.1 微信小程序
微信小程序是一种全新的连接用户与服务的方式。小程序为用户提供了触手可及、用完即走的轻便服务,主要体现在用户获取小程序、使用小程序方便快捷的服务理念上。用户可以在线下扫一扫或者公众号关联小程序码获取小程序应用,或者可以在微信的发现页面搜索小程序,由于小程序的整个文件占用内存空间很小,用户下载安装小程序的过程消耗几乎感知不到,所以从用户获取小程序到点击进入开始使用小程序应用的速度非常快。小程序多入口获取和触手可及用完即走的使用体验降低了器传播和获取用户的成本,并且可以实现原生 APP 的基本功能,更加适合线下的生活服务类的商铺及非刚需类低频应用。
MINA 框架是微信团队为小程序开发提供的框架名字,MINA 框架通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,由此对上层提供一整套 JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能与能力,快速构建一个应用。简单来讲,MINA 其实就是一组便于开发微信小程序的工具的集合。
框架提供了自己的视图层特有的描述语言 WXML 、WXSS,以及基于 JavaScript 的逻辑层,并在视图层与逻辑层间提供了数据传输和事件机制。这个数据传输和事件机制是一个响应用户交互的数据绑定系统,它让数据与视图非常简单地保持同步。当需要更新页面数据时,本文转载自http://www.biyezuopin.vip/onews.asp?id=11933只需要调用逻辑层的相应方法返回结果到视图层即可。
通过下面的 MINA 框架图我们可以看到三大部分:逻辑层、视图层和系统层。如图
2-1。

图2-1 微信MINA框架架构图文章来源:https://www.toymoban.com/news/detail-491176.html
{
"pages": [
"pages/index/index",
"pages/category/index",
"pages/category/list",
"pages/goods/index",
"pages/search/index",
"pages/flow/index",
"pages/flow/checkout",
"pages/user/index",
"pages/user/help",
"pages/order/index",
"pages/order/detail",
"pages/address/index",
"pages/address/create",
"pages/address/detail",
"pages/login/login"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTitleText": "",
"navigationBarTextStyle": "black",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#6e6d6b",
"selectedColor": "#ff9966",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/tabBar/home.png",
"selectedIconPath": "images/tabBar/home_on.png"
},
{
"pagePath": "pages/category/index",
"text": "分类",
"iconPath": "images/tabBar/cate.png",
"selectedIconPath": "images/tabBar/cate_on.png"
},
{
"pagePath": "pages/flow/index",
"text": "购物车",
"iconPath": "images/tabBar/cart.png",
"selectedIconPath": "images/tabBar/cart_on.png"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "images/tabBar/user.png",
"selectedIconPath": "images/tabBar/user_on.png"
}
],
"position": "bottom"
},
"debug": false,
"sitemapLocation": "sitemap.json"
}














 文章来源地址https://www.toymoban.com/news/detail-491176.html
文章来源地址https://www.toymoban.com/news/detail-491176.html
到了这里,关于基于微信小程序的在线商城设计(后台PHP)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!