微信小程序模板直接套用是小程序制作的好工具,特别是对于没有太多代码基础的企业。下面我分享一个微信小程序模板直接套用平台,超60个行业的微信小程序制作模板套用,页面内容丰富样式多样的微信小程序制作模板套用。
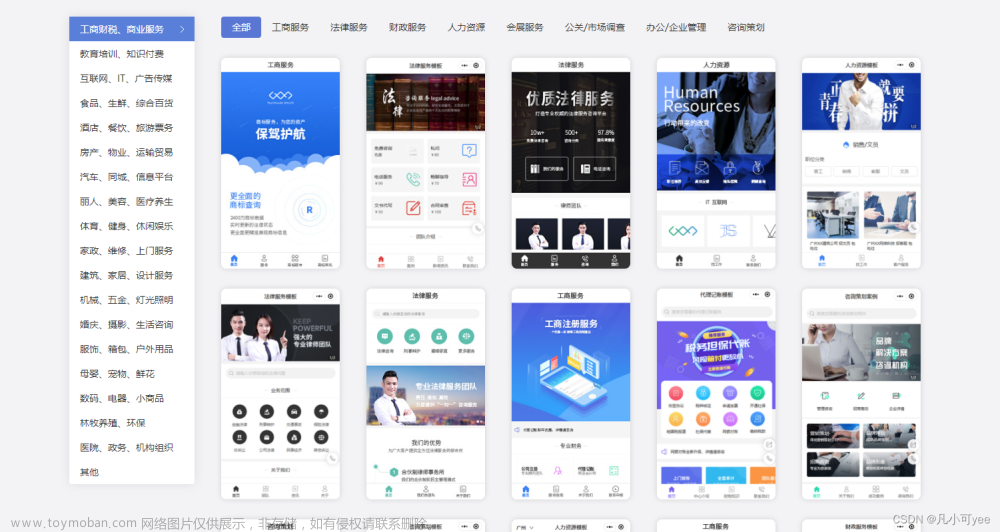
微信小程序制作模板套用平台
微信小程序模板直接套用平台的存在,就是为了能够让更多企业可以便捷地用上微信小程序模板直,然后利用微信小程序制作模板套用快速的搭建小程序。
点击右侧链接进入 微信小程序模板直接套用平台

微信小程序制作模板套用
上述提到的微信小程序制作模板套用平台,所提供的微信小程序制作模板套用都是免费的,那么收费的项目是后续使用它们小程序功能所要给予的费用。

下面给大家讲讲在这个微信小程序模板直接套用平台如何制作小程序
1、申请企业小程序账号。首先是到各个平台申请小程序账号。微信小程序的就到微信公众平台申请,百度小程序的就到百度申请,字节头条的就到字节头条申请。
2、找一个第三方小程序开发平台。靠谱的平台很重要哦!进入第三方小程序开发平台【8R.FKW.COM】的官网,完成自己账号的注册,然后开通小程序开发产品。

3、选小程序模板。挑选一款符合自己企业定位的小程序模板,套用到自己的小程序上。

4、添加小程序功能和装修小程序页面。然后添加自己小程序需要用到的功能,比如预约,信息登记等等。添加完功能后,紧接着就是把小程序模板的示例图片和文字,替换为自己公司的内容。

5、授权小程序账号给第三方小程序开发平台,等待审核通过。文章来源:https://www.toymoban.com/news/detail-492162.html
 文章来源地址https://www.toymoban.com/news/detail-492162.html
文章来源地址https://www.toymoban.com/news/detail-492162.html
到了这里,关于【微信小程序模板直接套用】微信小程序制作模板套用平台的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!