前言
灰度图像和彩色图像是怎么来的?如何计算一张图片的大小?像素和分辨率分别是什么?它们之间有什么关系?我们平时所说显示器的1080p、2k和4k分别指的是什么?今天我们就来探讨一下这些问题。
一、什么是灰度图像和彩色图像?
首先我们来看一下一张图片是怎么样形成的?
1.1什么是像素?
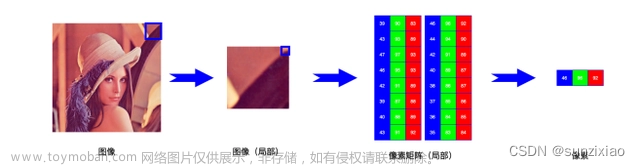
平时我们看到的图像其实是由很多个很小的一块一块方格组成的,当我们把一张图片无线放大,会看到很多个紧密连在一起的方格,就像马赛克一样,这一个个的小格子就是一个像素。
可以说像素是组成一张图片的最小单位。
1.2什么是分辨率?
分辨率指的是图像的精密度,可以细分为显示分辨率和图像分辨率等。显示分辨率我们在后面讨论1080p、2k和4k的时候再说,这里重点说一下图像的分辨率。
“图像分辨率”被表示成每一个方向上的像素数量,分辨率和图像的像素有直接关系:分辨率=像素 × 像素。
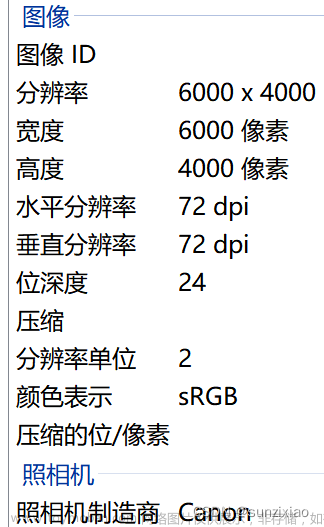
就拿这张图片来说:
查看一张图片的详细信息,我们可以看到它的分辨率=宽度像素*高度像素,此时我们可以计算出它的分辨率。
通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越好。同时,它也会增加文件占用的存储空间。
那么一张图片的大小和分辨率又有什么关系呢?
想要计算出一张图片的大小,还得知道另外一个图片的基础知识。那就是图片的构成,或者说是彩色图像的构成。
1.3灰度图像和彩色图像?
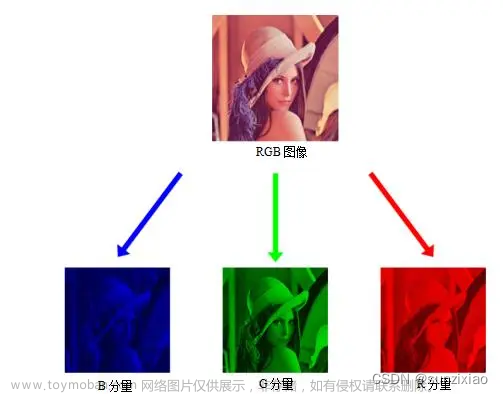
同一幅图像的彩色图像和灰度图像如图所示:
对于灰度图像,在每个像素点上只有一个分量,即该点的亮度值,亮度值取值范围为:0~255,其中0代表黑色,255代表白色,图像的每个像素点的颜色是处于 白色到黑色之间的过渡色,越接近0越黑,越接近1越白。
对于彩色图像,其每个像素点都包含多个颜色分量,每个颜色分量被称为一个通道(Channel)。图像中所有像素的通道数是一致的,即每个通道都可以表示为一幅与原图像内容相同但颜色不同的分量图像。
其中RGB格式的彩色图像最为普遍,一幅完整的图像可以被分割为蓝(B分量)、绿(G分量)、红(R分量)三基色的单色图,每一个分量的取值范围:0~255:

最上面的一张图像就是由下面的三张图像合成。
对于灰度图像来说,其像素的RBG三值都是相等的,只用1个字节就能存储(0,255)的色彩数值,也就是只有一个通道,即灰度模式。
1.4计算图片大小
对于计算机来说,想要表示0~255,需要1个字节,即:2的8次方=256,即1byte,即8bit。
对于灰度图像来说可以计算其大小了,但是对于彩色图像来说,我们还得知道另外一个东西,那就是位深度。
**位深度:**每个照片无限放大之后都会看到一个一个最小方格,即单个像素点,而一个像素点只能有一种颜色,这个颜色由几位来构成,就是图像的位深度,一般位深:如24位,16位,8位,其中最为常见的RGB就是24位。
图像占用内存空间的大小:分辨率 × 位深 / 8
/8计算的是字节数。
对于RGB彩色图像来说,每个像素点有3个通道,需要3byte,那么其位深度就是24,我们就可以计算出一张图片的大小了:
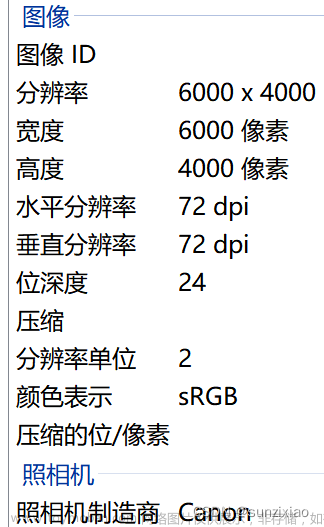
以这张图片为例:
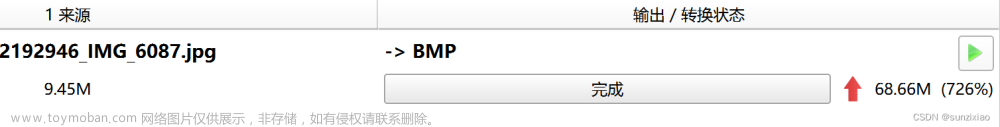
大小 = 6000× 4000 × 24 / 8 = 72000000 byte = 70312KB = 68.66M
然后看一下图片的大小:
我们发现这个大小与我们计算的不一样,那是不是我们计算错了?这里我们再来看一个东西,那就是压缩率。
1.5什么是压缩率?
