前言
适用:假如你平时偶尔写 Vue2项目,偶尔写 Vue3项目,那么单个版本的 node.js 势必会报错,nvm就很适合你
注意:固然我希望你能安装顺利。但是也请仔细看我标为红色的字体,都是我踩了一个又一个坑之后总结出来的,别头铁
最后:有一人因为这篇文章受益,那我写文章所花的几个小时就是有意义
一、卸载 node.js
1.1 卸载
去电脑安装的应用这里卸载即可

1.2 清理缓存(有的不执行此步骤后面会报错)
打开小黑窗,分别执行 where node 和 where npm 两条命令,然后根据出来的目录找到对应的文件夹将其删掉,并将缓存文件删掉注意:若没有将npm的缓存文件删除,后续可能出现 npm 和 node版本对不上导致装包报错!!!

二、下载 nvm
2.1 nvm 下载
github下载地址:https://github.com/coreybutler/nvm-windows/releases
2.2 点开链接之后如图

2.3 鼠标鼓轮往下滑

2.4 下载完成后解压打开

注意一: 安装nvm的路径的每一层级,都不要有空格(正确:D:\Program;错误:D:\Program Files)注意二:请记住安装nvm的路径,后面会用到

注意:路径要以 node.js 结尾!!!,此处你选了存放文件夹之后,请在后面再手动输入 node.js,如果你是默认路径,那就不管

2.5 检查一下
打开小黑窗,执行 nvm -v 后出来了版本号, 表示 nvm 已经安装成功,继续下一步

三、安装多个 node.js 版本
3.1 nvm 常用命令
// 查看当前 nvm 版本号
nvm -v
// 查看已安装的 node.js 版本
nvm list
// 查看可安装的 node 版本
nvm list available
// 安装指定版本的 node (版本号不限)
nvm install 16.14.0
// 使用指定版本的 node
nvm use 16.14.0
3.2 安装 node
步骤:1.下载指定版本的node.js——> 2. 解压到安装nvm的文件夹——> 3. 重命名文件夹(文件名格式:v16.14.0)——>4. nvm install “node版本”——>5. 命令行切换node版本——>6. 完成
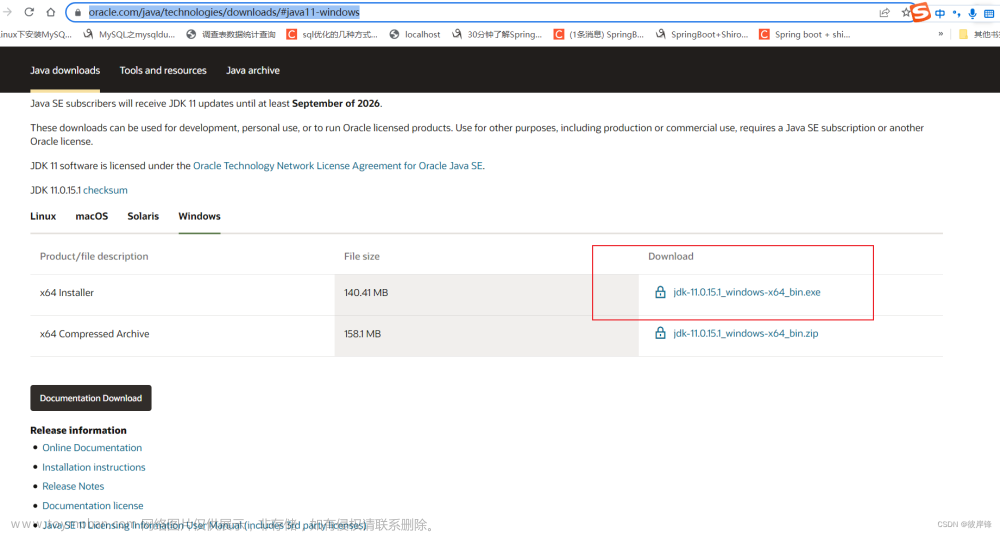
3.2.1 前往 node 官网下载 node
推荐下载一个 12版本 的和一个1 6版本 的
我用的 12.8.0 和 16.14.0,可以在 Vue2 和 Vue3项目中灵活切换
node.js 官网:https://nodejs.org/zh-cn/download/releases/
补充:若node官网打不开,则可以直接用我下载好的 node 压缩包。我放百度网盘了。需要的朋友自取
链接:https://pan.baidu.com/s/14KMcK9GqCSXMA6r-miYjEA?pwd=1121
提取码:1121



注意:我是提前准备好的两个不同版本的node。请自行去node.js官网下载并解压过来(3个或更多版本使用亦是同理)


3.2.2 安装node
首先执行 nvm list,查看一下你解压到 nvm 文件夹下的node版本号,然后 nvm install “版本号”,将你解压的几个node版本都进行安装

四、nvm使用
至此,若能正常执行下面的操作(node版本号用你自己的版本号),则表示 nvm 安装大功告成
五、删除 nvm
到第四步 nvm 使用就已经大功告成了,此步删除 nvm 留给 nvm 安装出错,需要重装 nvm 的人
5.1 删除文件夹
 文章来源:https://www.toymoban.com/news/detail-491476.html
文章来源:https://www.toymoban.com/news/detail-491476.html
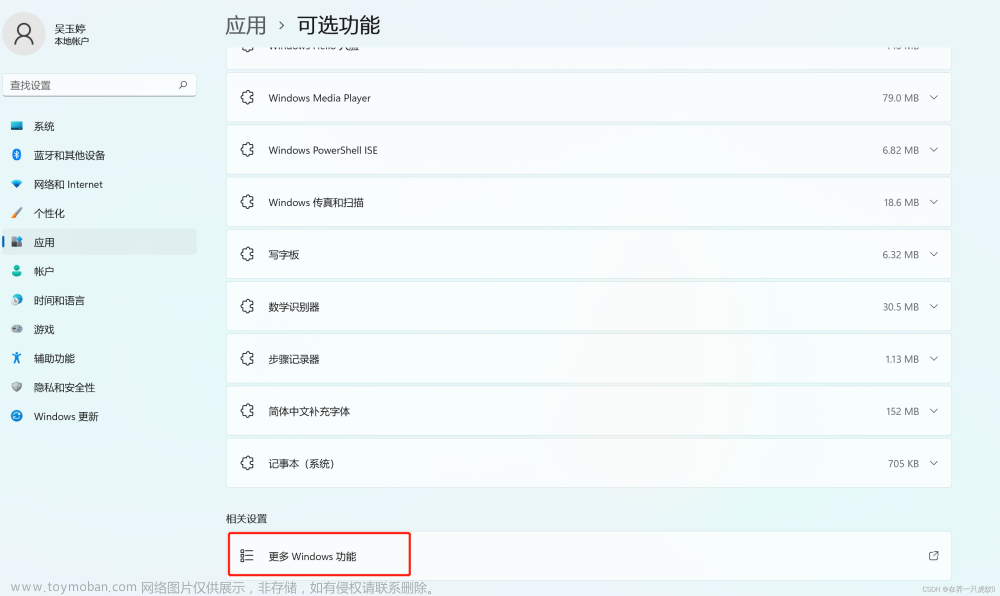
5.2 删除环境变量


 文章来源地址https://www.toymoban.com/news/detail-491476.html
文章来源地址https://www.toymoban.com/news/detail-491476.html
到了这里,关于nvm安装与使用详解(Window11)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!