博主介绍:✌擅长Java、微信小程序、Python、Android等,专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java项目精品实战案例(300套)
微信小程序项目实战(200套)
目录
一、效果演示
二、前言介绍
三、主要技术
2.1、MINA框架
2.2、MYSQL数据库
四、系统设计(部分)
4.1、主要功能模块设计
4.2、系统的总体架构设计
五、功能截图
微信小程序端
5.1、系统主界面
5.2、失物招领信息界面
5.3、论坛模块
5.4、公告模块界面
5.5、失物发布模块界面
六、代码实现
七、源码获取
一、效果演示
二、前言介绍
本课题题目是基于微信平台的校园失物招领小程序设计与实现。本文从系统开发环境、系统目标、设计流程、功能设计等几个方面进行系统的总体设计,详细阐述了一个功能较完善的校园失物招领系统的前后台开发、操作流程和涉及的一些关键技术。介绍了系统的需求分析,系统分析,具体完成了数据流分析,数据字典功能模块的划分,数据库的设计和界面设计。最后对系统进行了测试分析,以保证其性能的稳定性和功能的完整性。
三、主要技术
2.1、MINA框架
Mina是微信小程序开发的框架,它为微信开发中的开发人员提供了丰富的组件和API,并通过本机应用程序的体验服务使开发尽可能简单高效,具有原生 APP 的体验服务。
Mina框架的本质是一个实现数据交换和响应更新的系统。整个系统由两个处理层组成:视图层(View)和逻辑层(App Service),视图层负责发送事件请求,逻辑层负责接收和处理数据。视图层将根据逻辑层的更改进行相应的更新。该框架将视图和数据绑定在一起以实现同步的效果。该框架还负责许多复杂的交互操作。开发人员只需要负责输入要实现的页面方法和功能。该框架可以管理整个程序的页面路由和生命周期,从而使小程序可以在不同的子级别页面中无缝流畅地跳转,从而为开发人员提供了一个简单,便捷,快速的开发框架。
2.2、MYSQL数据库
MySQL数据库使用的语言是SQL语言。MySQL在保存数据时是根据数据的类型和特征分开保存在不同的表中,这样当用户在需要调用的数据时,就不再需要花费大量时间去寻找数据了,只要找到对应的表,就可以找到需要的数据了。MySQL可以完美的实现对于数据库的基本操作。因为 MySQL 数据库的占用的内存少,运行快,成本低,源代码开放,可移植性强,所以越来越多的数据来源简单的项目的开发都会选择 MySQL作为数据库,而MySQL也变得越来越流行。
四、系统设计(部分)
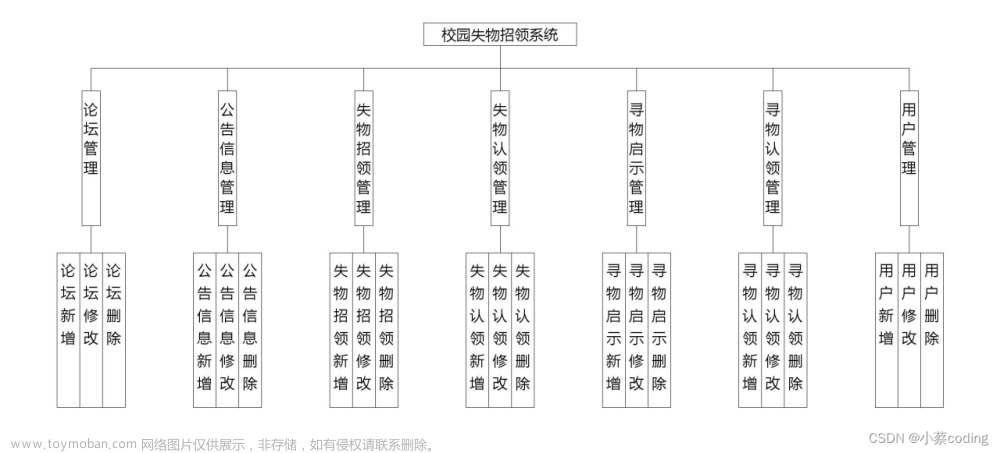
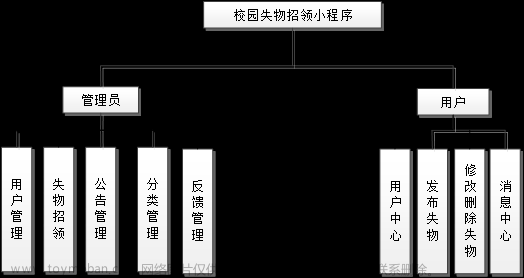
4.1、主要功能模块设计

4.2、系统的总体架构设计

五、功能截图
微信小程序端
5.1、系统主界面
用户进入小程序后,便可看到程序的主界面,具体如图5-1所示。界面中首先展示的失物招领和寻物按键,还可以选择区域,缩小范围。页面中下部是已经发布的失物招领信息。底部是各个模块的标签链接。

