前言:
- 微信小程序自发布以来,逐渐进入到我们的生活中,成为我们生活中不可或缺的一部分,但你真的了解微信小程序的由来吗?本篇文档为大家一 一讲解
一,什么是微信小程序
- 微信小程序,小程序的一种,英文名
Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
二,微信小程序发展史
-
微信小程序的发展史可以追溯到
2016年1月9日,当时腾讯公司在深圳发布了微信7.0版本,其中包含了小程序的概念和演示。小程序可以在微信内嵌入的子应用程序,占用很少的存储空间,需要时可以快速下载安装,用户可以随时随地打开使用。 -
随后,微信小程序在
2017年1月正式上线,起初只能够在iOS端使用,后来在2017年9月才推出了Android端的版本。小程序的推出打破了传统应用的下载安装模式,用户可以在不离开微信的情况下使用各种功能和服务。 -
微信小程序的发展历程中,经历了大量的
更新和改进,包括增加了更多的功能和服务、提升了用户的体验和安全性、优化了开发者的开发环境和支持等。到2021年,微信小程序已经成为了一个庞大的生态系统,包括了各种类型的应用,如电商、社交、游戏、出行、金融等。 -
未来,微信小程序还将继续扩大生态范围,为用户带来更多的便利和服务,同时继续完善开发者
支持和生态合作机制,推动小程序产业的进一步发展。
三,微信小程序优缺点
- 优点
-
体积小:微信小程序体积只有不到10MB,相对于传统的APP来说体积非常小,用户下载、安装和启用小程序速度快。 -
无需安装:微信小程序不需要用户通过应用市场或其他途径安装,只需要在微信中搜索即可,省去了用户安装APP的麻烦。 -
快速启动:微信小程序不会占用手机存储空间,启动速度很快,能够满足用户快捷高效的需求。 -
线下推广:微信小程序可以通过线下二维码等多种方式推广,吸引更多用户。 -
交互体验好:微信小程序允许开发者定制化用户界面,优化交互体验。
-
- 缺点
-
功能受限:微信小程序的功能相对传统的APP受到一定的限制,导致有些复杂的应用无法实现。 -
不支持第三方登录:微信小程序只支持微信登录,不能使用其他第三方登录,限制了用户的多元化选择。 -
生成流量定位难:由于微信小程序没有像普通APP那样的搜索引擎优化方式,因此生成流量定位比较困难。 -
无法在后台运行:微信小程序在用户离开小程序后即被关闭,不能在后台运行,导致一些需要常驻后台的应用无法满足需求。 -
需要微信环境支持:微信小程序需要用户在微信环境下使用,不能在其他平台使用,使用限制比较大
-
四,微信小程序与其他相关概念的区别
移动应用程序和Web应用程序的区别
微信小程序属于移动应用程序的范畴,可以在微信平台上直接使用,而Web应用程序则需要在浏览器中打开。微信小程序具有更快的启动速度、更高的流畅度和更好的用户体验
APP和H5的区别
微信小程序与APP(原生移动应用程序)的区别在于,微信小程序不需要下载安装,可以直接使用。而H5则需要在浏览器中使用,受限于网络环境和设备性能,体验相对较差。
普通网页和微信公众号的区别
微信公众号是一个具有定制化和交互性的微信账号,可以为用户提供丰富的服务和内容。而普通网页则只是一种静态的网页形式,缺乏个性化和互动性
小程序和小游戏的区别
虽然微信小程序和小游戏都是在微信平台上使用的,但小程序更多的是提供基于实用性和服务性的应用,如在线购物、生活服务等;而小游戏则更多的是以娱乐为主,如休闲游戏、体育竞技等。
小程序和小程序框架的区别
小程序是一种具体的产品形态,而小程序框架则是微信官方提供的工具,可以让开发者更容易地创建小程序。小程序框架是一种开发框架,而小程序则是通过这种开发框架而产生的具体产品。
五,小程序环境
注册小程序
登录小程序 小程序开发者工具
小程序开发者工具
小程序文档
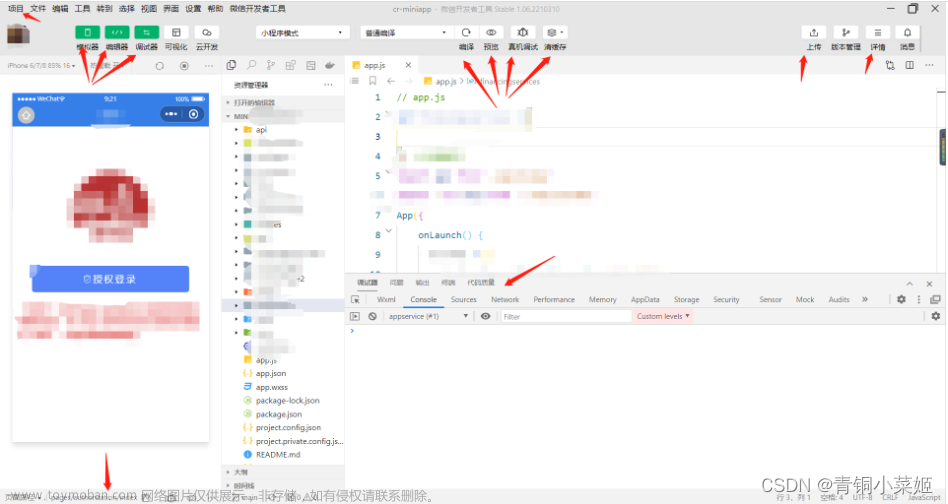
