项目场景:
使用npm或yarn安装第三方包。
问题描述
使用npm命令和yarn命令混合使用会出现安装包冲突。
E:\WorkSpace\react\zhuangao_05\dome_01>npm i echarts echarts-for-react
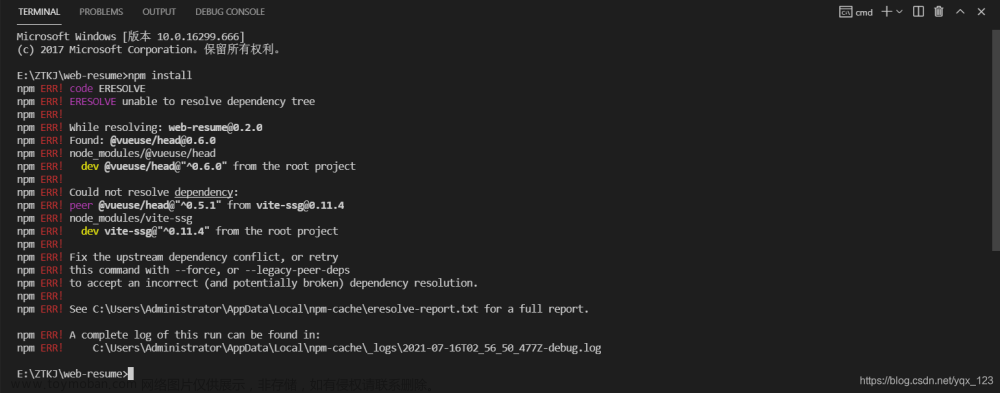
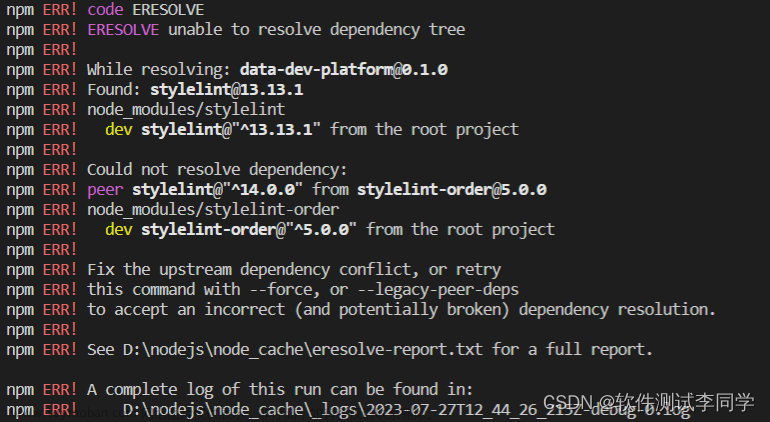
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @jiaminghi/data-view-react@1.2.5
npm ERR! Found: react@18.2.0
npm ERR! node_modules/react
npm ERR! peer react@">=16.0.0" from @ant-design/cssinjs@1.3.2
npm ERR! node_modules/@ant-design/cssinjs
npm ERR! @ant-design/cssinjs@"^1.3.0" from antd@5.1.2
npm ERR! node_modules/antd
npm ERR! antd@"^5.0.4" from the root project
npm ERR! peer react@">=16.0.0" from @ant-design/icons@4.8.0
npm ERR! node_modules/@ant-design/icons
npm ERR! @ant-design/icons@"^4.7.0" from antd@5.1.2
npm ERR! node_modules/antd
npm ERR! antd@"^5.0.4" from the root project
npm ERR! @ant-design/icons@"^4.8.0" from the root project
npm ERR! 53 more (@ant-design/react-slick, @rc-component/portal, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^16.8.0" from @jiaminghi/data-view-react@1.2.5
npm ERR! node_modules/@jiaminghi/data-view-react
npm ERR! @jiaminghi/data-view-react@"^1.2.5" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: react@16.14.0
npm ERR! node_modules/react
npm ERR! peer react@"^16.8.0" from @jiaminghi/data-view-react@1.2.5
npm ERR! node_modules/@jiaminghi/data-view-react
npm ERR! @jiaminghi/data-view-react@"^1.2.5" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\86158\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\86158\AppData\Local\npm-cache\_logs\2023-01-09T06_13_18_485Z-debug-0.log
原因分析:
如果将
yarn.lock和package.lock文件放在一起,有时会变得很困难,因为存在不同步的风险yarn install安装生成的yarn.lock文件 与npm install生成的package-lock.json文件时间相差较远,造成了yarn.lock的包版本低于package-lock.json的包版本。因为以 ?x.x.x 形式定义的包版本在不同时期安装包版本不一致。yarn安装 @babel/preset-env 版本有: “7.5.5”, “^7.4.5”,实际安装的 version 是 “7.5.5”。npm与yarn安装包不一致
纱线和npm是可以互换的。只要你每次都使用相同的一个,它们之间就没有区别。它们有不同的安装目录,这就是它们不能一起使用的原因。Yarn会安装一个包,npm找不到它。npm会安装一个包,yarn找不到它
解决方案:
1、npm i xxx --legacy-peer-deps
使用
npm i xxx --legacy-peer-deps,命令来安装依赖!
为什么?作用?
npm install xxxx --legacy-peer-deps命令与其说是告诉npm要去干什么,不如说是告诉npm不要去干什么。
legacy的意思:遗产/(软件或硬件)已过时但因使用范围广而难以替代的;而npm install xxxx --legacy-peer-deps命令用于绕过peerDependency里依赖的自动安装;它告诉npm忽略项目中引入的各个依赖模块之间依赖相同但版本不同的问题,以npm v3-v6的方式去继续执行安装操作。
所以其实该命令并没有真的解决冲突,而是忽略了冲突,以“过时”(v3-v6)的方式进行下载操作。
2、删除所有关于npm安装依赖的文件
删除之后再重新npm i ,安装需要的第三方包文章来源:https://www.toymoban.com/news/detail-492251.html
为了防止冲突文件,所以使用一致的命令来安装第三方库。文章来源地址https://www.toymoban.com/news/detail-492251.html
到了这里,关于npm i时报错npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!