1.安装vsCode
Visual Studio Code - Code Editing. Redefined
2.安装nodejs
下载 | Node.js 中文网
3.打开vscode,在vscode里面打开终端(快捷键是ctrl+~)
查看是否成功安装node和npm:
node -v
npm -v
在终端中输入如下命令并运行:
npm install -g typescript
检查是否成功安装(typescript)的命令:tsc -v
运行流程:
手动编译和运行ts代码:
1.编译 tsc 文件名(包含扩展名)
2.运行 node 文件名(包含扩展名)
vscode 自动编译和运行ts代码:
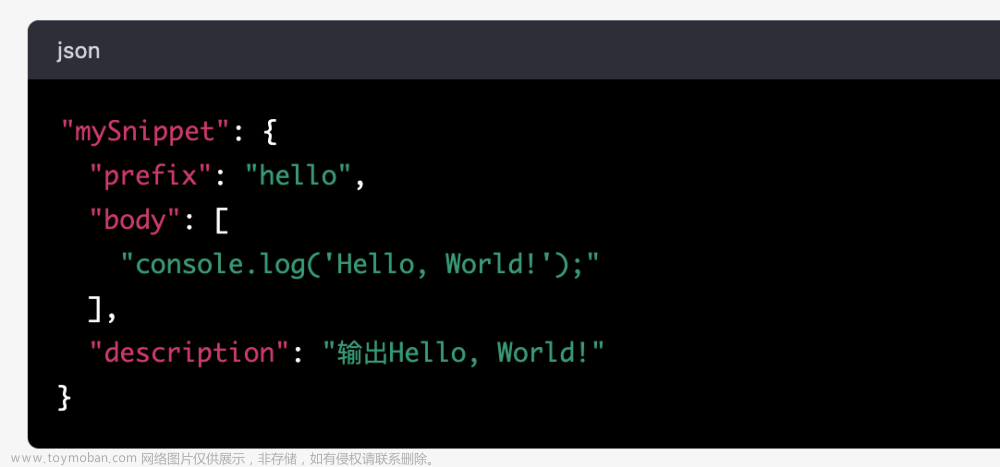
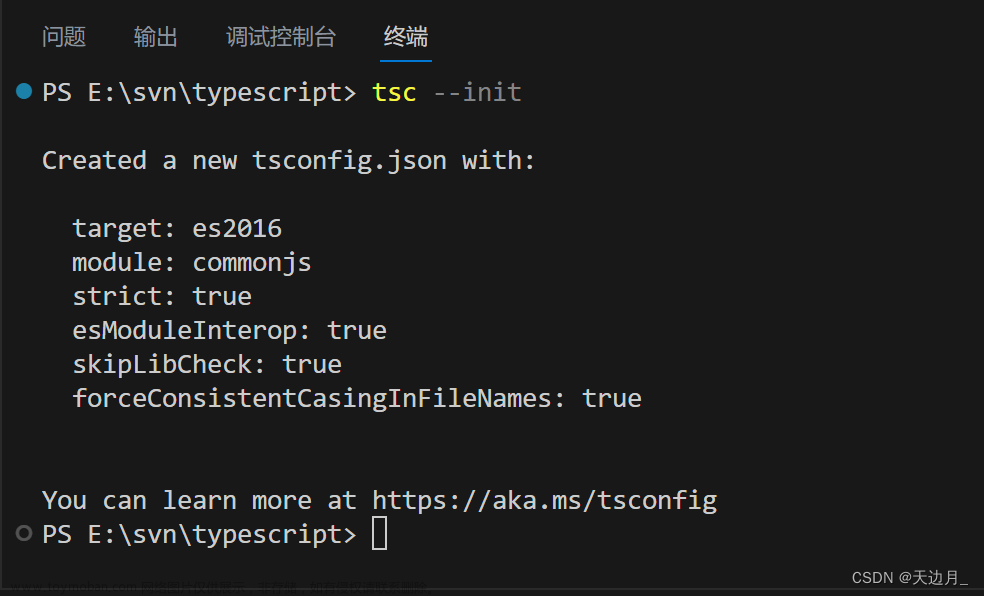
1.生成配置文件: tsc --init
2.修改配置文件:tsconfig.json ("outDir":"./js" ,“strict":false)
3.启动监视任务 :terminal->run task...->show all task..->tsc:watch - tsconfig.json
运行:
快捷键:F5或ctrl+F5
选择: run->star debugging 文章来源:https://www.toymoban.com/news/detail-491245.html
文章来源:https://www.toymoban.com/news/detail-491245.html
参考:
typescript从入门到熟练,使用vscode编写_typescript vscode_bin9153的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-491245.html
到了这里,关于使用vscode编写并运行typescript代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!