安装
1、全局安装 vue-cli 脚手架(不建议用 5.0 版本,避免报错)
npm install -g @vue/cli@4.5.192、脚手架创建项目
vue create -p dcloudio/uni-preset-vue my-project3、选择 默认模板 即可
4、编译并启动项目
npm run dev:mp-weixin
5、开发者工具,导入项目,注意路径 "项目地址/dist/dev/mp-weixin"
开发的规范
-
不能直接在开发者工具中修改代码,口诀:vscode做开发,开发者工具做调试
-
标签使用小程序的规范,语法使用vue的即可
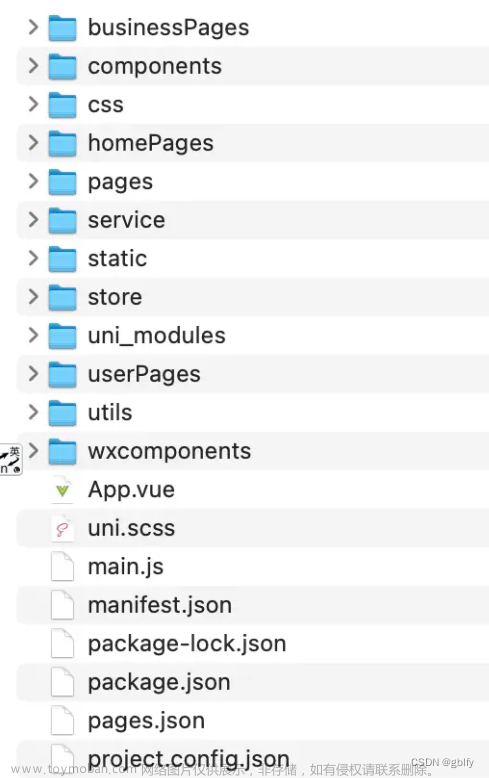
项目目录结构
-
App.vue 相等于原生小程序 app.wxss (全局样式文件)和 app.js (应用入口文件)
-
main.js uniapp 项目入口文件 ,后期有一些设置想全局都生效(vuex)
-
mainifest.json 相当于小程序 project.config.json 设置 appid 、设置不校验合法域名一微信开发者工具一本地设置的功能
-
pages.json 相当于以前小程序当中全局配置 app.json 和页面配置 index.json
-
新建了页面,需要在 pages.json 中设置页面路径
-
设置应用的标题还可以设置单个页面的标题
-
设置导航栏样式
-
设置 tabbar
-
-
uni.scss 全局样式文件,写 scss 语法,默认被 uniapp 引入了,所以不需要手动去引入它
-
pages 文件夹是否 uniapp 页面文件!!
-
static 存放静态资源,图片,字体等
uniapp生命周期
口诀:组件生命周期使用vue规范,其他使用小程序规范
-
应用生命周期,使用小程序
-
onLauch等
-
-
页面生命周期,使用小程序
-
onLoad,onShow等
-
-
组件生命周期,使用vue的规范
-
created,mounted等
-
uniapp的api
1、wx的api,修改前缀后(uni),可以直接用 : wx.showToast() ---- uni.showToast()
2、uni支持promise的使用方式
3、使用promise返回的是数组,建议直接解构使用即可
easycom
-
按照规范新建组件: components/组件名/组件名.vue
-
页面直接使用即可

引入和使用 uni-ui
-
在根目录创建
vue.config.js文件 ,增加@dcloudio/uni-ui包的编译module.exports = { transpileDependencies:['@dcloudio/uni-ui'] } -
安装
sass和uni-uinpm i sass @dcloudio/uni-ui -
配置
easycom// pages.json { "easycom": { "autoscan": true, "custom": { // uni-ui 规则如下配置 "^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue" } }, // 原有内容 pages:[ ... ] } -
重新运行 编译打包
npm run dev:mp-weixin
文章来源地址https://www.toymoban.com/news/detail-491421.html
文章来源:https://www.toymoban.com/news/detail-491421.html
到了这里,关于vue-cli 脚手架创建uniapp项目(微信小程序)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!