六,初始化项目
- 新建项目
- 扫码登录
- 开发工具
- 切后台
- sensor 用来调试地理位置调式重力感应的api
- 目录结构
- app.json
- 全局的公共配置:是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
- app.wxss
- 小程序公共样式表
- app.js
- 小程序逻辑
- project.config.json
- 记录开发者工具配置信息例如界面颜色、编译配置等等
- sitemap.json
- 配置小程序页面是否被微信索引;
- app.json
小程序页面配置
- js :页面逻辑
- wxml:页面结构
- json:页面配置
- wxss: 页面样式
小程序单位
- 相关单位
- pt逻辑分辨率(视觉单位,和屏幕尺寸有关系);
- px物理分辨率(像素点)
- ppi:每英寸包含的像素点
- 小程序单位换算关系
- iphone6下1px=1rpx=0.5pt(rpx会在不同设备下转换、而px不会)
七,导航栏配置
- app.json
- pages:配置小程序页面路径
- window 配置顶部导航栏 文档地址
{
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
- tabbar配置底部导航栏
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},

-
路由跳转
- wx.switchTap:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
- wx.navigateTo:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
- wx.redirectTo:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
- wx.reLaunch:关闭所有页面,打开到应用内的某个页面
-
事件绑定
- bindtap 和 catchtap:catch 会阻止冒泡
- dataset 带参数
- 事件中布尔值
- bindtap 和 catchtap:catch 会阻止冒泡
八,模板引用
-
定义模板
<template name="A"> <text> A template </text> </template> -
引入模板文章来源:https://www.toymoban.com/news/detail-491282.html
- Import 可以在该文件中使用目标文件定义的
template
<import src="/pages/templates/a.wxml" /> <template is="a"></template>-
include可以将目标文件除了template外的整个代码引入,相当于是拷贝到include位置
- Import 可以在该文件中使用目标文件定义的
<include src="/pages/templates/b.wxml" />
九,网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
总结
以上就是微信小程序的基础介绍和基础使用。希望本篇文章能够帮助到你,不懂得可以评论区或者私信问我,我也会一 一解答。谢谢观看!
我的其他文章:https://blog.csdn.net/m0_60970928?type=blog文章来源地址https://www.toymoban.com/news/detail-491282.html
到了这里,关于微信小程序详细介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!