图5-1 展示主界面
5.2、失物招领信息界面
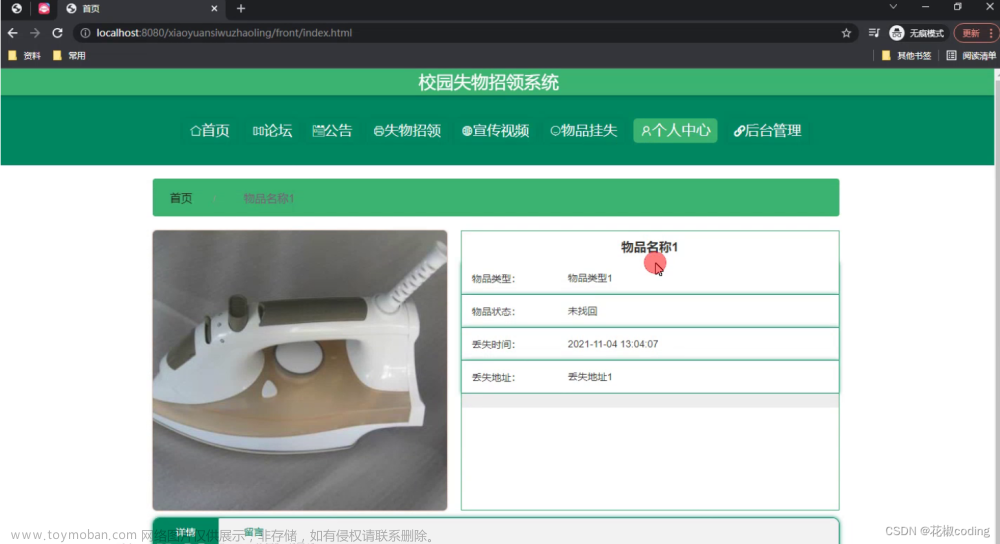
在失物招领信息界面中,用户可以看到具体物品的详细信息,包含图片、描述、赏金、联系电话等,也可以在页面内进行回复,如图5-2所示。

图5-2 失物招领信息界面
5.3、论坛模块
界面在论坛模块界面中,如果用户可以发布帖子进行交流和感谢,如图5-3所示。

图5-3 论坛模块界面
5.4、公告模块界面
在公告模块界面,管理员可以发布一些官方公告或者资讯,也可以对拾金不昧者进行表扬,如图5-4所示。

图5-4 公告功能界面
5.5、失物发布模块界面
在失物发布模块界面,用户可以发布自己的寻物信息,包含物品名称,描述,电话,分类,赏金,图片等内容,如图5-5所示。

图5-5 公告功能界面
后台可以对信息和区域划分进行管理等,这里功能太多就不一一截图展示了。
六、代码实现
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
url:'',
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
deal_with_msg: function (e) {
console.log("ok");
var data = e.detail.data
this.setData({
name: data.name,
age: data.age
})
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function (option) {
// wx.redirectTo({//失败的话,直接重定向到页面,并且不带任何参数
// url: '../soundrecord/soundrecord'
// })
var ercode = option.ercode;
var uid = option.uid;
const wechatapp = this;
wechatapp.setData({
url: "http://localhost:8088/client/index.html?ercode="+ercode+"&uid="+uid
})
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
package com.ideabobo.action;
import java.util.HashMap;
import java.util.Map;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import com.google.gson.Gson;
import com.ideabobo.model.Bill;
import com.ideabobo.service.BillService;
import com.ideabobo.util.IdeaAction;
import com.ideabobo.util.Page;
@Controller
public class BillAction extends IdeaAction {
@Resource
private BillService billService;
private static final long serialVersionUID = -3218238026025256103L;
private Bill bill;
public Bill getBill() {
return bill;
}
public void setBill(Bill bill) {
this.bill = bill;
}
public String bill(){
return SUCCESS;
}
public void getList(){
String billname = request.getParameter("sgname");
String sort = request.getParameter("sort");
String order = request.getParameter("order");
Page page = new Page();
Map paramsMap = new HashMap();
String roletype = (String) session.get("roletype");
if(roletype.equals("3")){
String sid = (String) session.get("sid");
paramsMap.put("sid",sid);
}
paramsMap.put("billname", billname);
paramsMap.put("sort", "order by "+sort+" "+order);
String pageNo = (String) this.request.getParameter("page");
String pageSizes = (String) this.request.getParameter("rows");
if (pageNo == null) {
page.setPageSize(10);
page.setPageNo(1);
} else {
page.setPageSize(Integer.parseInt(pageSizes));
page.setPageNo(Integer.parseInt(pageNo));
}
page = billService.findByPage(page, paramsMap);
Gson json = new Gson();
Map<String, Object> map = new HashMap<String, Object>();
map.put("total", page.getTotal());
map.put("rows", page.getList());
render(json.toJson(map));
}
public void add(){
String action = request.getParameter("action");
if(bill != null){
if(action.equals("add")){
billService.save(bill);
render("操作成功!");
}else {
String id = request.getParameter("id");
bill.setId(Integer.parseInt(id));
billService.update(bill);
render("操作成功!");
}
}
}
public void deleteItem(){
String id = request.getParameter("id");
billService.delete(Integer.parseInt(id));
render("操作成功");
}
}
七、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例(300套)文章来源:https://www.toymoban.com/news/detail-492009.html
Java+小程序项目实战(200套)文章来源地址https://www.toymoban.com/news/detail-492009.html
到了这里,关于基于微信小程序的失物招领系统设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!