目录
若依简介
若依使用
搭建后端
搭建前端
若依的使用
若依简介
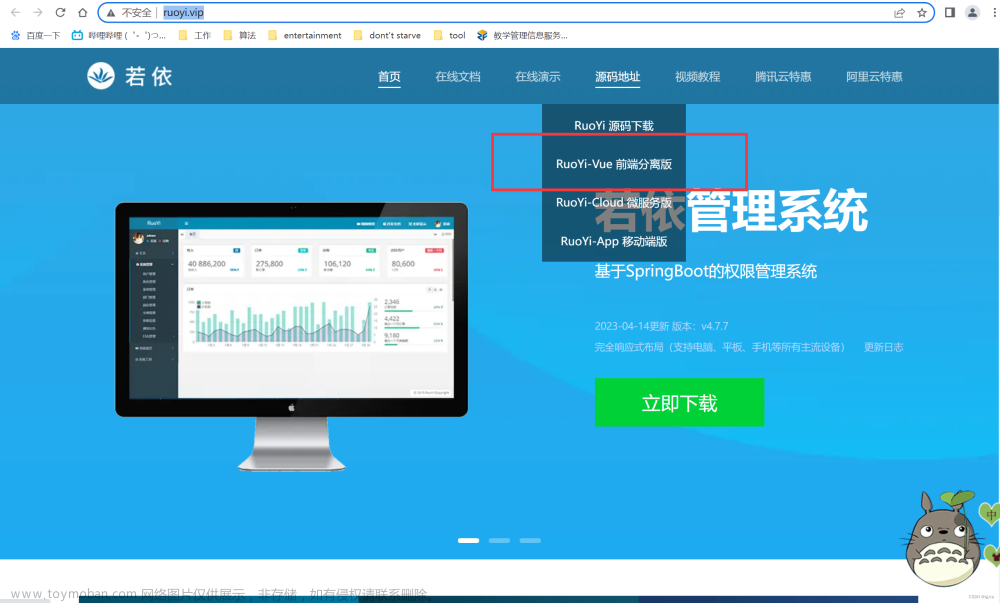
RuoYi 若依官方网站 |后台管理系统|权限管理系统|快速开发框架|企业管理系统|开源框架|微服务框架|前后端分离框架|开源后台系统|RuoYi|RuoYi-Vue|RuoYi-Cloud|RuoYi框架|RuoYi开源|RuoYi视频|若依视频|RuoYi开发文档|若依开发文档|Java开源框架|Java|SpringBoot|SrpingBoot2.0|SrpingCloud|Alibaba|MyBatis|Shiro|OAuth2.0|Thymeleaf|BootStrap|Vue|Element-UI||www.ruoyi.viphttp://www.ruoyi.vip/
一句话概括若依:有了她,就不用在自己手写CRUD了,包括页面

若依使用
这里以一个前后端分离的项目为例
源码的下载地址:RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本https://gitee.com/y_project/RuoYi-Vue
搭建后端
环境准备:idea、maven、mysql、redis(本地即可)
1、在idea中直接打开项目,注意是RuoYi-Vue-master

2、导入SQL脚本
2.1)、先创建一个database

2.2)、直接执行SQL脚本

3、修改数据库url

4、启动Redis(因若依登录页面需要redis进行缓存)
启动windows本地即可
双击启动

5、启动项目

搭建前端
1、idea打开ruoyi-ui

2、启动项目

3、浏览器登录
默认访问地址

用默认的用户名和密码登录后进入到首页

若依的使用
若依可以根据表结构创建所有的代码
1、手动创建一个表
create table tb_student (
id bigint(20) not null auto_increment comment '学生id',
name varchar(30) default '' comment '学生姓名',
age int(4) default 0 comment '年龄',
phone varchar(11) default null comment '联系电话',
email varchar(50) default null comment '邮箱',
status char(1) default '0' comment '部门状态(0正常 1停用)',
del_flag char(1) default '0' comment '删除标志(0代表存在 2代表删除)',
create_by varchar(64) default '' comment '创建者',
create_time datetime comment '创建时间',
update_by varchar(64) default '' comment '更新者',
update_time datetime comment '更新时间',
primary key (id)
) engine=innodb auto_increment=1 comment = '学生表';2、选择需要生成代码的表


3、生成的代码放到相应的位置
3.1)、后端代码

3.2)、前端代码


3.3)、SQL语句
执行生产的SQL脚本

4、重启项目,查看效果

5、可以调整菜单的位置、名称、图标文章来源:https://www.toymoban.com/news/detail-491925.html
 文章来源地址https://www.toymoban.com/news/detail-491925.html
文章来源地址https://www.toymoban.com/news/detail-491925.html
到了这里,关于若依框架详细使用教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!