不同的图片格式,压缩比不一样,bmp格式是没有压缩的文件格式,jpg和png就是常用的图片压缩文件格式。
于是将图片的格式从.jpg改为.bmp,此时发现大小没变,可见只改后缀名的方法不可用。
于是换一种方式,利用格式工厂进行转换。下面是转换后的结果,发现图片的大小和我们计算出来的一样。
二、显示器的1080p、2k和4k指的是什么?
显示器分辨率通常用“水平像素数X垂直像素数”的形式表示,如800×600,1024×768,1280×1024等。
拿我们最为常见的1080p来说,这是一种视频显示格式,其分辨率为1920×1080,代表横向1920个像素点,竖向1080个像素点,大概200万个像素点。在说显示器的分辨率时也用这种方式来表示。
其中的p表示逐行扫描(Progressive scanning),progressive,逐行的意思,几P则表示纵向有多少行像素,比如:720P表示纵向有720行像素、1080P表示纵向有1080行像素。
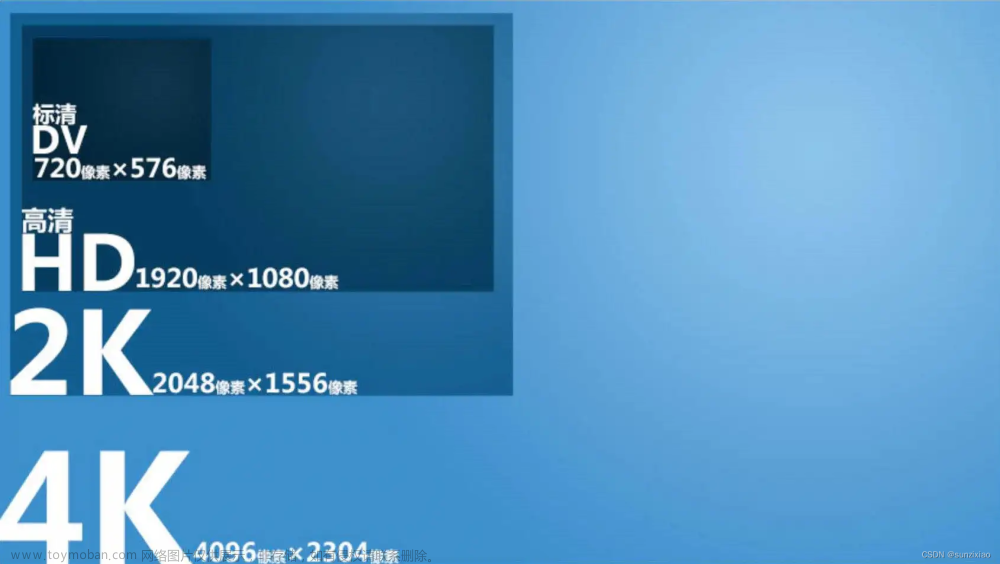
常见的有:
720P的分辨率为1280x720像素
1080P的分辨率为1920×1080像素
2k的分辨率为2560×1440像素
4k的分辨率为3840×2160像素
8K的分辨率为7680×4320像素
“P”全拼为Progressive译为逐行扫描,文章来源:https://www.toymoban.com/news/detail-492205.html
随着分辨率越来越大,我们就开始用“k”值来表示,比如:2160P就开始用4k来称呼,但还是有人会叫2160P。
“k”表示的是横向排列有多少像素,比如:2k就是视频横向大约有2000列像素、4k就是视频横向大约有4000列像素。

我们在选择显示器的时候,一个比较重要的因素就是显示器的分辨率,4K分辨率更适合专业内容创作者,他们需要在屏幕同时进行多种素材的剪辑、拼接,需要显示更多的内容,并且进行精细化的操作,而大部分的用户不具备这个能力和需求,一般来说1080P和2K分辨率完全可以满足日常绝大部分的应用场景。文章来源地址https://www.toymoban.com/news/detail-492205.html
到了这里,关于灰度图像和彩色图像是怎么来的?如何计算一张图片的大小?像素和分辨率分别是什么?它们之间有什么关系?我们平时所说显示器的1080p、2k和4k分别指的是什么?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












