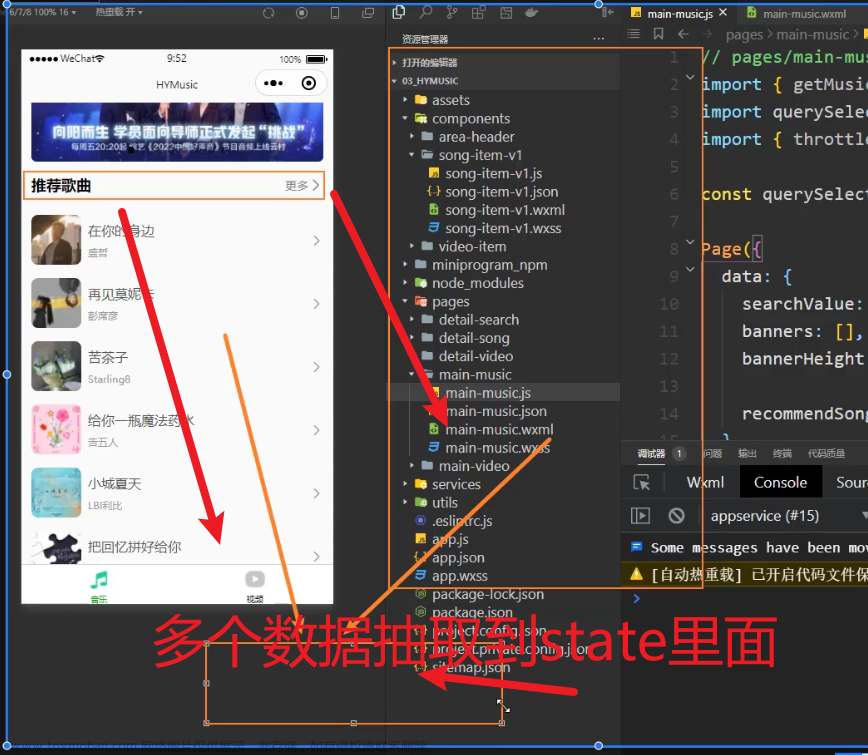
这里记录一下做网易云小程序的音乐播放详情页面的代码。
音乐播放界面的主要的重点有几个:
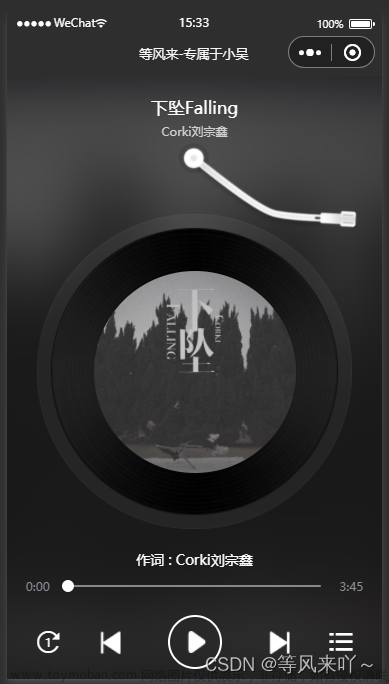
1、磁盘和摇杆的旋转效果,这里运用了css的动画属性
2、音乐播放和暂停,下一首/上一首等播放效果的实现
3、进度条的样式和控制
4、和上一页音乐推荐列表页通信,利用订阅与发布Pubsub
 文章来源:https://www.toymoban.com/news/detail-491728.html
文章来源:https://www.toymoban.com/news/detail-491728.html
HTML代码及要点文章来源地址https://www.toymoban.com/news/detail-491728.html
<!--pages/songDetail/songDetail.wxml-->
<view class="songDetailContainer">
<view class="author">{
{song.ar[0].name}}</view>
<view class="circle"></view>
<image class="needle {
{isPlay?'needleRotate':''}}" src="/static/images/song/needle.png"></image>
<view class="discContainer {
{isPlay?'discAnimation':''}}">
<image class="disc" src="/static/images/song/disc.png"></image>
<image class="musicImg" src="{
{song.al.picUrl}}"></image>
</view>
<!-- 进度条控制区域 -->
<view class="progressControl">
<text>{
{currentTime}}</text>
<!-- 总进度条 -->
<view class="barControl">
<!-- 实时进度条 -->
<view class="audio-currentTime-Bar" style="width: {
{currentWidth + 'rpx'}}">
<!-- 小圆球 -->
<view class="audio-circle"></view>
</view>
</view>
<text>{
{durationTime}}</text>
</view>
<!-- 底部控制播放区域 -->
<view class="musicControl">
<text class="iconfont icon-iconsMusicyemianbofangmoshiShuffle"></text>
<text class="iconfont icon-shangyishou" id="pre" bindtap="handleSwitch"></text>
<text class="iconfont {
{isPlay?'icon-zanting': 'icon-bofang'}} big" bindtap="handleMusicPlay"></text>
<text class="iconfont到了这里,关于【微信小程序学习】网易云音乐歌曲详情页代码实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!